Une bannière épinglée en haut de page, un slider sur la page d'accueil, un graphique dans la colonne de gauche.... ce sont des formats familiers à tout internaute. Dans cet article, nous vous montrons comment créer vous-même une bannière, étape par étape, dans PrestaShop 1.6, 1.7 et 8x pour prendre la place de l'un de vos produits dans la liste des produits. Une telle bannière n'est pas intrusive, élimine la monotonie lors du défilement de la boutique et a un taux de conversion de clics assez important.

Préparer l'endroit où la bannière apparaîtra
Pour passer aux étapes suivantes, vous aurez besoin des éléments suivants
- des bannières graphiques préparées, dont la taille correspondra au mieux à celle de la boîte du produit dans votre boutique
- Un logiciel pour éditer le code source de votre boutique, par exemple WinSCP et Notepad++ ou Visual Studio Code (VSC).
- Connaissances de base en HTML et CSS
- Module de bannière optionnel pour une gestion pratique du contenu
Les instructions suivantes s'appliquent à PrestaShop 1.6. Les instructions pour PS 1.7 et 8x seront bientôt disponibles.
1. Naviguez jusqu'au fichier responsable de l'apparence de la liste de produits dans votre modèle
PS1.6 : /themes/votre_theme/product-list-ajax.tpl
PS 1.7, PS 8x : /themes/your_theme/templates/catalog/_partials/productlist.tpl
2. trouvez la boucle responsable de l'affichage des boîtes de produits suivantes
PS1.6 : {foreach from=$produits item=produit name=produits}
PS 1.7, PS 8x : {foreach from=$products item="product" key="position"}.
3. dans la boucle, sous la ligne de code ci-dessus, insérer le code suivant
PS 1.6 :
{if $product@iteration == 5}
<li class="carousel-item ajax_block_product col-xs-12 col-sm-6 col-md-4">.
hook h='PShowAdvertsGetAdverts' id_advert='17'
</li>
{/if}PS 1.7, PS 8x :
{if $product@iteration == 5}
<div class="js-product product{if !empty($productClasses)} {$productClasses}{/if}">.
hook h='PShowAdvertsGetAdverts' id_advert='17'
</div>
{/if}
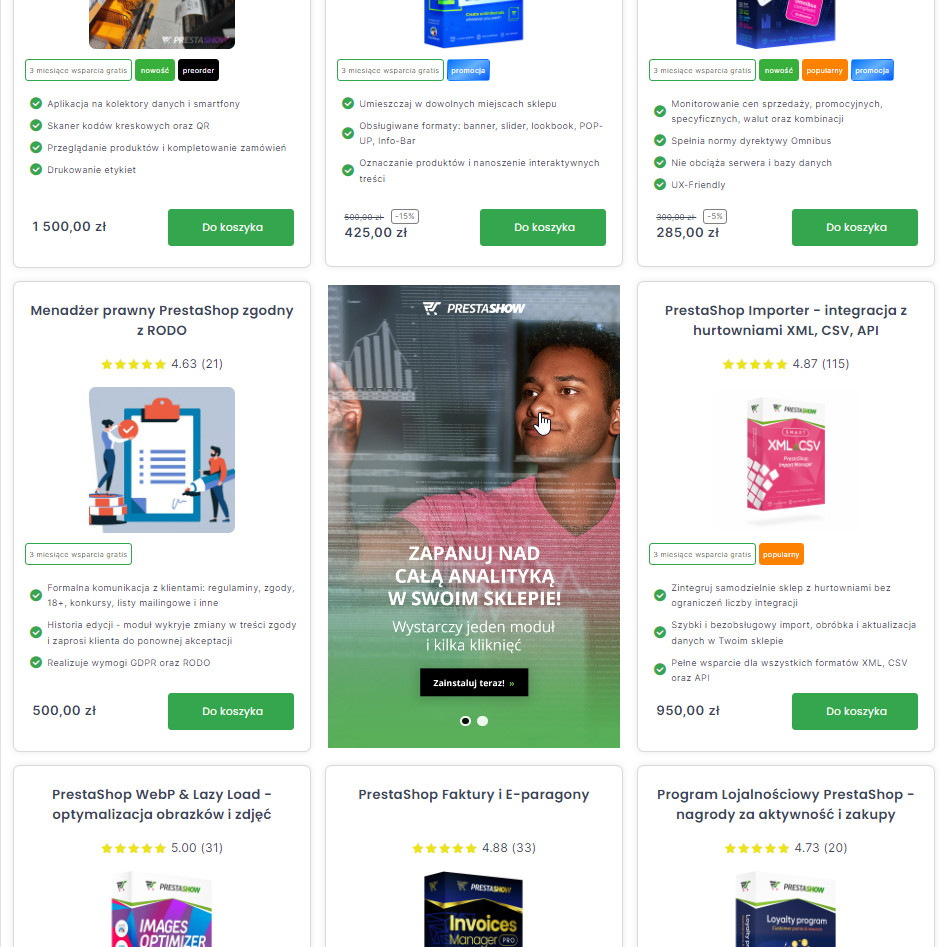
Le code s'affichera à la place de la cinquième boîte de produit.
Explication du code ci-dessus
- Vous pouvez étendre la condition {if} pour limiter l'affichage de la bannière ici, avec plus de paramètres, par exemple en ne listant que les produits d'une catégorie :
{if $product@iteration == 5 && $page_name == 'category' && $product.id_category_default == 15}
- Les éléments <li> et <div> sont responsables de l'affichage de la boîte du produit dans la plupart des modèles. En incluant une bannière dans l'élément responsable de la boîte de produit, vous pouvez vous assurer que la bannière que vous insérez à l'intérieur aura la même taille et se comportera de la même manière que les autres boîtes de produit dans la liste de produits. Cet élément peut être ostilisé avec votre propre code CSS pour obtenir l'effet visuel souhaité.
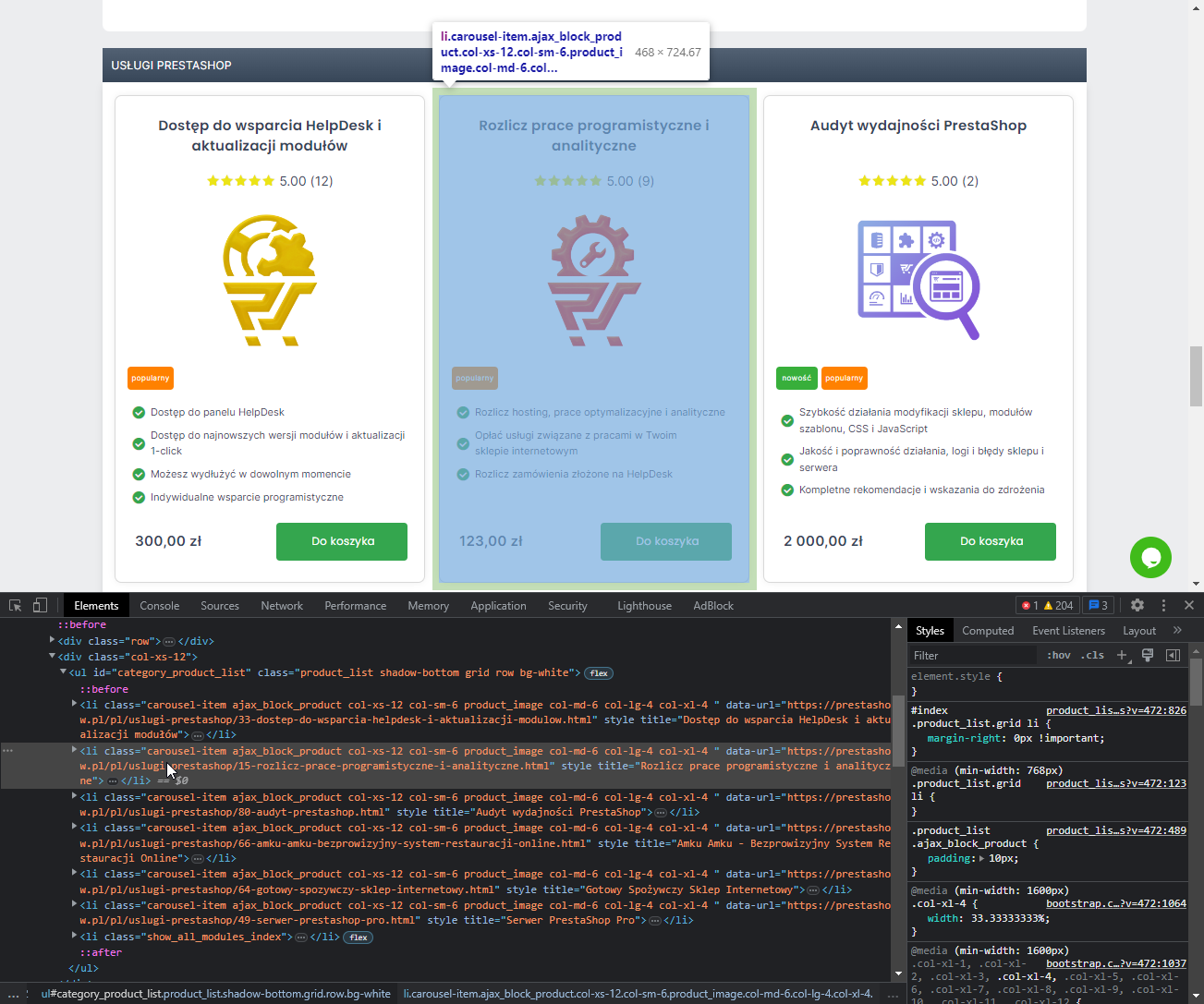
Si votre modèle utilise un élément différent pour couvrir la boîte de produit, utilisez l'élément de votre modèle ! Pour vérifier quel élément est responsable de la boîte à produits, allez dans votre boutique. Cliquez sur F12 pour ouvrir les outils de développement ou cliquez avec le bouton droit de la souris sur la boîte à produits et sélectionnez "Enquêter". Dans la fenêtre des outils de développement, parcourez le code pour trouver le code de la boîte à produits :

- L'élément Hook est responsable de l'affichage des bannières créées dans le module PShowAdverts. Si vous n'avez pas de module de bannière, vous pouvez coder un lien direct vers le graphique de votre bannière à la place de l'élément Hook, par ex :
{if $product@iteration == 5}
<li class= "carousel-item ajax_block_product col-xs-12 col-sm-6 col-md-4">.
<a href="my-link.html">
<img src=".../img/my_banner.jpg">
</a>
</li>
{/if}
Dans l'exemple ci-dessus, la bannière est insérée "en dur" et ne vous permettra pas d'obtenir l'effet de curseur qui peut être modifié dans le panneau d'administration, mais il s'agit d'une solution entièrement gratuite qui introduira un nouveau format de communication avec les clients de votre boutique. Si vous souhaitez modifier l'image affichée, il vous suffit de changer le fichier correspondant sur le FTP.
Gestion pratique des bannières dans le panneau de la boutique
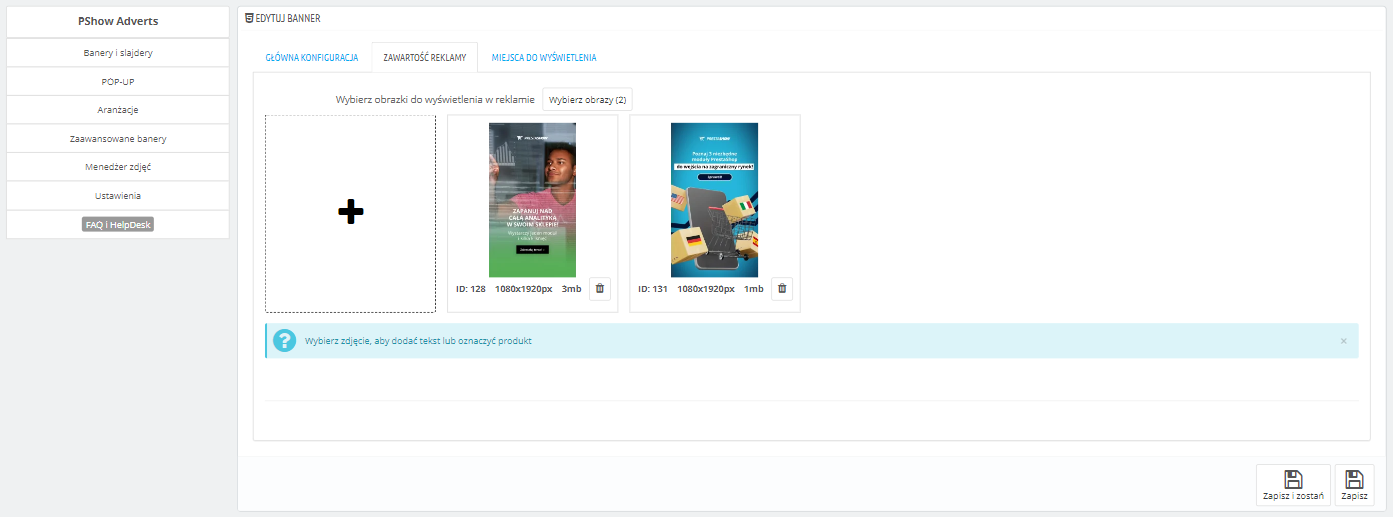
Dans l'exemple ci-dessus, nous avons inséré le crochet h='PShowAdvertsGetAdverts' id_advert='17' à la place de la bannière. Il affichera le curseur, configuré dans le module Banner Manager, avec ID=17, qui se compose de deux graphiques :

L'affichage de Hook est géré par le module Banner Manager. Il s'agit d'un module permettant de gérer facilement les bannières dans votre boutique PrestaShop. Dans le module, vous pouvez créer un nombre illimité de bannières, que vous pouvez placer n'importe où dans la boutique. Le module prend en charge de nombreux formats intéressants, fournit des statistiques sur les impressions et les clics, et Hooks n'est qu'un des formulaires qui facilitent la gestion des emplacements d'affichage des bannières dans votre boutique.
- 4.6
+ 3 months free support125,00 EUR









