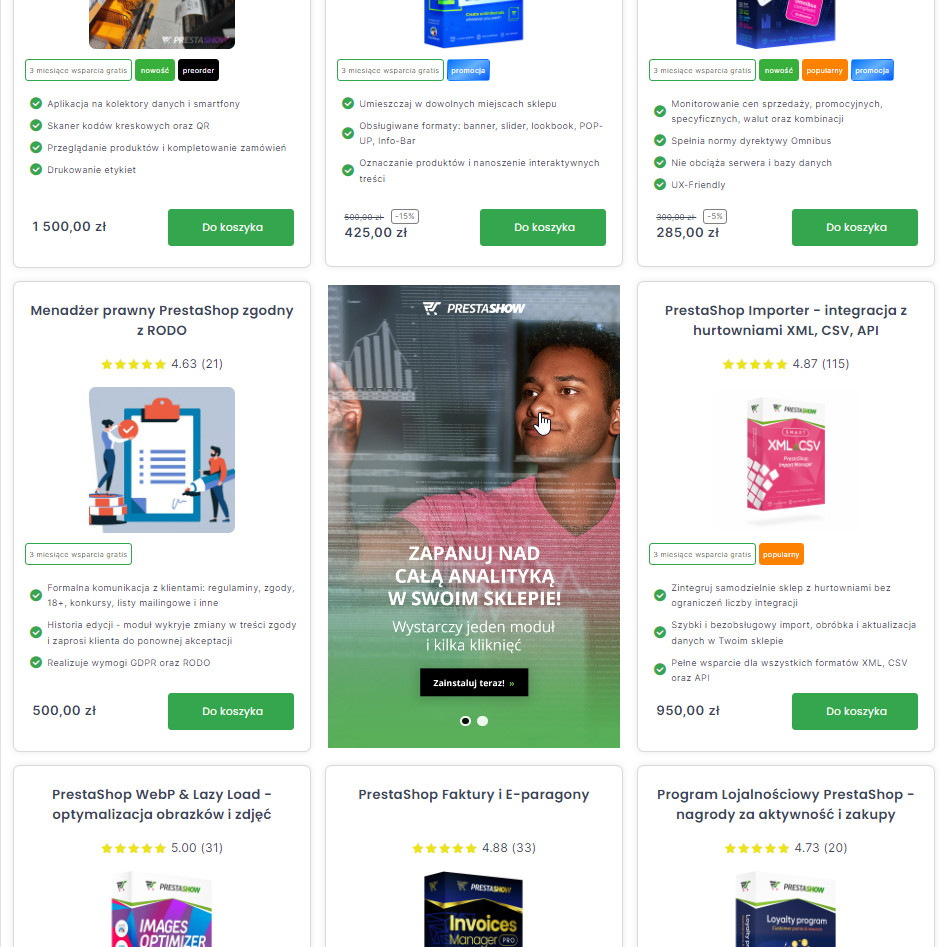
Ein Banner am oberen Rand der Seite, ein Slider auf der Startseite, eine Grafik in der linken Spalte.... das sind Formate, die jeder Internetnutzer kennt. In diesem Beitrag zeigen wir Ihnen, wie Sie selbst Schritt für Schritt ein Banner in PrestaShop 1.6, 1.7 und 8x erstellen können, das den Platz eines Ihrer Produkte in der Produktliste einnimmt. Ein solches Banner ist nicht aufdringlich, verhindert die Monotonie beim Scrollen durch den Shop und hat eine beachtliche Click-Through-Conversion.

Vorbereitung der Stelle, an der das Banner erscheinen soll
Für die nächsten Schritte benötigen Sie:
- Vorbereitete Grafikbanner - optimal in der Größe der Produktbox in Ihrem Shop
- Software zur Bearbeitung des Quellcodes Ihres Shops, z.B. WinSCP und Notepad++ oder Visual Studio Code (VSC)
- Grundkenntnisse in HTML und CSS
- Optionales Bannermodul zur komfortablen Verwaltung der Inhalte
Die folgenden Anweisungen gelten für PrestaShop 1.6, Anweisungen für PS 1.7 und 8x folgen in Kürze.
1. Navigieren Sie zu der Datei, die für das Aussehen der Produktliste in Ihrer Vorlage verantwortlich ist
PS1.6: /themes/ihr_theme/product-list-ajax.tpl
PS1.7, PS 8x: /themes/your_theme/templates/catalog/_partials/productlist.tpl
2. Finden Sie die Schleife, die für die Anzeige der folgenden Produktboxen verantwortlich ist
PS 1.6: {foreach from=$products item=product name=products}
PS 1.7, PS 8x: {foreach from=$products item="product" key="position"}.
3. Fügen Sie in der Schleife unter der obigen Codezeile den folgenden Code ein
PS 1.6:
{if $product@iteration == 5}
<li class="carousel-item ajax_block_product col-xs-12 col-sm-6 col-md-4">.
hook h='PShowAdvertsGetAdverts' id_advert='17'
</li>
{/if}PS 1.7, PS 8x:
{if $product@iteration == 5}
<div class="js-product product{if !empty($productClasses)} {$productClasses}{/if}">.
hook h='PShowAdvertsGetAdverts' id_advert='17'
</div>
{/if}
Der Code wird anstelle der 5. Produktbox angezeigt.
Erläuterung des obigen Codes
- Sie können die {if}-Bedingung erweitern, um die Anzeige des Banners mit weiteren Parametern einzuschränken, z. B. nur Produkte in einer bestimmten Kategorie auflisten, z. B:
{if $product@iteration == 5 && $page_name == 'category' && $product.id_category_default == 15}
- Die <li>- und <div>-Elemente sind in den meisten Vorlagen für die Anzeige der Produktbox verantwortlich. Durch die Einbindung eines Banners in das Element, das für die Produktbox zuständig ist, können Sie sicherstellen, dass das darin eingefügte Banner die gleiche Größe hat und sich genauso verhält wie die anderen Produktboxen in der Produktliste. Dieses Element kann mit Ihrem eigenen CSS-Code angepasst werden, um den gewünschten visuellen Effekt zu erzielen.
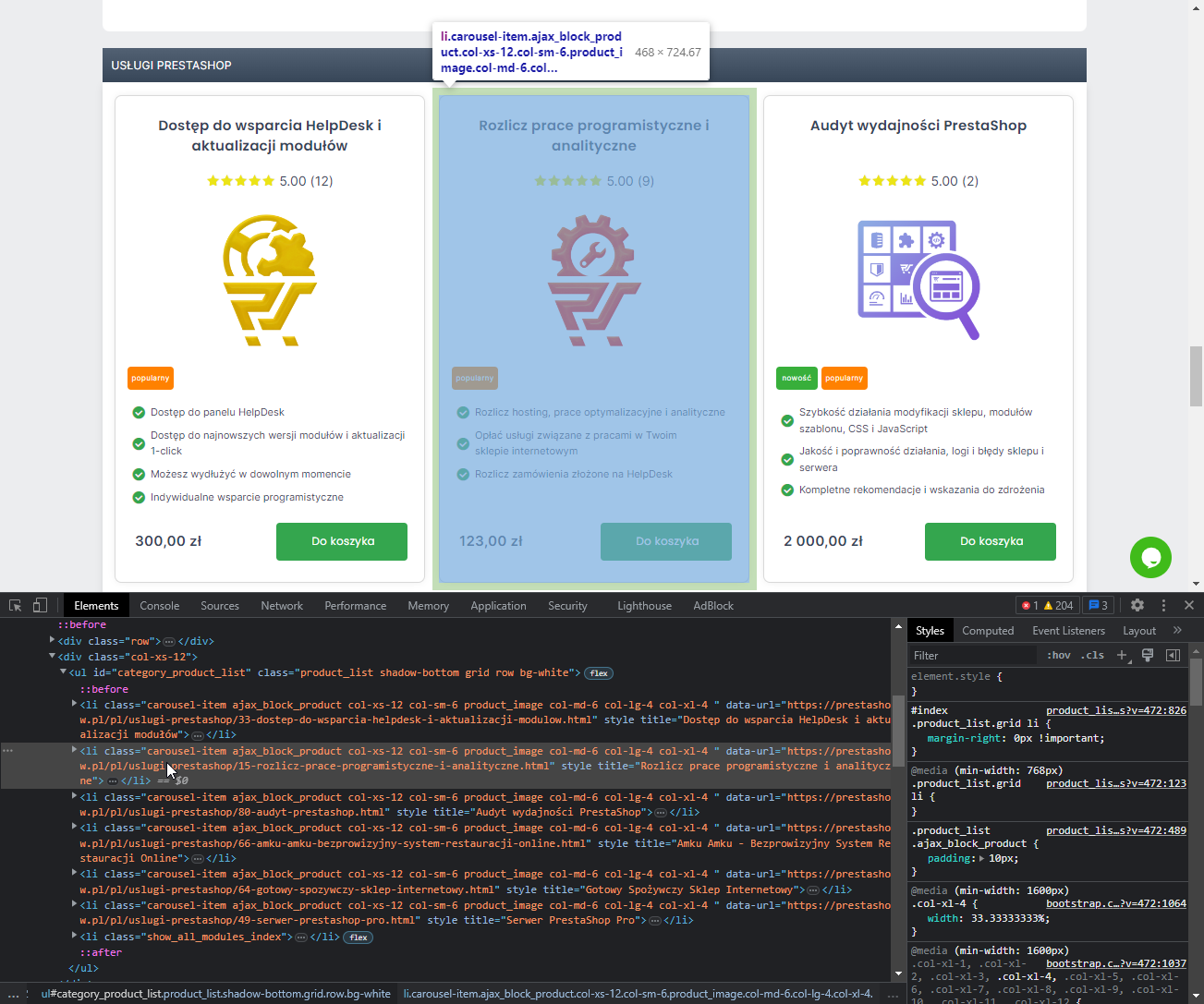
Wenn Ihre Vorlage ein anderes Element für die Produktbox verwendet, verwenden Sie das Element aus Ihrer Vorlage! Um zu überprüfen, welches Element für die Produktbox verantwortlich ist, gehen Sie in Ihren Shop. Klicken Sie auf F12, um die Entwicklertools zu öffnen oder klicken Sie mit der rechten Maustaste auf die Produktbox und wählen Sie "Untersuchen". Durchsuchen Sie im Fenster der Entwicklertools den Code des Produktkastens, um ihn zu finden:

- Das Hook-Element ist für die Anzeige von Bannern zuständig, die mit dem Modul PShowAdverts erstellt wurden. Wenn Sie kein Bannermodul haben, können Sie anstelle des Hooks einen direkten Link zu Ihrer Bannergrafik kodieren, z. B:
{if $product@iteration == 5}
<li class="carousel-item ajax_block_product col-xs-12 col-sm-6 col-md-4">.
<a href="mein-link.html">
<img src=".../img/mein_banner.jpg">
</a>
</li>
{/if}
Im obigen Beispiel wird das Banner "hart" eingefügt und erlaubt es Ihnen nicht, den Slider-Effekt zu erzielen, der in der Verwaltungskonsole bearbeitet werden kann, aber es ist eine völlig kostenlose Lösung, die ein neues Format für die Kommunikation mit den Kunden in Ihrem Shop einführen wird. Wenn Sie das angezeigte Bild ändern möchten, müssen Sie einfach die entsprechende Datei auf dem FTP ändern.
Bequeme Bannerverwaltung im Shop-Panel
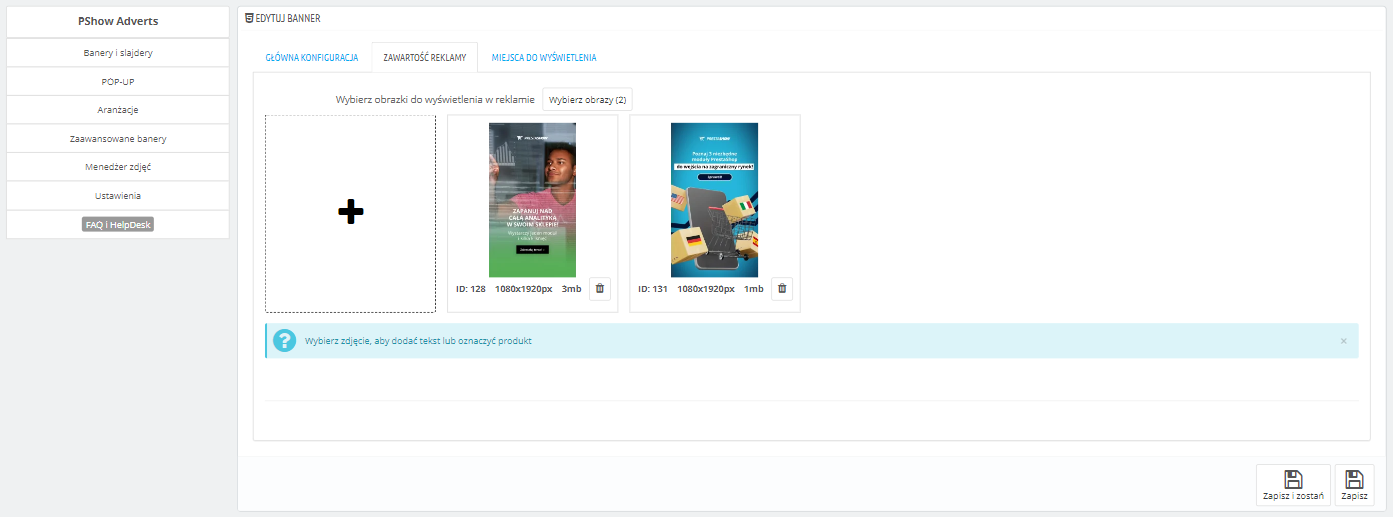
Im obigen Beispiel haben wir an der Stelle der Banneranzeige den Hook h='PShowAdvertsGetAdverts' id_advert='17' eingefügt. Damit wird der im Modul Banner Manager konfigurierte Slider mit der ID=17 angezeigt, der aus zwei Grafiken besteht:

Was Hook anzeigt, wird durch das Modul Banner Manager verwaltet. Dies ist ein Modul zur komfortablen Verwaltung von Bannern in Ihrem PrestaShop-Shop. Im Modul können Sie eine beliebige Anzahl von Bannern erstellen, die Sie überall im Shop platzieren können. Das Modul unterstützt viele interessante Formate, liefert Statistiken über Impressionen und Klicks, und Hooks ist nur eines der Formulare, die die Verwaltung der Banner-Anzeigeorte in Ihrem Shop erleichtern.
- 4.6
+ 3 months free support125,00 EUR









