Verbesserte UX für Ihren PrestaShop-Shop
Unser Modul fungiert als Overlay auf der Vorlage, um die Benutzerfreundlichkeit des Shops für Menschen mit Behinderungen zu verbessern.
Verbessert die digitale Zugänglichkeit
Das Modul unterstützt ausgewählte Funktionen des WCAG-Standards und trägt zur Verbesserung der digitalen Zugänglichkeit Ihres Shops bei.
Einfache Implementierung
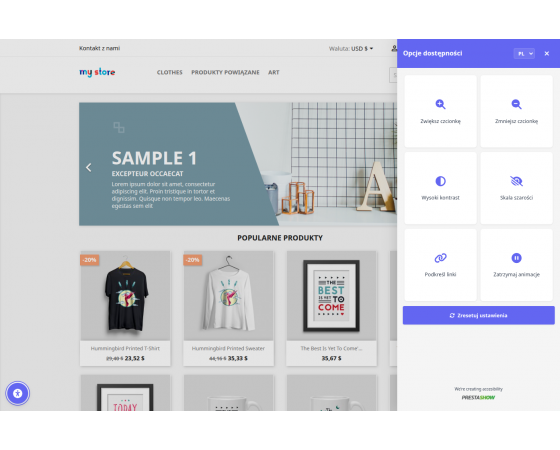
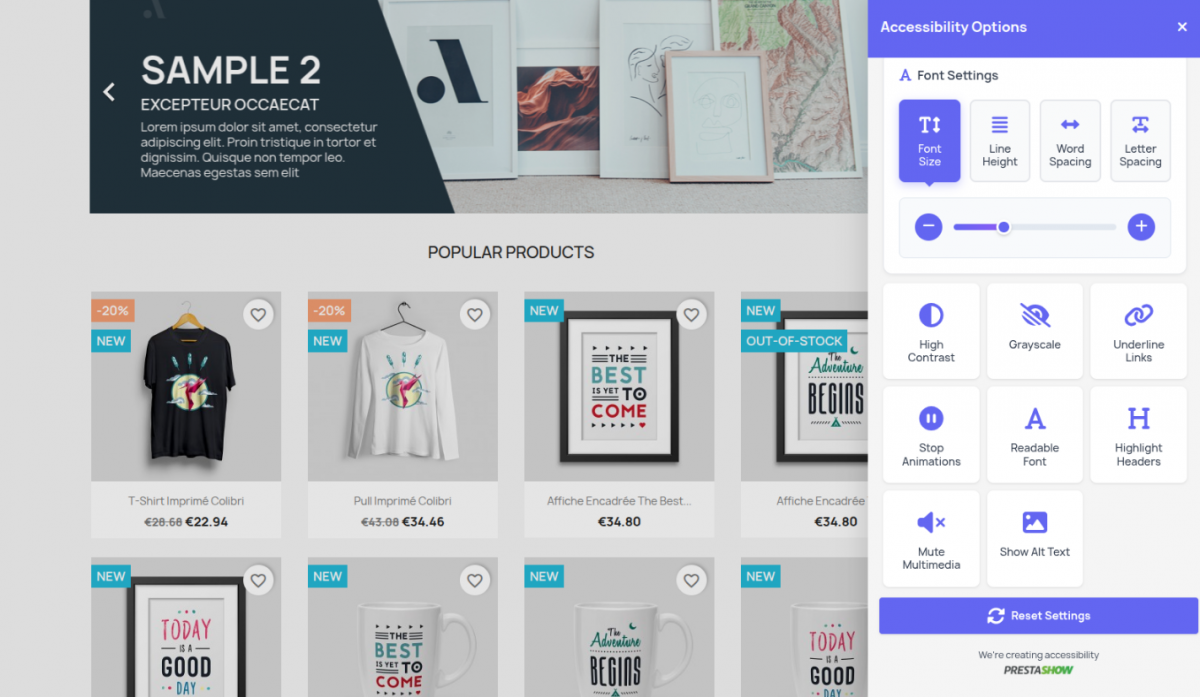
Ein intelligentes Widget mit Zugänglichkeitsfunktionen hilft Menschen mit Behinderungen unter anderem dabei, Schriftarten, Kontrast und Tastaturnavigation in Ihrem Shop zu verbessern.

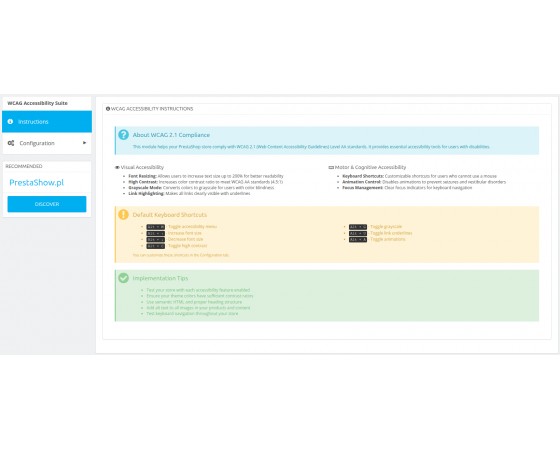
Was sind die WCAG?
DieWCAG (Web Content Accessibility Guidelines) sind eine Reihe internationaler Richtlinien, die festlegen, wie Websites für ein möglichst breites Spektrum von Nutzern zugänglich gemacht werden können - einschließlich Menschen mit Behinderungen (z. B. Sehbehinderte, Gehörlose, die eine Tastatur statt einer Maus verwenden usw.).
Warum sollten Sie die WCAG (auch nur teilweise) umsetzen?
- Verbessert die Benutzerfreundlichkeit und SEO Ihres Shops.
- Erhöht die Zugänglichkeit für Kunden mit Einschränkungen.
- Unterstützt die Einhaltung gesetzlicher Vorschriften und trägt zu einem positiven Markenimage bei.
Unser Modul für PrestaShop ermöglicht es Ihnen, ausgewählte WCAG-Funktionen schnell zu implementieren, ohne Ihren Shop neu aufbauen zu müssen.
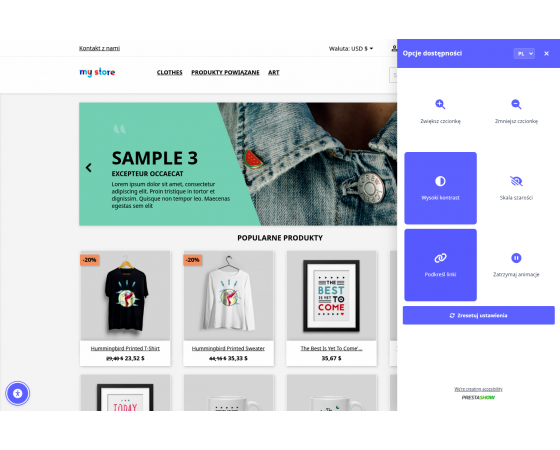
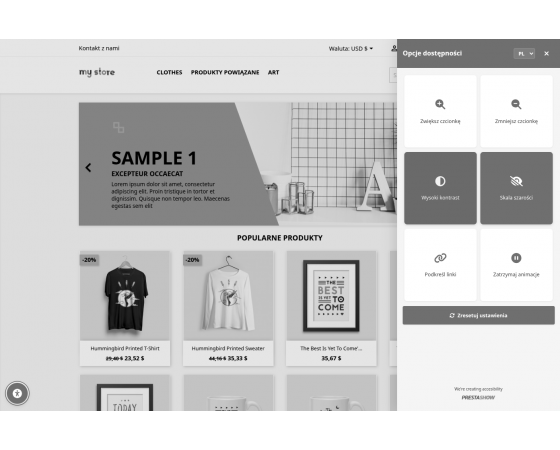
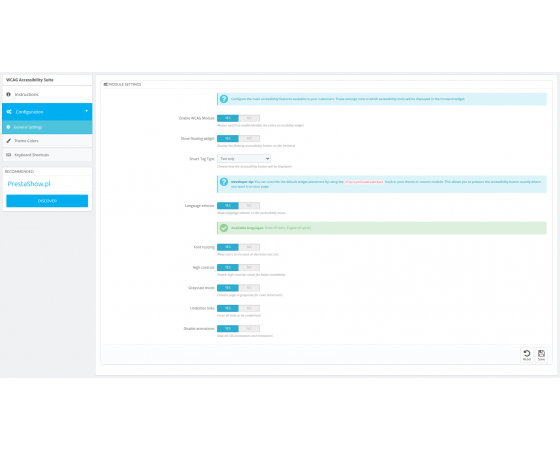
Das Modul implementiert Funktionen, die die Benutzerfreundlichkeit Ihres Shops verbessern werden.
🔠
Ändern der Schriftgröße und der Parameter
🌗
Modus für hohen Kontrast
🖤
Graustufenmodus (schwarz/weiß)
🔗
Alle Links hervorheben und Überschriften hervorheben
🛑
Animationen anhalten und Töne stummschalten
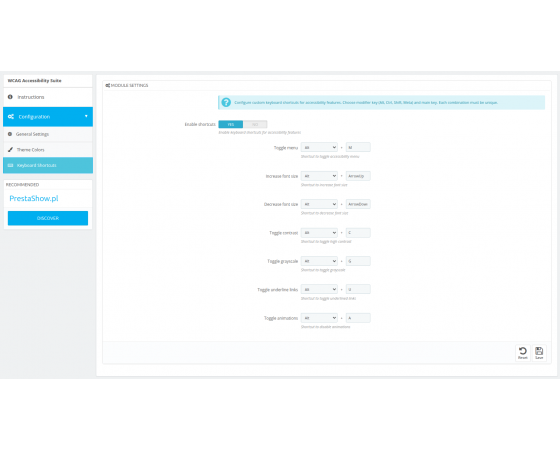
🎹
Tastaturkürzel
🚫
Kein JavaScript erforderlich
📌
Komfortable Benutzeroberfläche mit Voreinstellungsspeicher
🌐
Unterstützt aktivierte Sprachen
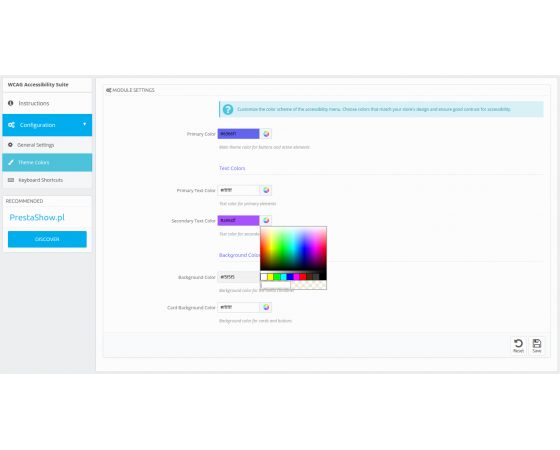
🎨
Konfigurierbares Aussehen und Farben
🅰️
Platzieren Sie das Widget überall
❓
Wenn Sie weitere Funktionen benötigen , wenden Sie sich bitte an
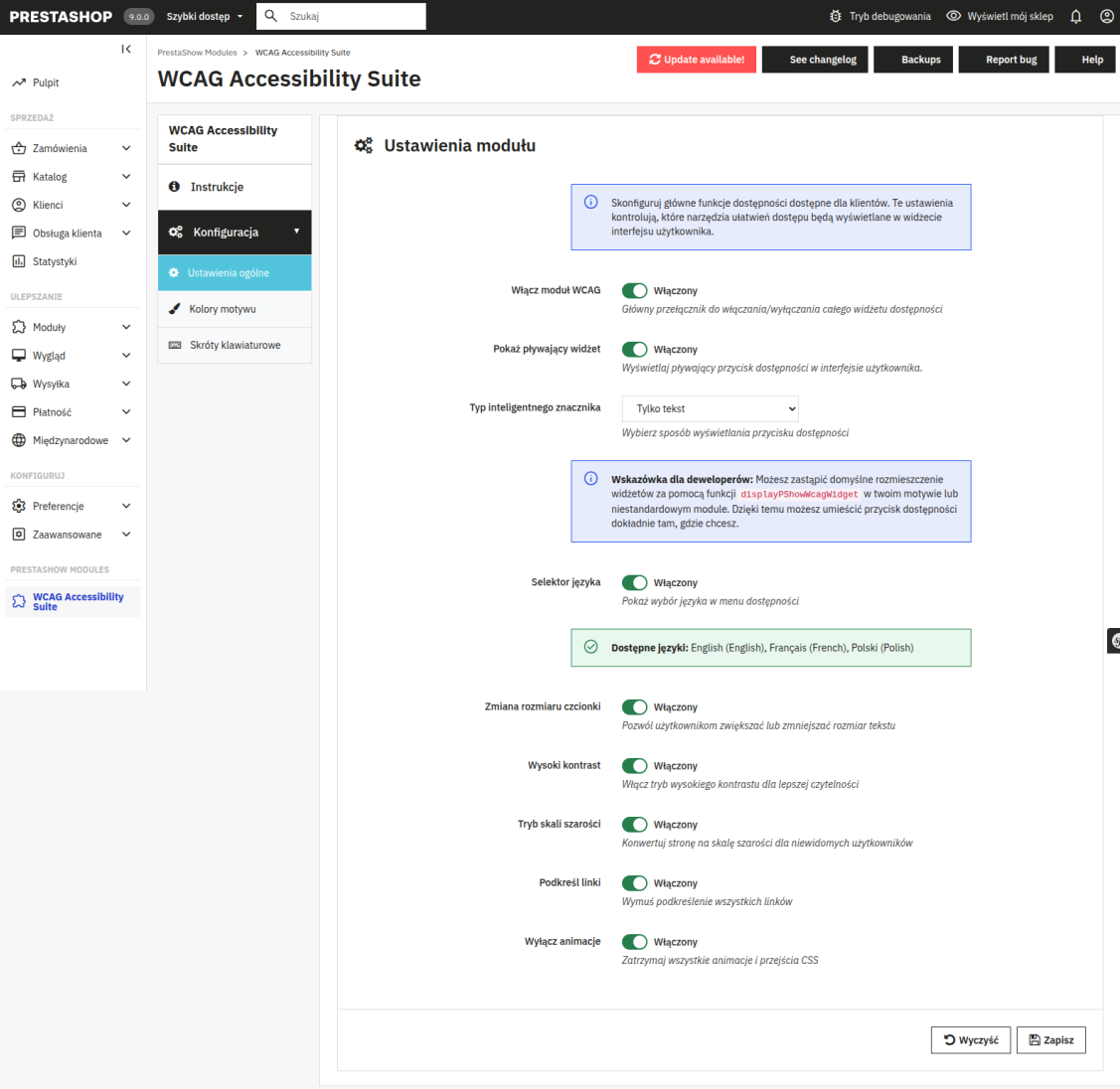
Die einfache Konfiguration des Moduls und die Anleitungen für jede im Modul verfügbare Option bringen Sie in wenigen Augenblicken zum Laufen.
Das Modul verwendet kein JavaScript und keine Override-Dateien - es lässt sich problemlos in jeder Version von PrestaShop installieren.

Warnung.
Das Modul gewährleistet nicht die vollständige Einhaltung aller Anforderungen der EAA-Richtlinie und des Digital Accessibility Act. Die vollständige Einhaltung kann programmatische Änderungen an der Grafikvorlage, der Inhaltsstruktur und dem Quellcode des Shops erfordern.
Und warum?
Bei der Zugänglichkeit geht es auch um korrekte HTML-Semantik, logische Kopfzeilenstruktur, verständliche Formulare, Alternativen für Grafiken und Multimedia und Kompatibilität mit z. B. Lesegeräten. Das kann kein Modul automatisch leisten - betrachten Sie unser Modul also als Unterstützung und nicht als Lösung, die alle gesetzlichen Anforderungen umsetzt.
Europäisches Gesetz zur Barrierefreiheit (EAA)
Hierbei handelt es sich um eine EU-Richtlinie, die eCommerce-Unternehmen dazu verpflichtet, digitale Zugänglichkeit gemäß dem vom W3C entwickelten WCAG-Standard zu gewährleisten. Diese Rechtsvorschrift wird auf lokaler Ebene umgesetzt - zum Beispiel in Polen in Form des polnischen Zugänglichkeitsgesetzes (PAD), das am 28. Juni 2025 in Kraft getreten ist.
Wer ist von der EAA betroffen?
Die EAA gilt für alle Online-Shops in der Europäischen Union, die keine Kleinstunternehmen sind (mit mehr als 10 Beschäftigten oder einem Umsatz von mehr als 2 Millionen Euro).
Individuelle Umsetzung
Wir bieten Ihnen eine maßgeschneiderte Umsetzung, einschließlich eines rechtlichen Audits und einer vollständigen technischen Umsetzung. Wenn Sie die gesamte Bandbreite der WCAG-Standards umsetzen möchten, nehmen Sie bitte Kontakt mit uns auf.
Beispiele für die in der EAA geforderten Funktionen, die wir auf individueller Basis prüfen und umsetzen:
- Korrekte HTML- und ARIA-Semantik
- Prüfung und Korrektur der Struktur von Überschriften, Abschnitten
(<main>,<nav>)und Formularen(<label>,aria-*). - Erweiterung nur dort, wo das Overlay die DOM-Struktur nicht verbessert.
- Prüfung und Korrektur der Struktur von Überschriften, Abschnitten
- Alternativtext (alt) und Audiodeskription
- Überprüfung und Ergänzung von
altin allen Bildern. - Option für manuelle oder KI-generierte Audiodeskription, wenn diese fehlt.
- Überprüfung und Ergänzung von
- Strukturierte Tastaturnavigation und Shortcuts
- Ordnung in der Fokusreihenfolge
(fokussierbar, Tabindex). - Hinzufügen von 'Menü überspringen'-Kurzbefehlen.
- Ordnung in der Fokusreihenfolge
- Kontrast, Text und Reflow konform mit WCAG 2.1.
- Automatische Messung und Vorschläge zur Kontrastverbesserung.
- Anpassung von Größe, Abständen und Reflow.
- Unterstützung für Richtlinien wie 1.3.5 Eingabezweck, 2.5.3 Beschriftung im Namen und andere Werkzeuge in Formularen.
- Unterstützung für Interaktionszeiten und Timeouts
- Video und Audio - Untertitel, Transkriptionen, PJM
- Zugängliche Dokumente, z.B. PDF
- Erkennung von blinkenden/animierten Inhalten und Möglichkeit, diese zu deaktivieren.
Technische Voraussetzungen
- PHP 7.1 - 8.x
- Server-Erweiterung ionCube Loader
- Nur PrestaShop Importer: PHP libxml Version > 2.9.3
- Nur PrestaShop Facebook Integrator: PHP 7.2 oder höher
- Nur für PrestaShop VAT Validator: PHP SOAP
Mehr zu den technischen Anforderungen in der Wissensdatenbank
Unterstützung = Updates + HelpDesk
Sie erhalten 90 Tage (3 Monate) Zugriff auf das komplette PrestaShow-Supportpaket.
Modul-Aktualisierungen
Die Module informieren Sie über verfügbare Updates. Lesen Sie das Änderungsprotokoll und führen Sie ein 1-Klick-Modul-Update direkt von Ihrem Shop aus durch.
HelpDesk-Bereich
Dies ist der Bereich, in dem wir Ihnen Hilfe anbieten. Im HelpDesk können Sie Probleme melden, kostenlose Modulinstallationen und -updates bestellen sowie Änderungen und individuelle Entwicklungsarbeiten in Auftrag geben.
Support verlängern
Nach Ablauf des Supports können Sie das Modul ohne Einschränkungen nutzen. Sie können Ihren Zugang zum Support jederzeit verlängern, wenn Sie ihn benötigen.
Wissensdatenbank & FAQ
Für immer kostenlos
Die Wissensdatenbank ist für jeden zugänglich. Hier finden Sie die Modul-Dokumentation sowie Anleitungen, Videos und Antworten auf häufig gestellte Fragen.
Lebenslange Lizenz für das Modul
- Sie können das Modul ohne Einschränkung für 1 Shop = 1 Domain nutzen.
- Sie können eine zusätzliche Domain nutzen, z.B. für eine Entwicklerkopie.
- Gegen eine geringe Gebühr können Sie die Domain für das Modul selbst ändern.
Zusätzliche Domains für Multistore
- Alle unsere Module unterstützen PrestaShop Multistore.
- Unterstützung für eine unbegrenzte Anzahl von Domains für PrestaShop Multistore erfordert den Kauf von Multistore-Unterstützung für das Modul.
Ändern des Codes
- Der Modulcode in Bezug auf die Integration mit dem Shop und das Design (.tpl, .css, .js) ist Open Source und kann von Ihnen frei verändert werden.
- Der Quellcode des Moduls (.php) ist mit ionCube verschlüsselt und eine Änderung führt zum Erlöschen der Garantie.
Demo - Testen Sie das Modul
- Sie können das Modul in unserem Demoshop testen.
- Den Link zum Demoshop finden Sie im oberen Bereich der Website ⬆️.
- Sollten Sie Probleme mit dem Betrieb der Demo haben, kontaktieren Sie uns bitte
Brak powiązanych wpisów blogowych.