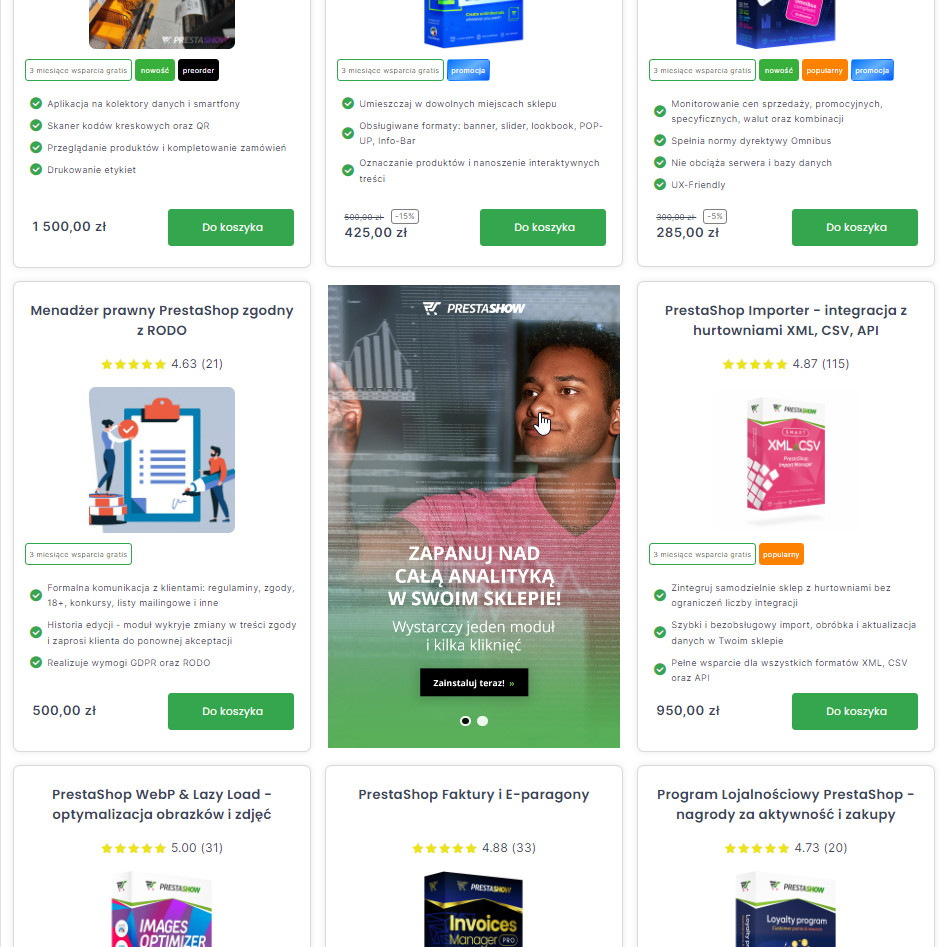
Un banner appuntato in cima alla pagina, uno slider sulla homepage, un grafico nella colonna di sinistra.... sono formati familiari a qualsiasi utente di Internet. In questo post, vi mostriamo come creare da soli un banner, passo dopo passo, in PrestaShop 1.6, 1.7 e 8x per prendere il posto di uno dei vostri prodotti nell'elenco dei prodotti. Un banner di questo tipo non è invasivo, elimina la monotonia quando si scorre il negozio e ha una notevole conversione in clic.

Preparazione del luogo in cui apparirà il banner
Per procedere con le fasi successive sono necessari:
- Banner grafici già pronti, di dimensioni ottimali per il riquadro del prodotto nel vostro negozio.
- Software per la modifica del codice sorgente del vostro negozio, ad esempio WinSCP e Notepad++ o Visual Studio Code (VSC)
- Conoscenze di base di HTML e CSS
- Modulo banner opzionale per una comoda gestione dei contenuti
Le seguenti istruzioni si riferiscono a PrestaShop 1.6. Istruzioni per PS 1.7 e 8x in arrivo.
1. navigare nel file responsabile dell'aspetto dell'elenco dei prodotti nel vostro modello
PS1.6: /themes/il_tuo_tema/product-list-ajax.tpl
PS1.7, PS 8x: /themes/your_theme/templates/catalog/_partials/productlist.tpl
2. trovare il ciclo responsabile della visualizzazione dei seguenti riquadri dei prodotti
PS 1.6: {foreach from=$products item=product name=products}
PS 1.7, PS 8x: {foreach from=$products item="product" key="position"}.
3. nel ciclo, sotto la riga di codice precedente, inserire il seguente codice
PS 1.6:
{if $prodotto@iterazione == 5}
<li class="carousel-item ajax_block_product col-xs-12 col-sm-6 col-md-4">.
hook h='PShowAdvertsGetAdverts' id_advert='17'
</li>.
{/if}PS 1.7, PS 8x:
{if $product@iteration == 5}
<div class="js-product product{if !empty($productClasses)} {$productClasses}{/if}">.
hook h='PShowAdvertsGetAdverts' id_advert='17'
</div>
{/if}
Il codice verrà visualizzato al posto del 5° riquadro del prodotto.
Spiegazione del codice precedente
- È possibile estendere la condizione {if} per limitare la visualizzazione del banner qui, con altri parametri, ad esempio elencando solo i prodotti di una categoria, ad es:
{if $product@iteration == 5 && $page_name == 'category' && $product.id_category_default == 15}
- Gli elementi <li> e <div> sono responsabili della visualizzazione del riquadro del prodotto nella maggior parte dei template. Includendo un banner nell'elemento responsabile del riquadro del prodotto, si può fare in modo che il banner inserito all'interno abbia le stesse dimensioni e si comporti allo stesso modo degli altri riquadri dell'elenco dei prodotti. Questo elemento può essere ostilizzato con il proprio codice CSS per ottenere l'effetto visivo desiderato.
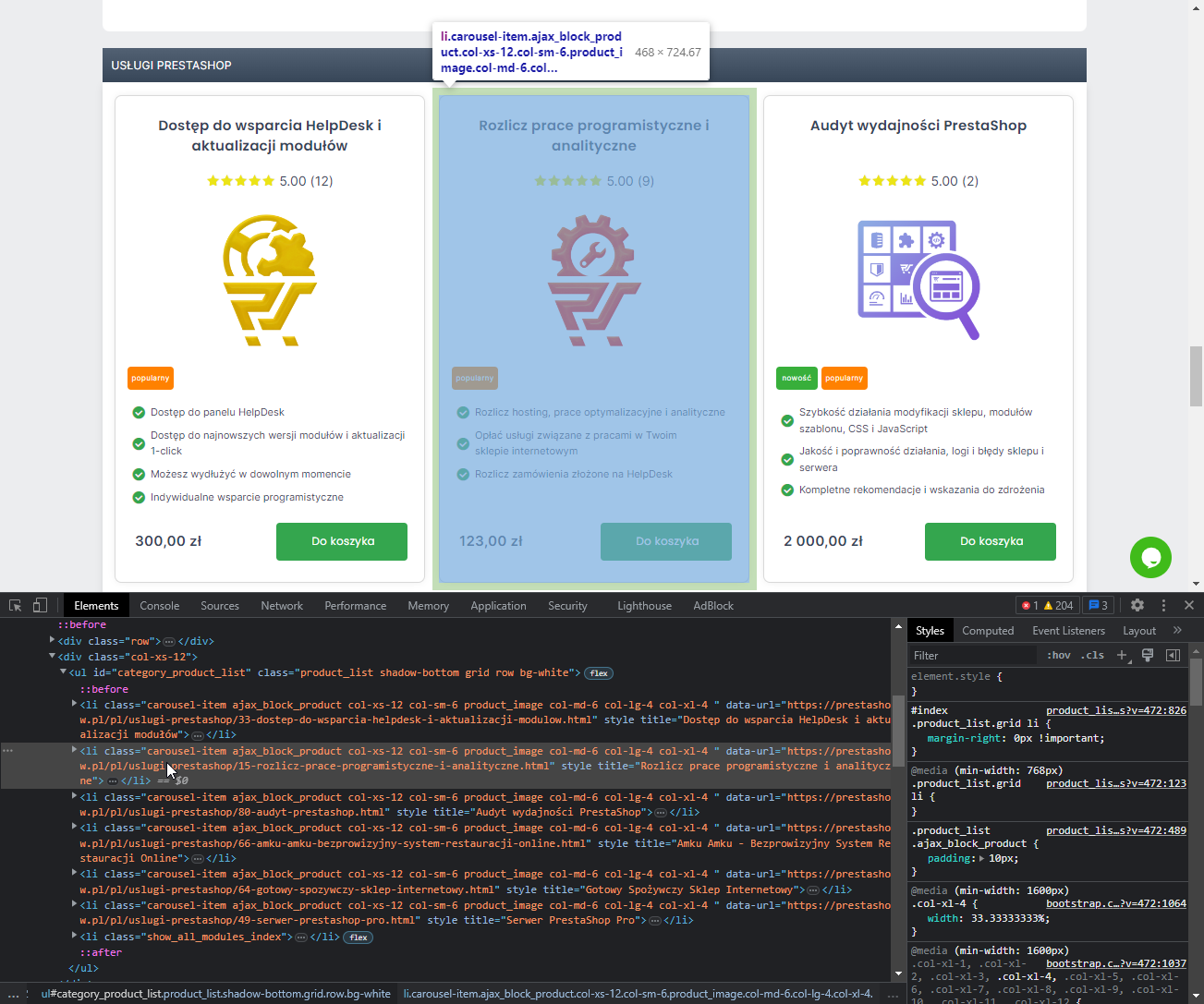
Se il vostro modello utilizza un elemento diverso per coprire il riquadro del prodotto, utilizzate l'elemento del vostro modello! Per verificare quale sia l'elemento responsabile del riquadro dei prodotti, accedere al proprio negozio. Fare clic su F12 per aprire gli strumenti di sviluppo o fare clic con il pulsante destro del mouse sul riquadro del prodotto e selezionare "Indaga". Nella finestra degli strumenti per gli sviluppatori, sfogliare il codice per trovare il codice del box prodotto:

- L'elemento Hook è responsabile della visualizzazione dei banner creati nel modulo PShowAdverts. Se non si dispone di un modulo banner, al posto dell'Hook si può codificare un link diretto alla grafica del banner, ad es:
{if $product@iteration == 5}
<li class="carousel-item ajax_block_product col-xs-12 col-sm-6 col-md-4">.
<a href="my-link.html">
<img src=".../img/my_banner.jpg">
</a>
</li>.
{/if}
Nell'esempio precedente, il banner è inserito in modo "rigido" e non vi permetterà di ottenere l'effetto slider modificabile nel pannello di amministrazione, ma sarà una soluzione completamente gratuita che introdurrà un nuovo formato per comunicare con i clienti del vostro negozio. Se si desidera cambiare l'immagine visualizzata, è sufficiente modificare il relativo file sull'FTP.
Comoda gestione dei banner nel pannello del negozio
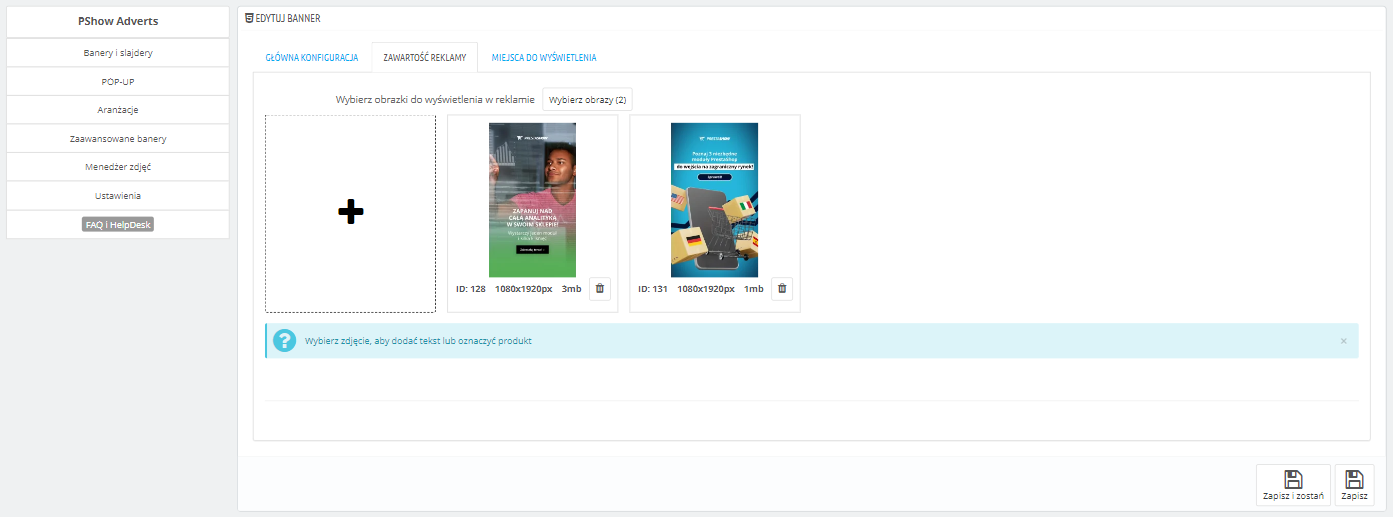
Nell'esempio precedente, abbiamo inserito il gancio h='PShowAdvertsGetAdverts' id_advert='17' al posto della visualizzazione del banner. Questo visualizzerà lo slider, configurato nel modulo Banner Manager, con ID=17, che consiste in due grafiche:

La visualizzazione di Hook è gestita dal modulo Banner Manager. Si tratta di un modulo per gestire comodamente i banner nel vostro negozio PrestaShop. Il modulo consente di creare un numero qualsiasi di banner, che possono essere collocati in qualsiasi punto del negozio. Il modulo supporta molti formati interessanti, fornisce statistiche sulle impressioni e sui clic e Hooks è solo uno dei moduli che facilitano la gestione delle posizioni dei banner nel negozio.
- 4.6
+ 3 months free support125,00 EUR









