Aumentate le entrate del vostro negozio riducendo le dimensioni delle foto - tutto per velocizzare il www
Il vostro negozio ha molte foto e siete preoccupati (o lo sapete già) che il tempo di caricamento del web sia troppo lungo. Più una pagina impiega tempo a caricarsi, più è probabile che un potenziale cliente non si converta . Cosa si può fare a questo proposito? Come ridurre le immagini e aumentare la velocità di caricamento del www? Per saperne di più, leggete il nostro articolo.
WebP e la tecnica Lazy Load: cosa comporta?
WebP è un formato di compressione delle immagini. Convertendo i file jpg e png in webP, è possibile ridurli fino all'85% senza praticamente perdere la qualità dell'immagine. Questo formato è promosso da Google.
Lazy Load è una tecnologia che scarica le immagini attualmente presenti nella finestra del browser. Tutte le altre immagini che l'osservatore non vede non vengono caricate finché la finestra non viene fatta scorrere. Questa tecnica aumenta in modo significativo la velocità di caricamento di siti e negozi web lenti e riduce la quantità di dati scaricati, in particolare sui dispositivi mobili.
PrestaShop e WebP
Abbiamo ampliato il modulo Ottimizzatore immagini per includere un supporto completo per il formato WebP. Questo formato è promosso dal motore di ricerca Google ed è sempre più utilizzato su Internet. Utilizzando il formato WebP, ridurrete il tempo di caricamento del vostro negozio e otterrete risultati più elevati in Google Page Speed, Lighthouse e GTMetrix.
Convertire le immagini dei prodotti in formato WebP
Ottimizzare le immagini dei prodotti, le immagini delle categorie, le immagini nelle descrizioni dei prodotti e nelle pagine CMS. La conversione includerà anche le immagini visualizzate dal blog, dalla galleria e da altri moduli. Questo riduce notevolmente i tempi di caricamento del negozio sui dispositivi mobili e aumenta il valore SEO del vostro negozio.
Installare e utilizzare
È sufficiente installare il modulo e abilitare le conversioni in formato WebP. Tutte le immagini del vostro negozio caricate in formato JPEG o PNG saranno immediatamente convertite in formato WebP. Anche tutte le foto presenti nel vostro negozio saranno convertite in modo intelligente. Il modulo converte le immagini esistenti solo quando devono essere caricate nel browser. Il vostro server non percepirà il processo, che avverrà in background.
- 5.0
+ 3 months free support BESTSELLER75,00 EUR
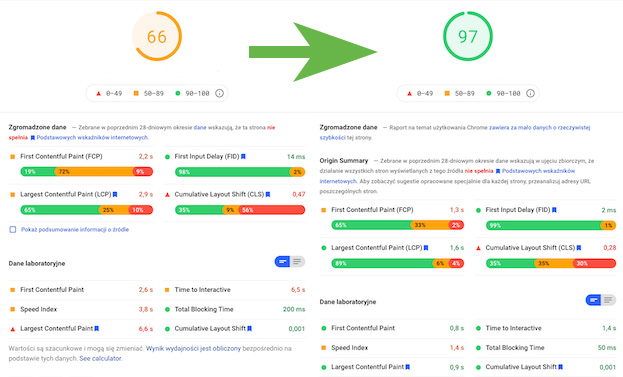
Quanti punti può guadagnare il vostro negozio in PageSpeed dopo aver installato il modulo?
Non esiste una risposta certa, ma possiamo assicurarvi che i vostri punteggi miglioreranno in modo significativo. Date un'occhiata alla schermata qui sotto.

Inoltre, i nostri clienti ci hanno comunicato direttamente che i punteggi dei loro siti web sono migliorati fino al 25%.
Inoltre, utilizzando entrambe le tecnologie, le immagini sono visibili al 100% dai robot del web. I link URL alle immagini e alle foto sono sempre presenti nel codice della pagina. Il nostro modulo è stato preparato in conformità con le buone pratiche SEO secondo le linee guida di Google, quindi velocizza effettivamente il vostro negozio e alleggerisce il carico del server.
Il modulo influenzerà positivamente i risultati dei test di Google Page Speed, Lighthouse e GTMetrix.









