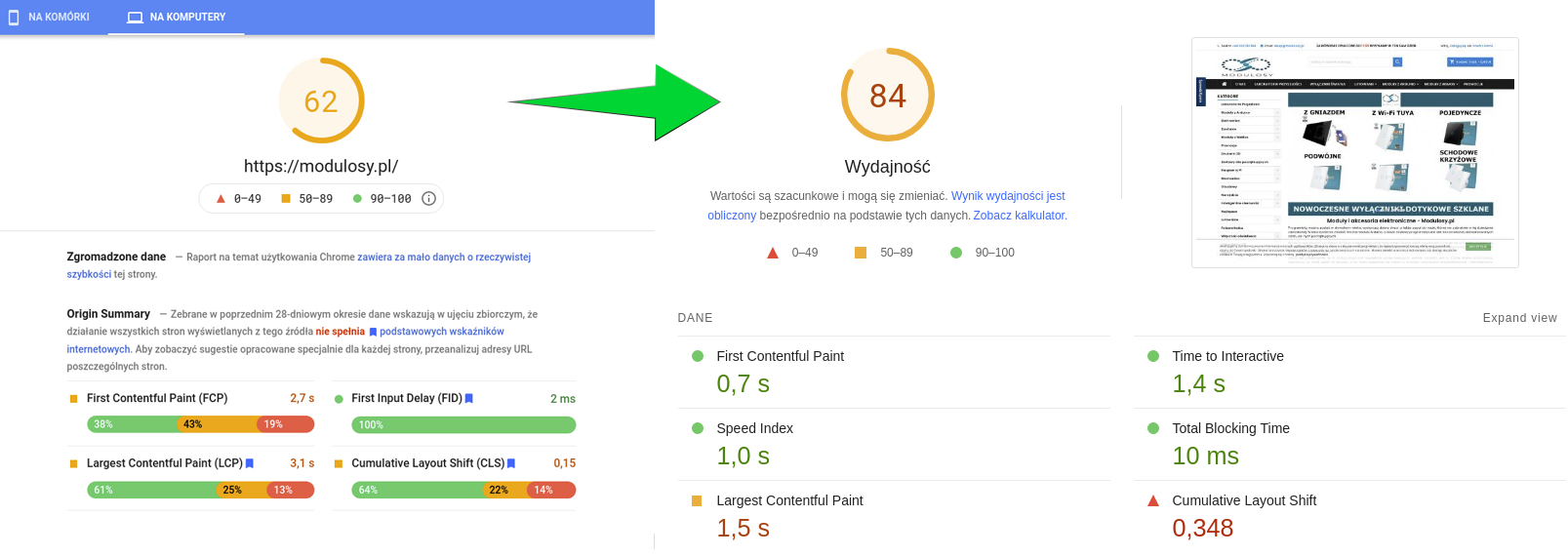
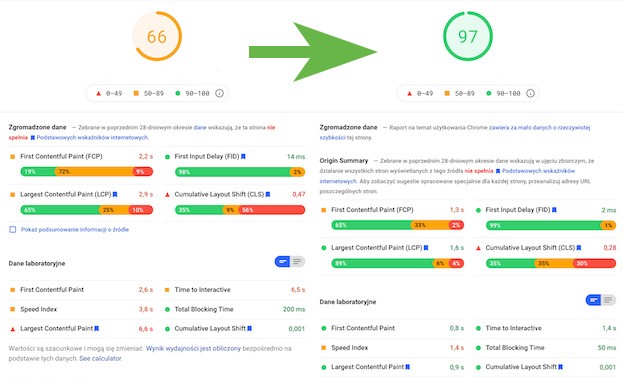
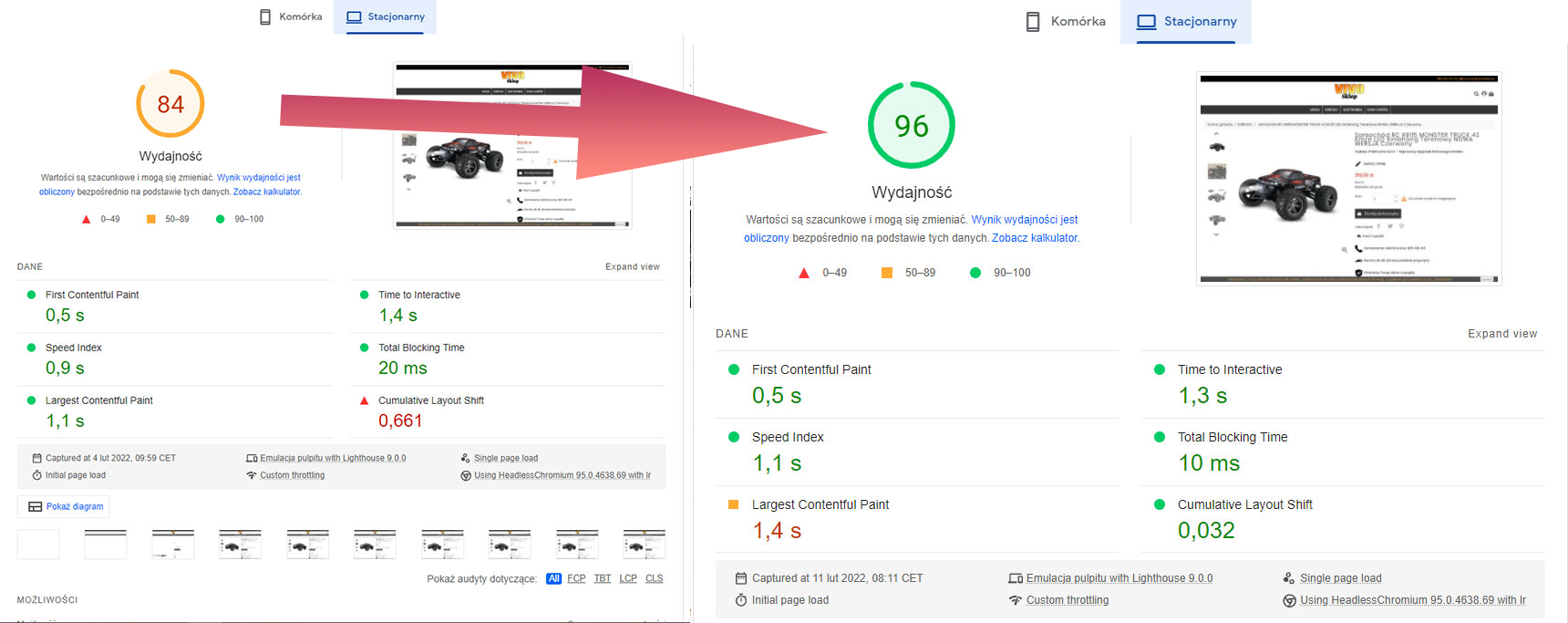
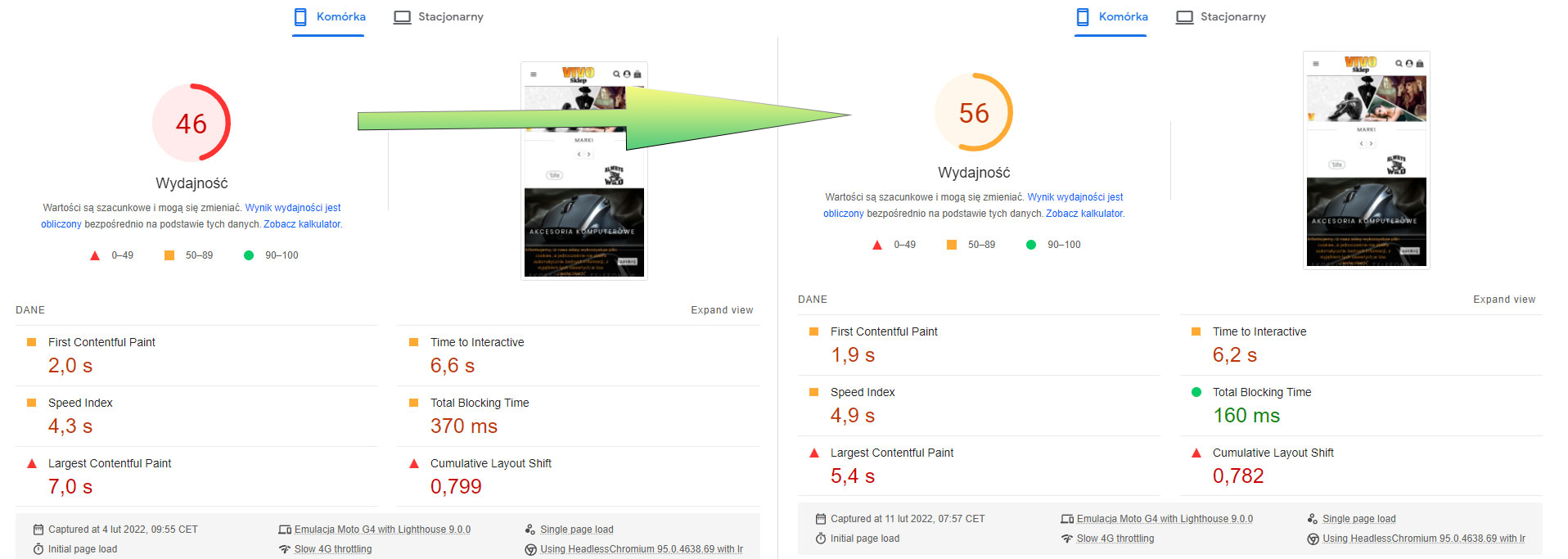
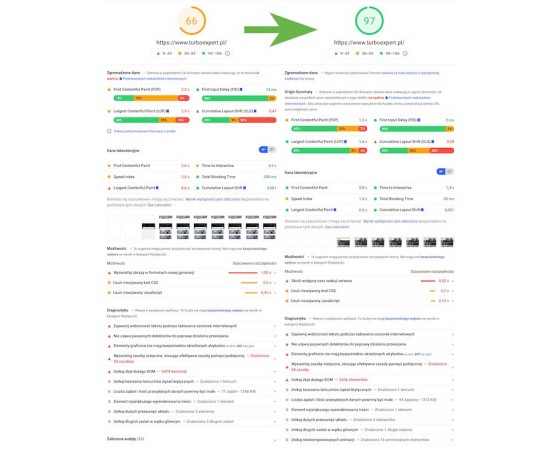
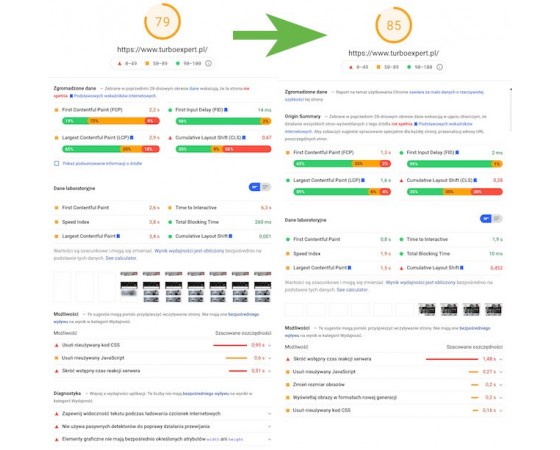
Grazie al formato WebP e alla tecnologia Lazy Load, il vostro negozio PrestaShop può funzionare più velocemente, riducendo i tempi di caricamento e il tempo di interazione completa con il sito (TTI). Il nostro modulo alleggerisce il carico del server, riduce i tempi di caricamento del negozio e aumenta i punteggi dei test sulle prestazioni:
- Google Insights
- Velocità della pagina
- Faro
- GTMetrix



PrestaShop supporta il formato WebP?
- PrestaShop 1.6, 1.7 e 8.0 non supportano il formato WebP.
- PrestaShop 8.1 supporta il WebP nativo solo per le immagini dei prodotti. Le altre immagini non vengono convertite in formato WebP.
- Nessuna versione di PrestaShop supporta nativamente la tecnologia LazyLoad.
- Il nostro modulo implementa il supporto completo di WebP e Lazy Load per tutte le immagini e le foto in tutte le versioni di PrestaShop 1.6, 1.7 e 8.x.
1
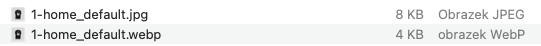
Il modulo converte automaticamente JPG e PNG in WebP in background in tutto il negozio. Il processo di conversione è stato altamente ottimizzato e non carica il server.
2
I file in formato WebP vengono salvati sul server e in una cache e sono pronti per essere riutilizzati. Il modulo assicura che il formato WebP sia in ordine e funzioni correttamente.
3
Il modulo rileva i prodotti e le immagini aggiunti di recente e genera automaticamente il formato WebP per essi.
4
È possibile utilizzare CRON e generare tutte le immagini WebP in una volta sola. Non è necessario, poiché il metodo automatico è ben ottimizzato.
5
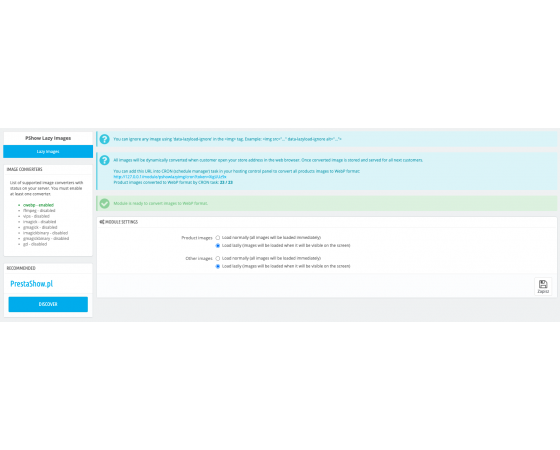
Il modulo contiene statistiche sulle immagini convertite in formato WebP e sulle immagini in attesa di conversione.

- Il formato WebP richiede l'abilitazione di URL amichevoli nelle impostazioni di PrestaShop.
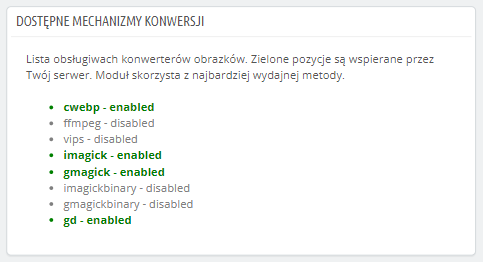
- Almeno una libreria di supporto WebP di vostra scelta deve essere installata sul vostro server, ad esempio cwebp, ffmpegm, vips, imagick, gmagick, imagickbinary, gmagickbinary, gd.
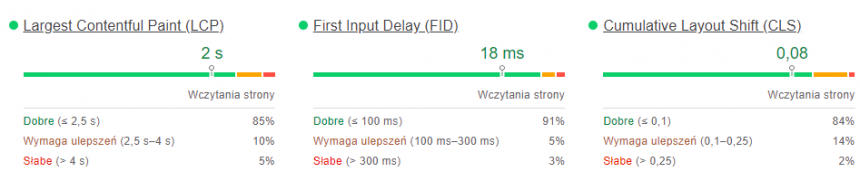
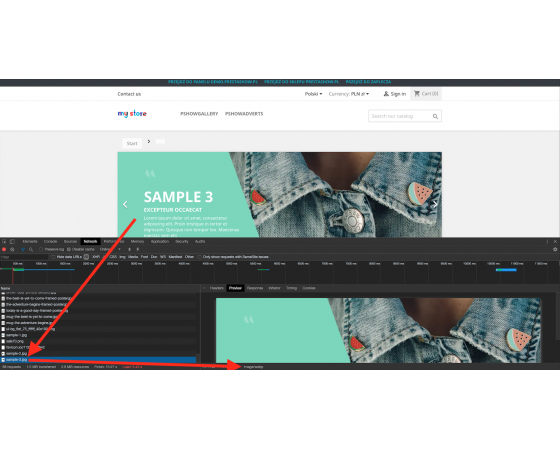
Per ridurre il tempo di interattività della pagina completa, potete utilizzare Smart Lazy Load.
Il nostro Smart Lazy Load ottimizza il tempo di caricamento della pagina caricando in modo intelligente la grafica visibile sullo schermo.

LCP, FID e CLS Booster.
Quando si ha a che fare con centinaia di utenti simultanei, l'utilizzo di Lazy Load comporta un notevole sforzo per il server e la larghezza di banda.

- Lazy Load accorcia i tempi di interattività e riduce il peso della pagina.
- Con Lazy Load, il server non carica elementi che il cliente non visualizzerà sul suo schermo, con un impatto positivo sulla velocità del negozio e del server.
- Il nostro Lazy Load non genera salti di pagina durante il caricamento: gli oggetti che contengono le immagini rimangono sempre della loro dimensione originale.
- I link URL alle foto e alle immagini sono sempre visibili nel codice della pagina e sono accessibili ai robot web.
La conversione in formato WebP e la nostra tecnologia proprietaria Smart Lazy Load sono 100% web robot-friendly e hanno un effetto positivo sulla qualità SEO del negozio.
Il nostro modulo è stato preparato in conformità alle buone pratiche SEO secondo le linee guida di Google (Google Guidelines), in modo che sia veloce e aiuti il posizionamento del negozio.

Per professionisti e dilettanti
Il modulo non richiede alcuna configurazione aggiuntiva. Abbiamo completamente automatizzato il funzionamento del modulo, mantenendo i parametri ottimali per la qualità delle immagini e la velocità di caricamento.
Risultati migliori garantiti
Vi garantiamo che il modulo velocizzerà il vostro negozio, ridurrà visibilmente il carico sul vostro server e migliorerà i vostri risultati nei test di performance.
Installazione e utilizzo
- Installate il modulo e verificate se il modulo ha rilevato il supporto WebP sul vostro server.
- Attivare la conversione in formato WebP.
- Abilitare la tecnologia Lazy Load.
Supporto della cache
Il modulo funziona con i sistemi di cache. L'eliminazione della cache non cancellerà le immagini generate in formato WebP. Solo quando si eliminano le immagini tramite il back office, il modulo eliminerà anche i loro formati WebP.
Esclusione SMART del caricamento pigro
È possibile escludere il caricamento della grafica Lazy Load. Si possono escludere, ad esempio, i loghi o gli elementi grafici di navigazione. Per saltare il Lazy Load, nel vostro file tpl o nell'editor di codice aggiungete il tag 'data-lazyload-ignore' nel tag <img>, ad es.
<img src="..." data-lazyload-ignore alt="...">.
I browser supportati
browser
Il 98% dei browser presenti sul mercato, compresi Google Chrome, Firefox, Opera, Edge, GNOME Web, Midori, Falkon, Pale Moon e Waterfox.
Cosa succede se il browser non supporta WebP?
Se il browser del cliente non supporta il formato WebP, il modulo visualizzerà immagini jpeg/png standard.
Collaborazione con CloudFlare
Il modulo è progettato per funzionare con CloudFlare.
Nuovi sviluppi in arrivo
Siamo in attesa che il formato avif, che ha un aspetto ancora migliore di WebP, venga ufficialmente implementato nei browser più diffusi. Attualmente è supportato dal browser Chrome, presto anche da Safari. Il risultato medio dei test effettuati per un'immagine di esempio di 350kb:
- jpeg -> webP = -48%
- jpeg -> avif = -76% (84kb!)
Requisiti tecnici
- PHP 7.1 - 8.x
- Estensione server ionCube Loader
- Solo PrestaShop Importer: PHP libxml versione > 2.9.3
- Solo PrestaShop Facebook Integrator: PHP 7.2 o superiore
- Validatore IVA PrestaShop solo: PHP SOAP
Ulteriori informazioni sui requisiti tecnici nella knowledge base
Supporto = Aggiornamenti + HelpDesk
Ottenete 90 giorni (3 mesi) di accesso al pacchetto di supporto completo di PrestaShow.
Aggiornamenti dei moduli
I moduli ti informano degli aggiornamenti disponibili. Leggete il changelog ed eseguite un aggiornamento del modulo con un solo clic direttamente dal vostro negozio.
Pannello HelpDesk
Questo è il pannello in cui vi forniamo assistenza. Nell'HelpDesk è possibile segnalare problemi, ordinare l'installazione e gli aggiornamenti gratuiti dei moduli, nonché modifiche e lavori di sviluppo individuali.
Estendere il support o
Una volta scaduto il supporto, è possibile utilizzare il modulo senza alcuna restrizione. È possibile estendere l'accesso al supporto in qualsiasi momento, quando se ne ha bisogno.
Base di conoscenze e FAQ
Gratis per sempre
La Knowledge Base è disponibile per tutti. Vi troverete la documentazione del modulo, nonché istruzioni, video e risposte alle domande più frequenti.
Licenza a vita per il modulo
- È possibile utilizzare il modulo senza limitazioni per 1 negozio = 1 dominio.
- È possibile utilizzare un dominio aggiuntivo, ad esempio per una copia per sviluppatori.
- Con un piccolo sovrapprezzo è possibile cambiare il dominio del modulo.
Domini aggiuntivi per Multistore
- Tutti i nostri moduli supportano PrestaShop Multistore.
- Il supporto di un numero illimitato di domini per PrestaShop Multistore richiede l'acquisto del supporto multistore per il modulo.
Modifica del codice
- Il codice del modulo relativo all'integrazione con il negozio e al design (.tpl, .css, .js) è open source e siete liberi di modificarlo.
- Il codice sorgente del modulo (.php) è criptato con ionCube e la sua modifica invalida la garanzia.
Demo - prova il modulo
- È possibile testare il modulo nel nostro negozio demo.
- Il link al negozio demo si trova nella sezione superiore del sito ⬆️.
- In caso di problemi con il funzionamento della demo, contattateci.
Non ci sono ancora voci.


















1. Tak, moduł działa z Multistore. Teraz jest to w standardzie, jednak z nowym rokiem obsługa Multistore będzie dodatkowo płatna.
2. Tak, będzie działał z LiteSpeed, jeśli jest obsługa .htaccess
3. Tak, patrz pkt. 1.
4. Moduł dotychczas był zgodny z wszystkimi szablonami, a jeśli pojawiłby się problemy - pomożemy na HelpDesk. Staramy się, aby moduł był maksymalnie uniwersalny :-)
dwóch moich klientów jest zainteresowanych uruchomieniem WebP w sklepach proszę o informację w zakresie modułu:
PrestaShop WebP & Lazy Load - optymalizacja obrazków i zdjęć
1, Czy moduł jest zgodny z multisore?
2. Czy będzie działał z serwerem LiteSpeed?
3. Czy w przypadku jednego sklepu z kilkoma domenami obowiązuje ta sama cena (multistore)
4. Czy istnieje możliwość przetestowania na sklepie (wersja demo) lub ewentualnie zwrotu do 14 dni (chodzi o zgodność z serwerem/szablonem/modułami)?
Bardzo proszę o odpowiedź.
POzdrawiam
Bogusław Kobie
[email protected]
1. Load normally (ładowanie bez lazyload)
2. Load lazily without placeholder (fastest) (lazyload bez obrazka zastępczego)
3. Load lazily and use original image with low resolution as placeholder (looks nice) (lazyload z powolnym ładowaniem)
4. Load lazily and use shop logo with low resolution as placeholder (compromise between options 2 and 3) (lazyload z obrazkiem-zaślepką)