
- Moderno editor di descrizioni per PrestaShop
- Generare contenuti con l'intelligenza artificiale
- Interfaccia comoda, editing veloce
- Velocizza il lavoro sulle descrizioni
- Includere i prodotti nei contenuti e nelle descrizioni
- Osservate il risultato finale proprio nel bel mezzo della creazione
- Tante piccole possibilità
- PShowEditor funziona con altri moduli PrestaShow
Questo modulo sostituirà l'editor di contenuti predefinito nel catalogo prodotti e nelle pagine CMS.
Descrizioni chiare dei prodotti
Create facilmente descrizioni con layout e stili interessanti. Un moderno editor di testo vi aiuterà a farlo.
Contenuto ricco 🔥 Create layout a vostra scelta mescolando e abbinando i vostri contenuti.
Progettate qualsiasi layout mescolando il testo con foto e video, utilizzate emoticon, elenchi, tabelle o inserite prodotti del negozio in qualsiasi parte della descrizione... il nuovo editor vi svelerà tutto questo e molto altro ancora.
Contenuti corretti e SEO-friendly
L'editor genera un codice pulito e SEO-friendly, senza script inutili o pesanti annidamenti.

Intelligenza artificiale
Generare contenuti con l'intelligenza artificiale
Il modulo Editor lavora in combinazione con l'AI Generator.
Con l'AI Generator, potrete generare descrizioni di prodotti facili da visualizzare, interessanti e ad alta conversione. Il modulo Editor vi permetterà di modificarle ed espanderle facilmente con immagini, video, sezioni, tabelle con ingredienti o confronti e altri elementi per incoraggiare il cliente all'acquisto.

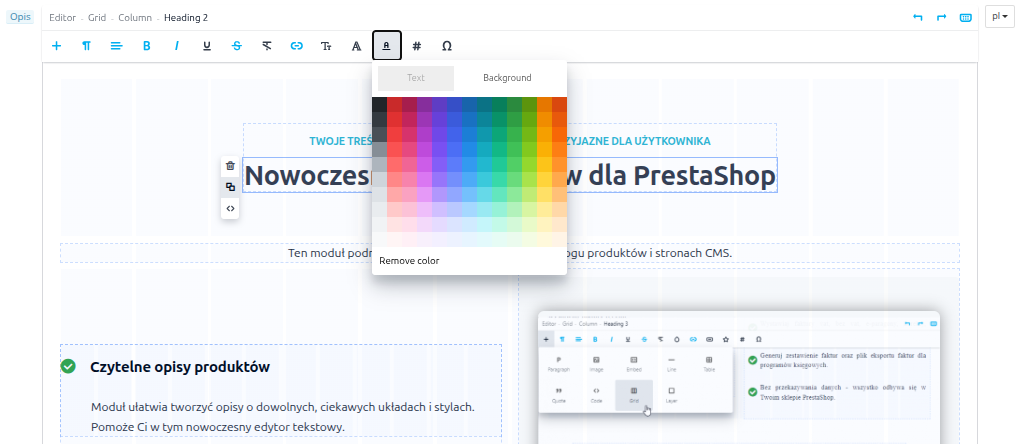
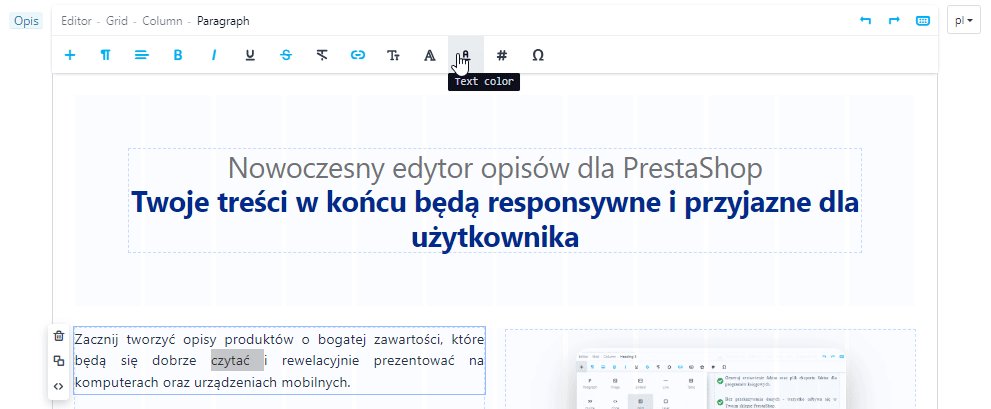
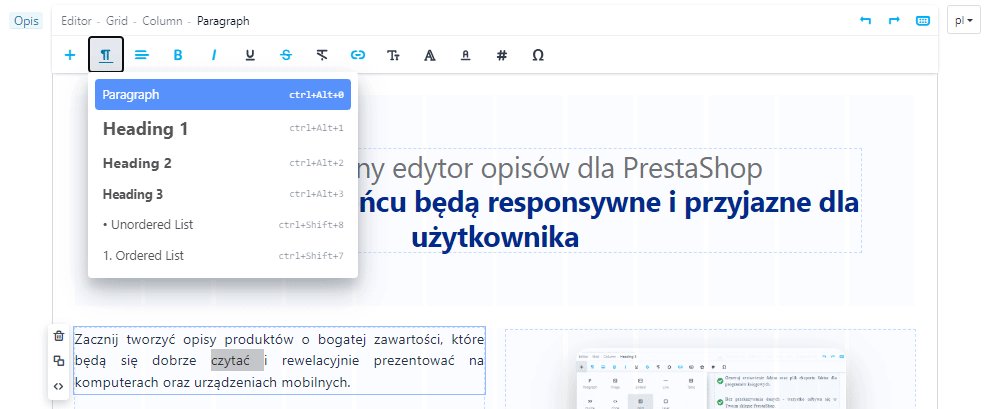
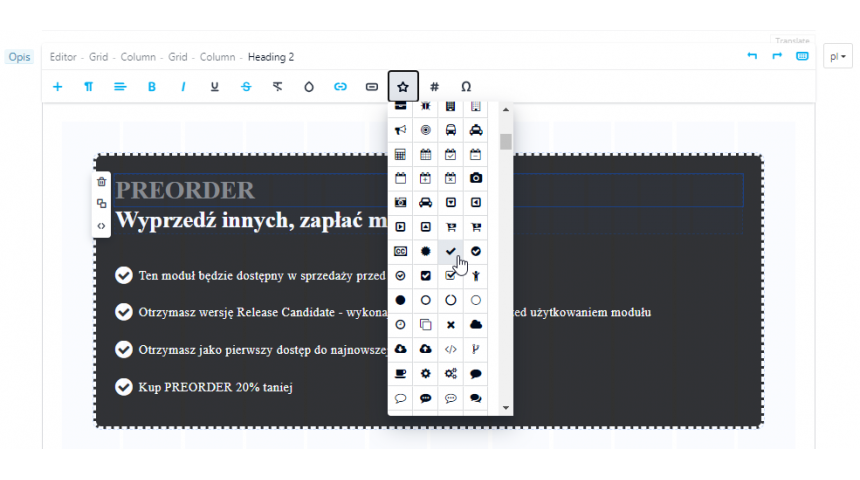
Menu principale
Facendo clic su un punto qualsiasi della descrizione, nel menu principale vengono visualizzati gli strumenti di modifica disponibili per quel punto. Grazie al menu intelligente, avrete più tempo per creare piuttosto che per cercare e controllare.

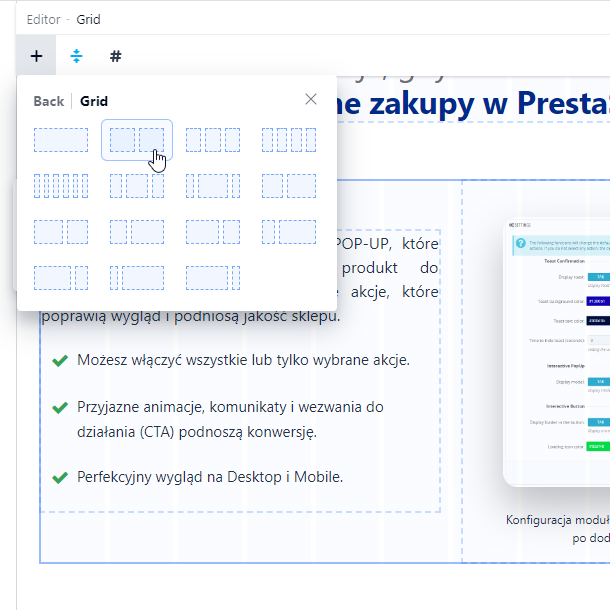
Ampia scelta di layout
Gli strumenti disponibili offrono la flessibilità necessaria per creare layout interessanti e descrizioni arricchite da immagini, video e altri elementi.

Menu delle sezioni o degli elementi
Ogni elemento della sezione e della descrizione ha un menu a comparsa: trascinamento, eliminazione, duplicazione, anteprima e modifica del codice HTML e CSS dell'elemento.

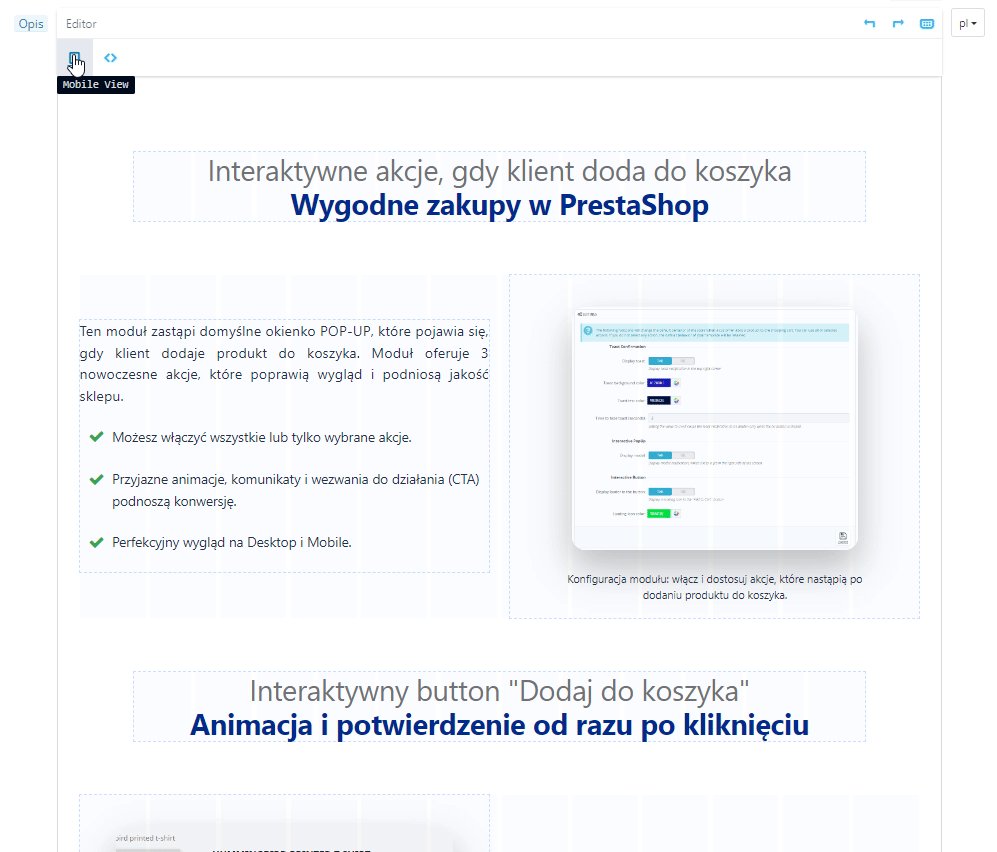
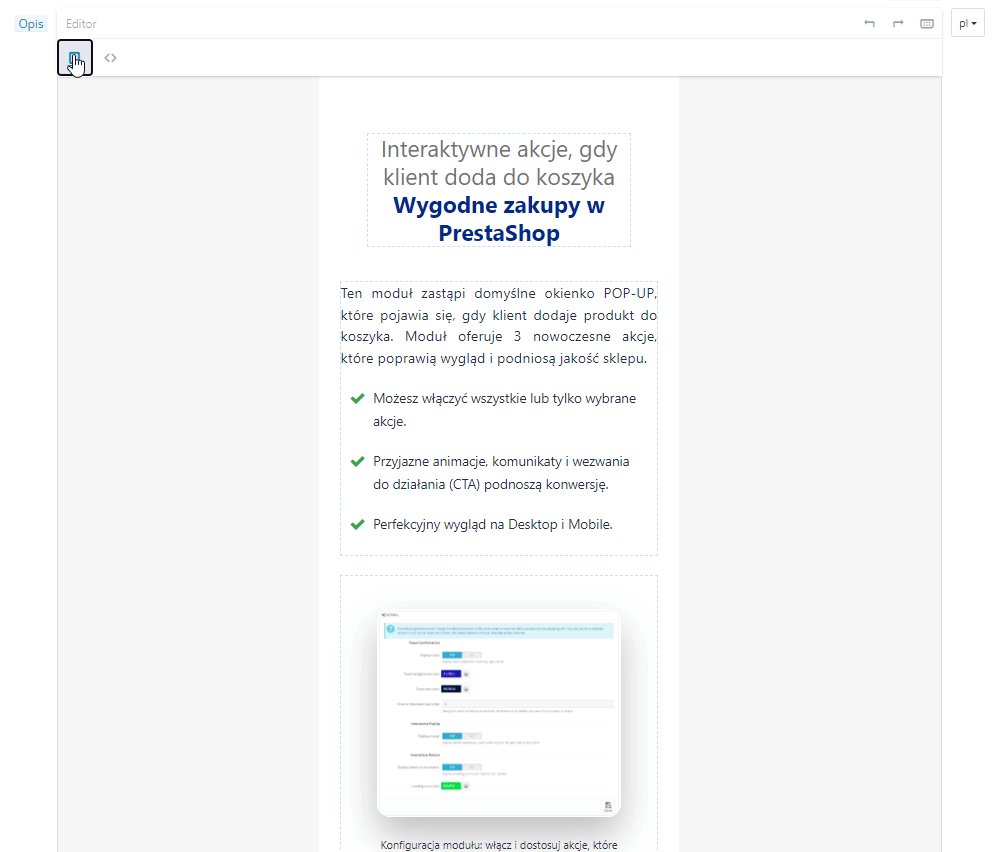
Anteprima desktop e mobile
- mentre si crea!
I contenuti creati appaiono automaticamente perfetti su schermi grandi e dispositivi mobili. È possibile passare dalla visualizzazione desktop a quella mobile durante la creazione della descrizione.
L'editor include funzioni di editing presenti nei più diffusi strumenti di creazione di contenuti.
- Supporto per le scorciatoie da tastiera.
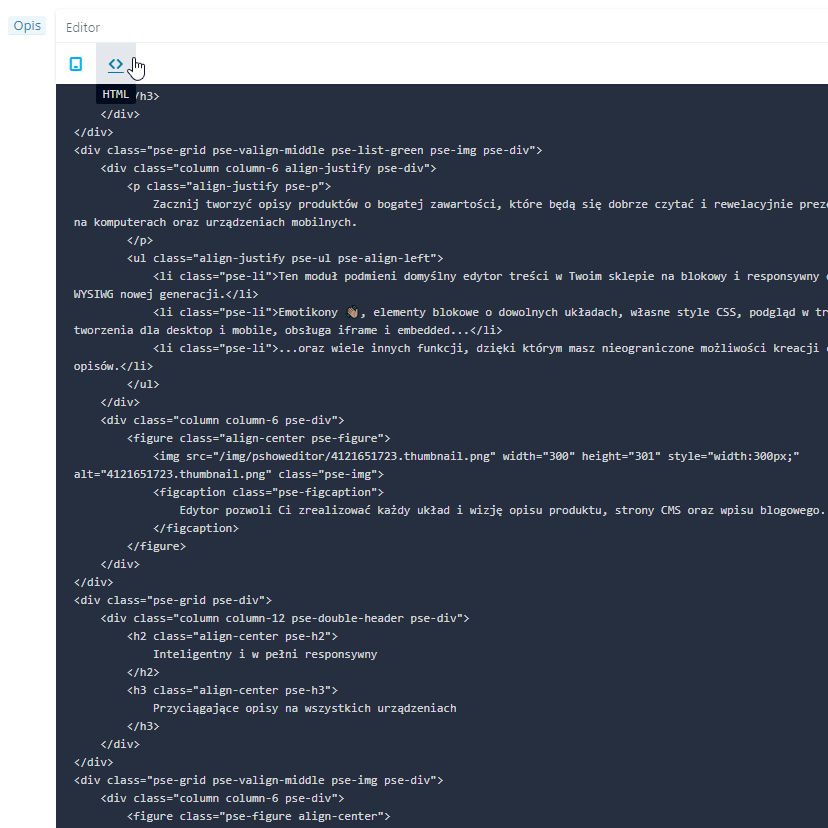
- Supporto per HTML e CSS.
- Spostamento di interi blocchi di contenuto e di contenuti multimediali tramite Drag & Drop.
- Trascinare e incollare (Ctrl+V) contenuti, immagini e grafica.

Non rovina le descrizioni già presenti nel negozio
Il modulo vede le descrizioni esistenti e non ne modifica la struttura o l'aspetto finché non si decide di modificarle per dar loro un nuovo layout e una nuova forma.

Facile per gli sviluppatori
Il modulo genera un codice leggero, elimina il looping e rimuove i tag inutilizzati. Il codice che arriva alla vostra vetrina è leggero e progettato secondo le buone pratiche delle linee guida di Google.
- Anteprima e modifica di tutto il codice
- Anteprima e modifica del codice per l'elemento indicato.

🚀 Conversion Booster
Questo modulo semplifica la creazione di descrizioni per realizzare una narrazione accattivante dei vostri prodotti, servizi e del valore che offrite ai vostri clienti.

L'editor consente di inserire i prodotti del vostro negozio.
- Nelle descrizioni dei prodotti, nelle categorie, nei CMS, nei post dei blog...
- Inserite un singolo prodotto o più prodotti in qualsiasi punto del contenuto che create
- Slider con più prodotti
Il contenuto è bello già durante la creazione. L'aspetto del contenuto creato in Back-Office è una rappresentazione di ciò che il cliente vedrà nel vostro negozio.
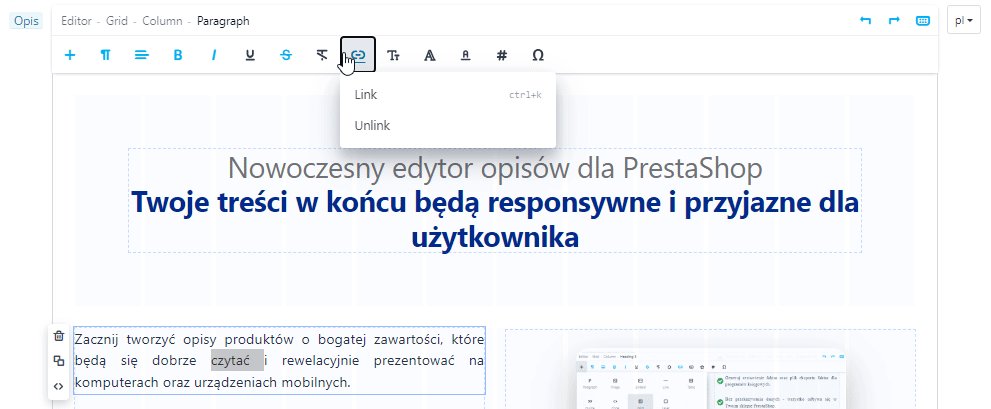
Barra di stato
Nella parte superiore dell'editor si trova una barra di stato con pulsanti che si selezionano a seconda dell'elemento indicato. È presente anche un breadcrumb che indica il percorso verso l'articolo su cui si è fatto clic nella descrizione.
Incorporare video e cortometraggi
Inserimento di mappe di Google, di un video responsive di YouTube o di qualsiasi altro codice incorporato da portali esterni.
Scorciatoie da tastiera
Le scorciatoie da tastiera integrate supportano tutte le operazioni di modifica disponibili nel modulo.
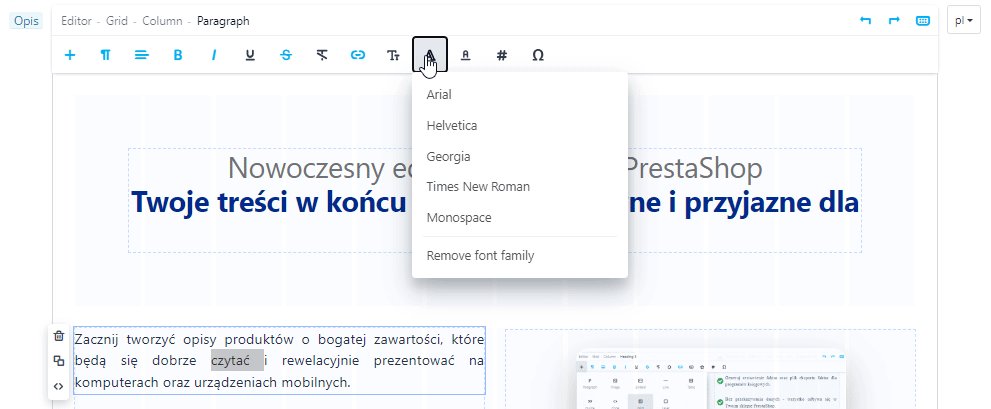
Font di Google integrati
Il modulo supporta i font di Google e quelli classici di Windows/Apple.
Creazione di tabelle
Modifica di tabelle, parametri di cella, aggiunta di righe.
Il vostro CSS
Gli stili rimangono invariati utilizzando gli stili CSS, il vostro modello.
Foto - aggiungere da disco o trascinare e rilasciare
Trascinate le immagini direttamente nel contenuto modificato o inseritele tramite URL.
Incolla e copia
Pieno controllo sul testo incollato con pulizia del codice ridondante da MS Word.
Stili CSS personalizzati
Create i vostri stili CSS da utilizzare nell'editor. I vostri stili saranno disponibili e visibili nell'editor e nella vetrina. Create un file a questo scopo:
PS 1.6:
themes/nome_tema/css/pshow-block-editor.css
PS 1.7 e 8.x:
themes/theme_name/assets/css/pshow-block-editor.css
Avete bisogno di una personalizzazione individuale?
Richiedeteci un preventivo per l'implementazione individuale o la generazione di nuove descrizioni nel vostro negozio.
Crea un blog che supporti le tue vendite. Inserite i prodotti nei post e i post in qualsiasi parte del vostro negozio.

Traduttore automatico di contenuti. Il modulo rileva il codice HTML e CSS e traduce al volo le modifiche appena apportate al vostro negozio.

Create schede aggiuntive sulle pagine dei prodotti. Gestite le informazioni globali sui prodotti o le informazioni che desiderate mostrare in blocco sulle pagine dei prodotti.

Requisiti tecnici
- PHP 7.1 - 8.x
- Estensione server ionCube Loader
- Solo PrestaShop Importer: PHP libxml versione > 2.9.3
- Solo PrestaShop Facebook Integrator: PHP 7.2 o superiore
- Validatore IVA PrestaShop solo: PHP SOAP
Ulteriori informazioni sui requisiti tecnici nella knowledge base
Supporto = Aggiornamenti + HelpDesk
Ottenete 90 giorni (3 mesi) di accesso al pacchetto di supporto completo di PrestaShow.
Aggiornamenti dei moduli
I moduli ti informano degli aggiornamenti disponibili. Leggete il changelog ed eseguite un aggiornamento del modulo con un solo clic direttamente dal vostro negozio.
Pannello HelpDesk
Questo è il pannello in cui vi forniamo assistenza. Nell'HelpDesk è possibile segnalare problemi, ordinare l'installazione e gli aggiornamenti gratuiti dei moduli, nonché modifiche e lavori di sviluppo individuali.
Estendere il support o
Una volta scaduto il supporto, è possibile utilizzare il modulo senza alcuna restrizione. È possibile estendere l'accesso al supporto in qualsiasi momento, quando se ne ha bisogno.
Base di conoscenze e FAQ
Gratis per sempre
La Knowledge Base è disponibile per tutti. Vi troverete la documentazione del modulo, nonché istruzioni, video e risposte alle domande più frequenti.
Licenza a vita per il modulo
- È possibile utilizzare il modulo senza limitazioni per 1 negozio = 1 dominio.
- È possibile utilizzare un dominio aggiuntivo, ad esempio per una copia per sviluppatori.
- Con un piccolo sovrapprezzo è possibile cambiare il dominio del modulo.
Domini aggiuntivi per Multistore
- Tutti i nostri moduli supportano PrestaShop Multistore.
- Il supporto di un numero illimitato di domini per PrestaShop Multistore richiede l'acquisto del supporto multistore per il modulo.
Modifica del codice
- Il codice del modulo relativo all'integrazione con il negozio e al design (.tpl, .css, .js) è open source e siete liberi di modificarlo.
- Il codice sorgente del modulo (.php) è criptato con ionCube e la sua modifica invalida la garanzia.
Demo - prova il modulo
- È possibile testare il modulo nel nostro negozio demo.
- Il link al negozio demo si trova nella sezione superiore del sito ⬆️.
- In caso di problemi con il funzionamento della demo, contattateci.
Non ci sono ancora voci.









However, the approach to the customer is unfortunately already on a poor level. Support expires after 3 months and I FULLY understand that.
But developer demands 300 PLN from the customer just to answer a very simple question ‘Is such a change feasible / not feasible’. I want to pay you for the modification, but to pay 300 zloty for 5 min of work? PrestaShow, don't do business that way.
https://www.youtube.com/watch?v=BV-rDtXw_Ug