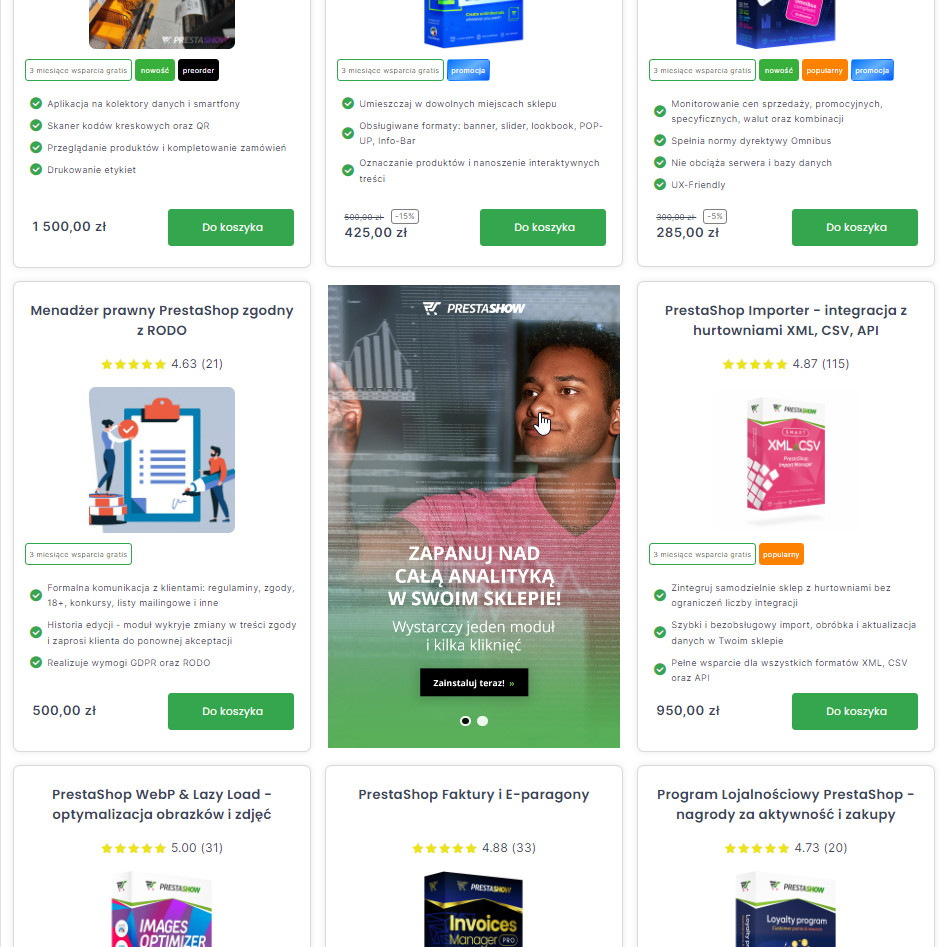
Un banner en la parte superior de la página, un slider en la página de inicio, un gráfico en la columna de la izquierda.... son formatos conocidos por todos los internautas. En este post, le mostramos cómo crear un banner usted mismo, paso a paso, en PrestaShop 1.6, 1.7 y 8x para ocupar el lugar de uno de sus productos en la lista de productos. Un banner de este tipo no es intrusivo, elimina la monotonía al desplazarse por la tienda y tiene una conversión por clic considerable.

Preparar el lugar donde aparecerá el banner
Para realizar los siguientes pasos necesitará
- Banners gráficos preparados - de forma óptima en el tamaño de la caja del producto en su tienda
- Software para editar el código fuente de su tienda, por ejemplo WinSCP y Notepad++ o Visual Studio Code (VSC)
- Conocimientos básicos de HTML y CSS
- Módulo opcional de banners para gestionar cómodamente los contenidos
Las siguientes instrucciones se aplican a PrestaShop 1.6. Instrucciones para PS 1.7 y 8x próximamente.
1. navegue hasta el archivo responsable de la aparición de la lista de productos en su plantilla
PS 1.6: /themes/your_theme/product-list-ajax.tpl
PS 1.7, PS 8x: /themes/your_theme/templates/catalog/_partials/productlist.tpl
2. encuentra el bucle responsable de mostrar las siguientes cajas de producto
PS 1.6: {foreach from=$productos item=producto name=productos}
PS 1.7, PS 8x: {foreach from=$productos item="producto" key="posición"}.
3. en el bucle, bajo la línea de código anterior, inserte el siguiente código
PS 1.6:
{if $producto@iteración == 5}
<li class="carousel-item ajax_block_product col-xs-12 col-sm-6 col-md-4">.
hook h='PShowAdvertsGetAdverts' id_advert='17'
</li>
{/if}PS 1.7, PS 8x:
{if $producto@iteración == 5}
<div class="js-product product{if !empty($productClasses)} {$clasesProducto}{/if}">.
hook h='PShowAdvertsGetAdverts' id_advert='17'
</div>
{/if}
El código se mostrará en lugar de la caja del 5º producto.
Explicación del código anterior
- Puedes extender la condición {if} para limitar la visualización del banner aquí, con más parámetros, como por ejemplo listar sólo productos de una categoría concreta, por ejemplo
{if $product@iteration == 5 && $page_name == 'category' && $product.id_category_default == 15}
- Los elementos <li> y <div> son los responsables de mostrar la caja del producto en la mayoría de plantillas. Al incluir un banner en el elemento responsable de la caja de producto, puede asegurarse de que el banner que inserte en su interior tendrá el mismo tamaño y se comportará de la misma manera que el resto de cajas de producto de la lista de productos. Este elemento puede ostilizarse con su propio código CSS para conseguir el efecto visual deseado.
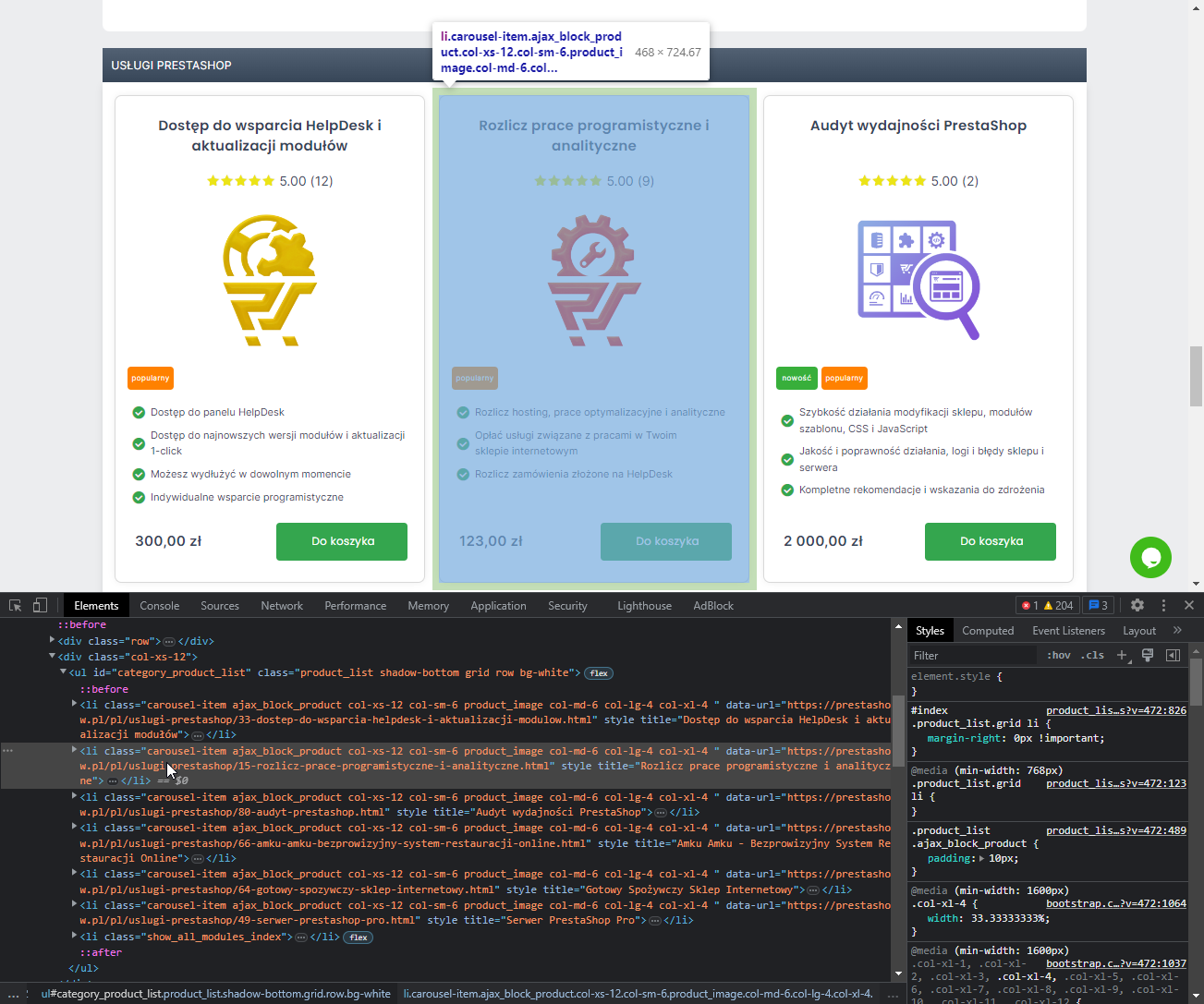
Si su plantilla utiliza un elemento diferente para cubrir la caja de producto, ¡utilice el elemento de su plantilla! Para comprobar qué elemento es el responsable de la caja de producto, vaya a su tienda. Haga clic en F12 para abrir las herramientas de desarrollo o haga clic con el botón derecho del ratón en la caja del producto y seleccione "Investigar". En la ventana de herramientas para desarrolladores, navegue por el código para encontrar el código de la caja de producto:

- El elemento Gancho es responsable de mostrar los banners creados en el módulo PShowAdverts. Si no dispone de un módulo de banners, en lugar del gancho puede codificar un enlace directo a su gráfico de banner, por ejemplo
{if $producto@iteración == 5}
<li class="carousel-item ajax_block_product col-xs-12 col-sm-6 col-md-4">.
<a href="mi-enlace.html">
<img src=".../img/mi_banner.jpg">
</a>
</li>
{/if}
En el ejemplo anterior, el banner se inserta "duro" y no le permitirá conseguir el efecto slider que se puede editar en el panel de administración, pero será una solución totalmente gratuita que introducirá un nuevo formato de comunicación con los clientes a su tienda. Si desea cambiar la imagen mostrada, sólo tendrá que modificar el archivo correspondiente en el FTP.
Práctica gestión de banners en el panel de la tienda
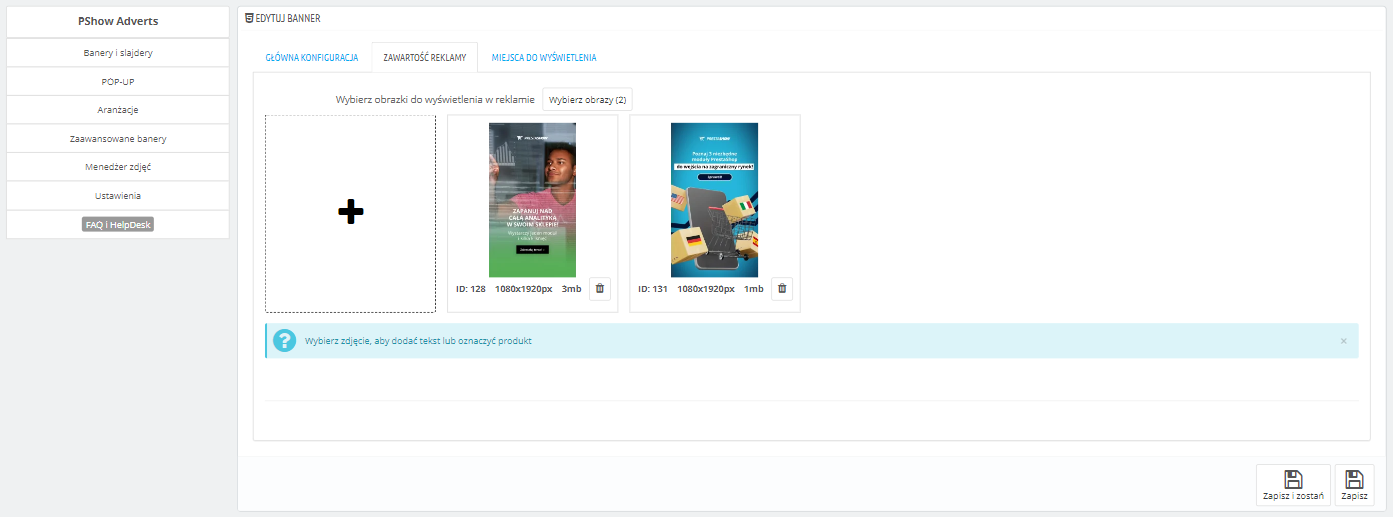
En el ejemplo anterior, hemos insertado el hook h='PShowAdvertsGetAdverts' id_advert='17' en el lugar de visualización del banner. Esto mostrará el slider, configurado en el módulo Banner Manager, con ID=17, que consiste en dos gráficos:

Lo que muestra Hook es gestionado por el módulo Banner Manager. Se trata de un módulo para gestionar cómodamente los banners de su tienda PrestaShop. En el módulo, puede crear cualquier número de banners, que puede colocar en cualquier lugar de la tienda. El módulo soporta muchos formatos interesantes, proporciona estadísticas de impresiones y clics, y Hooks es sólo una de las formas que facilitan la gestión de las ubicaciones de los banners en su tienda.
- 4.6
+ 3 months free support125,00 EUR









