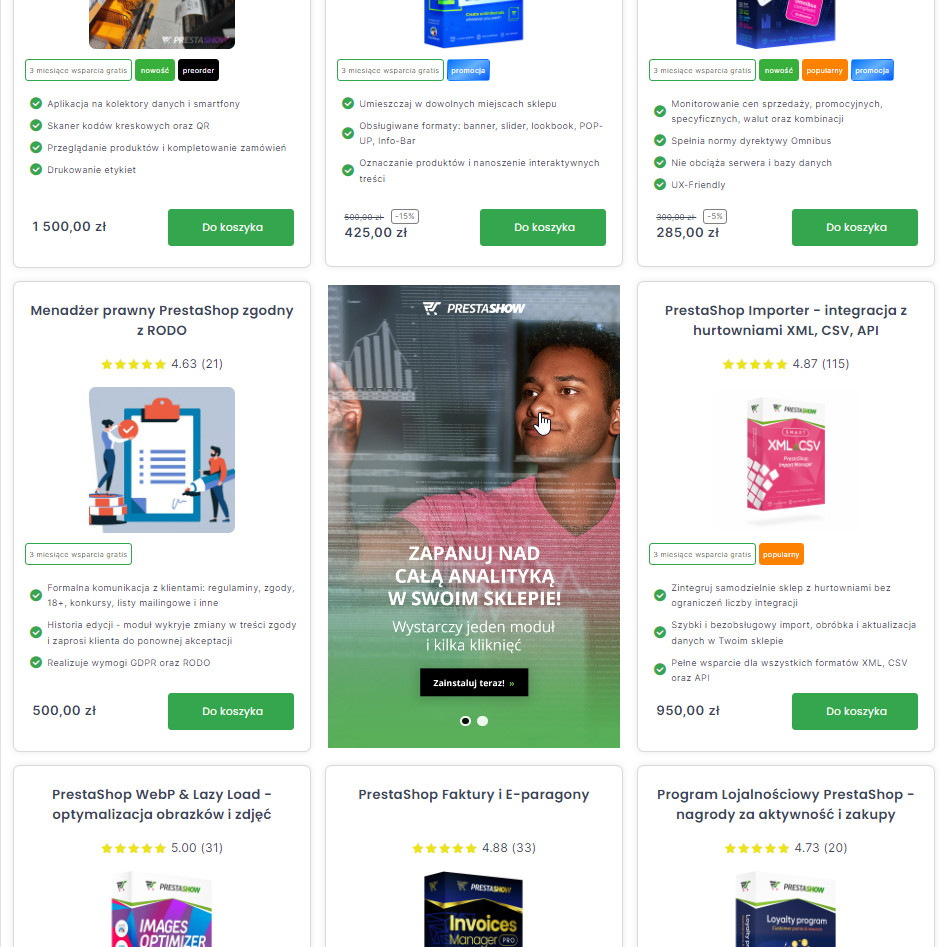
A banner pinned to the top of the page, a slider on the home page, a graphic in the left column.... these are formats familiar to any Internet user. In this post we present how to create a banner yourself, step by step, in PrestaShop 1.6, 1.7 and 8x, which will take the place of one of the products in the product list. Such a banner is non-intrusive, eliminates monotony when scrolling through the store and has a sizable click-through conversion.

Preparing the place where the banner will appear
To go through the next steps you will need:
- Prepared graphic banners - optimally in the size of the product box in your store
- A program to edit your store's source code, such as WinSCP and Notepad++ or Visual Studio Code (VSC)
- Basic knowledge of HTML and CSS
- Optional banner module to manage content conveniently
The following instructions for PrestaShop 1.6. Instructions for PS 1.7 and 8x coming soon.
1. navigate to the file that is responsible for the appearance of the product list in your template
PS1.6: /themes/your_theme/product-list-ajax.tpl
PS1.7, PS 8x: /themes/your_theme/templates/catalog/_partials/productlist.tpl
2. find the loop responsible for displaying the following product boxes
PS 1.6: {foreach from=$products item=product name=products}
PS 1.7, PS 8x: {foreach from=$products item="product" key="position"}
3. in the loop, under the above line of code, insert the following code
PS 1.6:
{if $product@iteration == 5}
<li class="carousel-item ajax_block_product col-xs-12 col-sm-6 col-md-4">.
hook h='PShowAdvertsGetAdverts' id_advert='17'
</li>
{/if}PS 1.7, PS 8x:
{if $product@iteration == 5}
<div class="js-product product{if !empty($productClasses)}. {$productClasses}{/if}">.
hook h='PShowAdvertsGetAdverts' id_advert='17'
</div>
{/if}
The code will display in place of the 5th product box.
Explanation of the above code
- You can expand the {if} condition to limit the display of the banner here, with more parameters, such as only listing products from a particular category, for example:
{if $product@iteration == 5 && $page_name == 'category' && $product.id_category_default == 15}
- The <li> and <div> elements are responsible for displaying the product box in most templates. Embracing the banner element responsible for the product box ensures that the banner you insert inside will be the same size and behave the same as the other product boxes in the product list. You can ostylate this element with your own CSS code to achieve the desired visual effect.
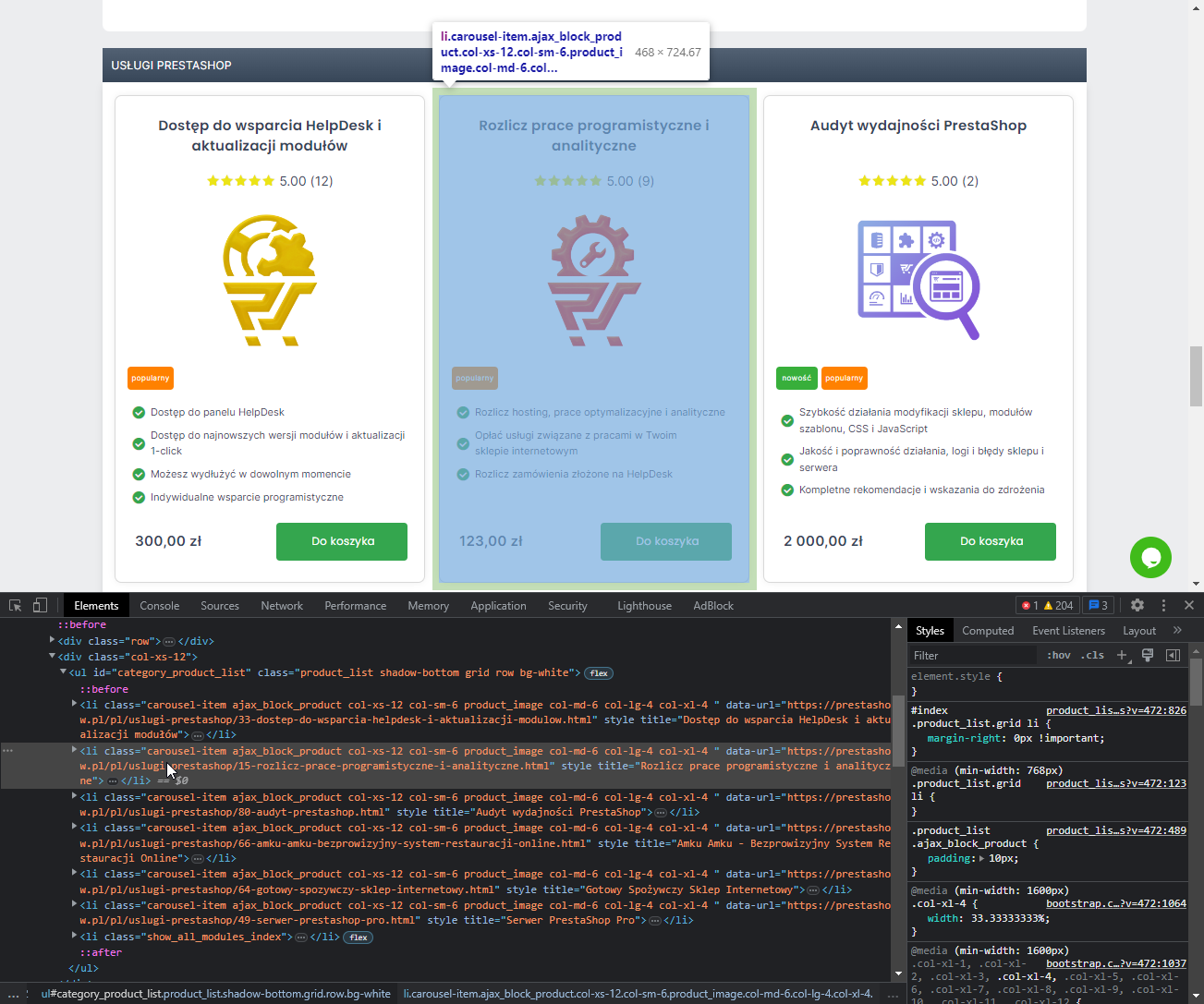
If your template uses a different element covering the product box, use the element from your template! To check which element is responsible for the product box go to your store. Click F12 to open the developer tools or right-click on the product box and select "Examine". In the developer tools window, review the code to find the product box code:

- The Hook element is responsible for displaying banners created in the PShowAdverts module. If you don't have a banner module - instead of Hook, you can code a direct link to your banner graphic, such as:
{if $product@iteration == 5}
<li class="carousel-item ajax_block_product col-xs-12 col-sm-6 col-md-4">.
<a href="my-link.html">
<img src=".../img/my_banner.jpg">
</a>
</li>
{/if}
In the above example, the banner is inserted "rigidly" and will not allow you to get a slider effect, which can be edited in the admin panel, but it will be a fully free solution that will introduce a new format of communication with customers to your store. If you want to change the displayed image, all you need to do is to change the corresponding FTP file.
Conveniently manage banners in the store panel
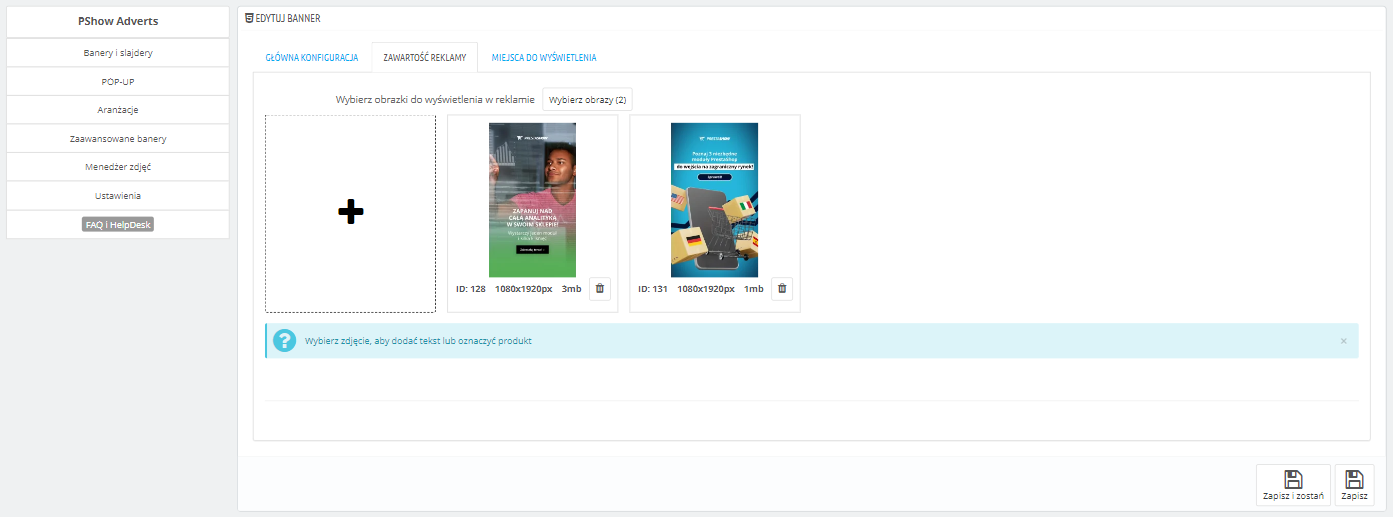
In the above example, we have inserted a hook h='PShowAdvertsGetAdverts' id_advert='17' in the place of the banner display. This will display the slider, configured in the Banner Manager module, with ID=17, which consists of two graphics:

What Hook displays is managed by the Banner Manager module. This is a module for convenient management of banners in PrestaShop store. In the module you can create any number of banners, which you can place in any places of the store. The module supports many interesting formats, provides statistics of impressions and clicks, and Hooks is just one of the forms that make it easy to manage the banner display locations in your store.
- 4.6
Free support125,00 EUR









