Barras de información para cada ocasión
Cree información breve sobre promociones, entregas, concursos, redes sociales y mensajes de apoyo a las ventas .
Componentes de la barra interactiva
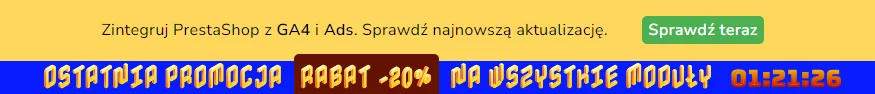
Temporizador de cuenta atrás, texto de desplazamiento de varias líneas, botón CTA, códigos de descuento, Google Fonts, emoticonos 🎁🌼🔥 y mucho más: personaliza los colores y tamaños de cada componente.
Colócalos en cualquier lugar de tu tienda
Crea barras para escritorio y móvil y colócalas en cualquier lugar de tu tienda PrestaShop, sin restricciones.


| Estándar | Profesional | |
| Número de barras Móvil | 1 | Sin límite |
| Número de barras Escritorio | 1 | Sin límite |
| Cooperación con PShowTranslate | ❌ | ✅ |
Las demás funciones de los módulos y la compatibilidad son las mismas para la licencia estándar y la profesional.
Vista previa en vivo - en desarrollo
El módulo genera vistas previas para dispositivos de escritorio y móviles, para que pueda crear la barra perfecta de forma más eficiente.
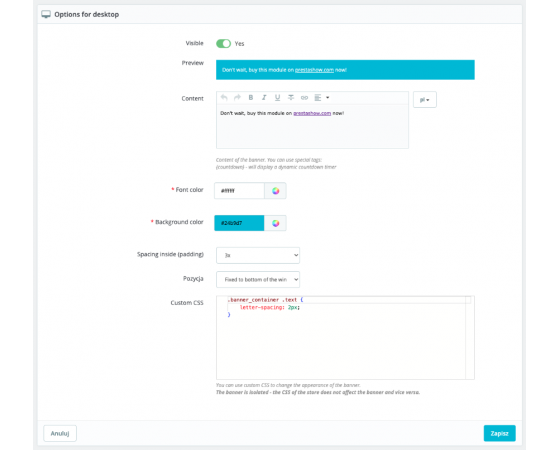
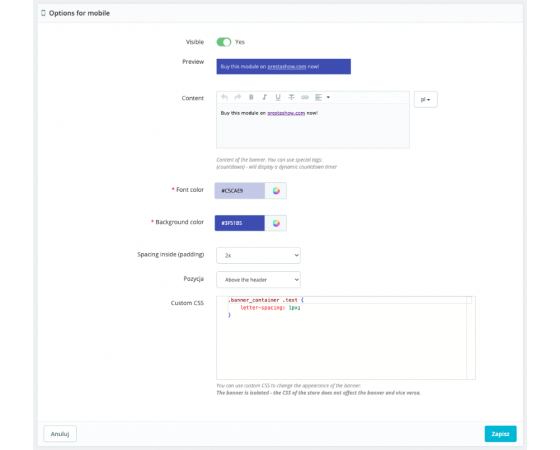
Barra para escritorio y móvil
Diseñe cada barra en dos versiones: contenido, colores, tamaños y componentes diferentes para garantizar que el mensaje sea claro y agradable a la vista en pantallas grandes y dispositivos móviles pequeños.



Colocar en cualquier sitio
Puede fijar cada barra en un lugar diferente de la tienda y limitar su visualización a páginas específicas, por ejemplo, en la parte superior de la página de inicio o debajo de la galería de imágenes en la página de productos o sólo en el carrito de la compra en móvil.
- En la parte superior de la página
- En la parte inferior de la página
- En cualquier lugar - utilizando la etiqueta {Smart-Tag}
- Indique las páginas de la tienda en las que desea mostrar la barra

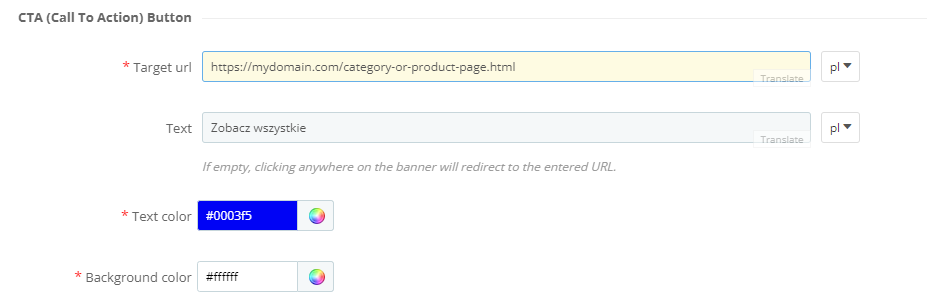
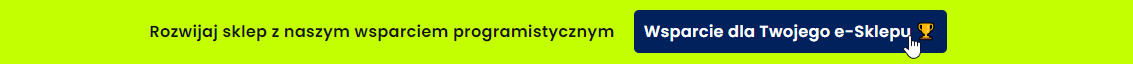
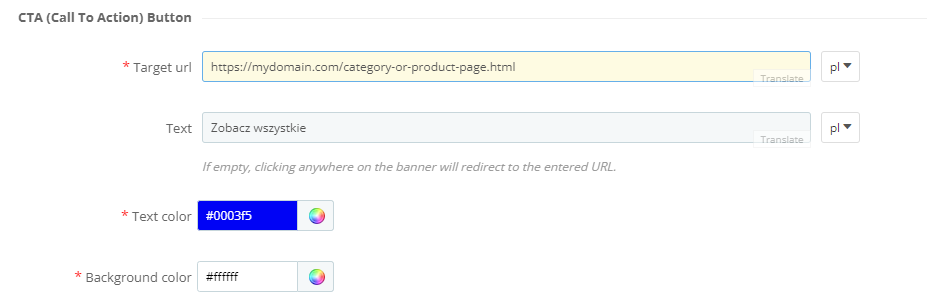
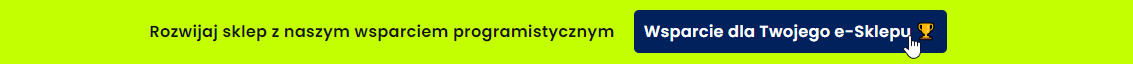
Botón CTA
- click and go
- Un CTA es un botón que incita al cliente a hacer clic.
- Puede modificar la apariencia del CTA en los ajustes del módulo.
- El CTA puede enlazar a cualquier URL.
- Puede especificar sus propios estilos CSS para el CTA


Botón CTA
- haga clic y copie
- La CTA puede ser un código de descuento - al hacer clic en una CTA con un código de descuento se copiará el contenido de la CTA en el portapapeles.


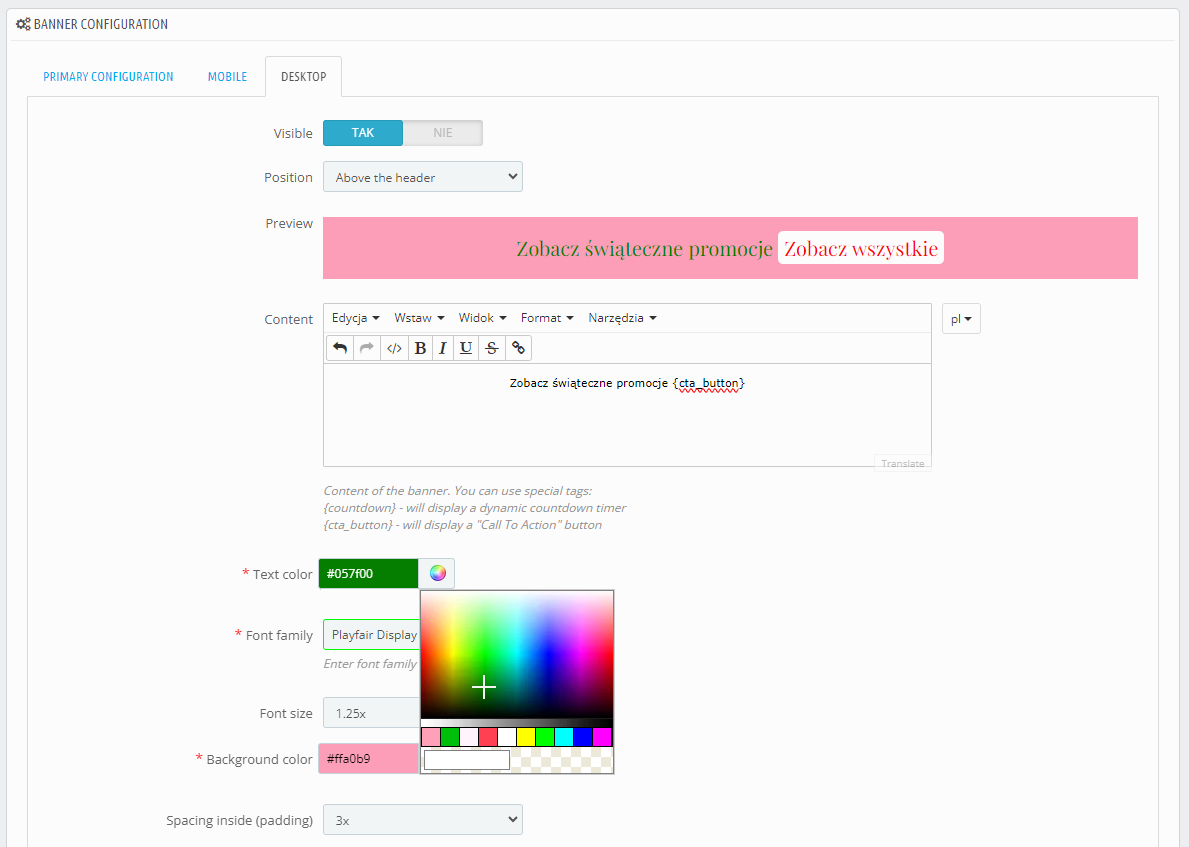
contenido, colores y tamaños
Un editor de contenidos con un cómodo formato de texto le permitirá insertar componentes interactivos, establecer tamaños y colores para todos los elementos.

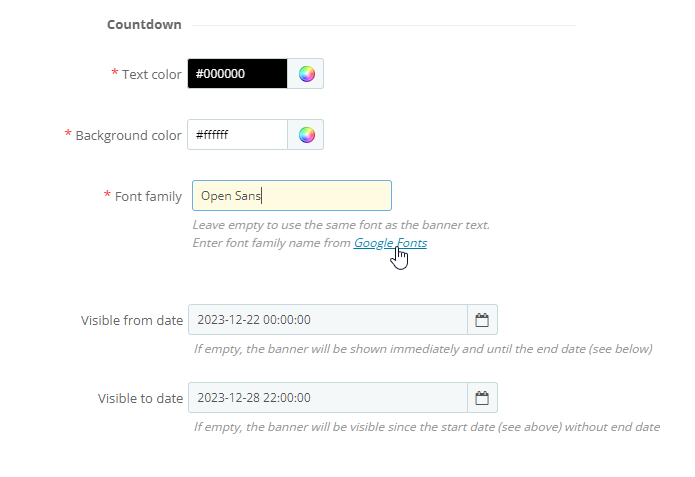
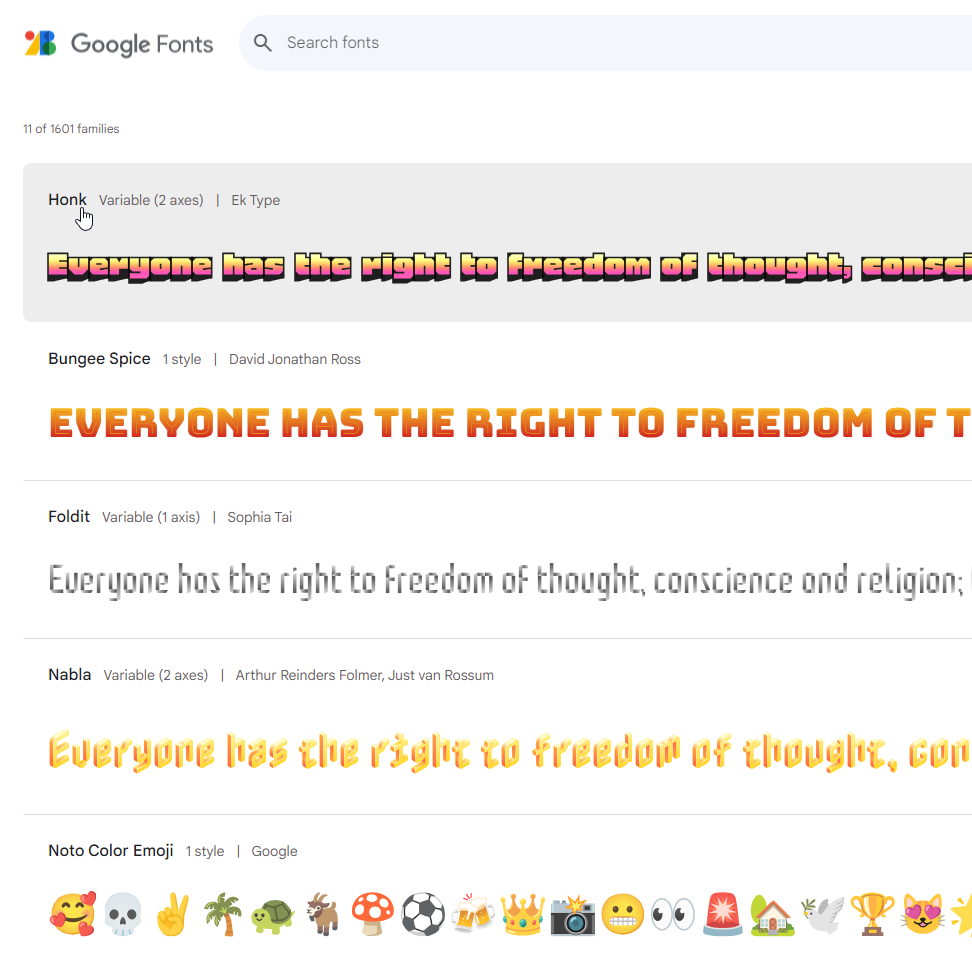
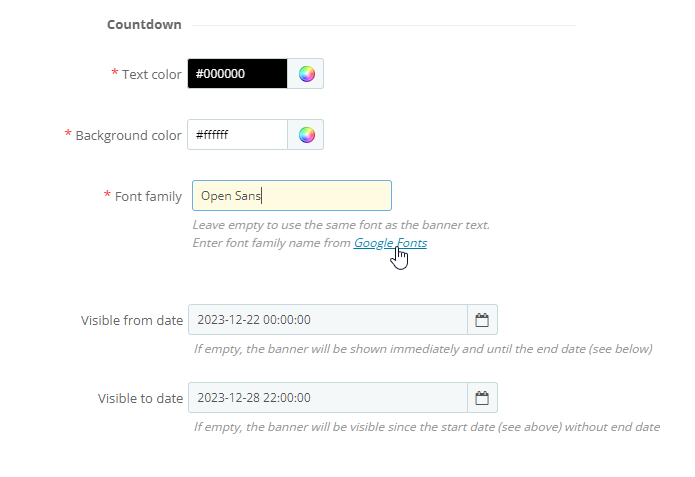
Fuentes Google
El módulo es compatible con Google Fonts. Introduzca un nombre de fuente de Google para el contenido, el contador y la CTA.

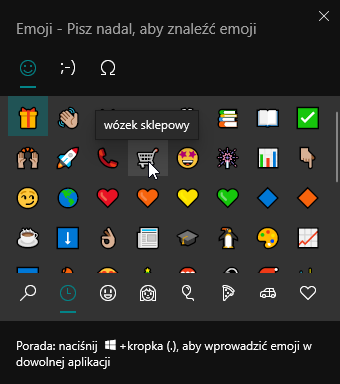
emoticonos
- Puede insertar cualquier emoticono en el contenido de la barra y el CTA.

Carrusel
- Desplazamiento de múltiples líneas de texto
- Cuando cree la barra, cree múltiples líneas de texto.
- El contenido de las líneas siguientes cambiará automáticamente después de un tiempo determinado (por defecto: 5 segundos).
- Puede desactivar el desplazamiento de texto y crear barras con múltiples líneas de texto.


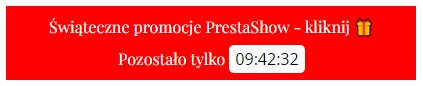
Cuenta atrás
- temporizador de cuenta atrás
- Puede insertar un contador en el contenido de la barra que realice una cuenta atrás.
- El contador mostrará "12 días" cuando queden más de 48 horas o la hora exacta HH:MM:SS cuando queden menos de 48 horas.
- Puede modificar la apariencia del contador en los ajustes del módulo. o darle estilo utilizando la caja para su propio código CSS.

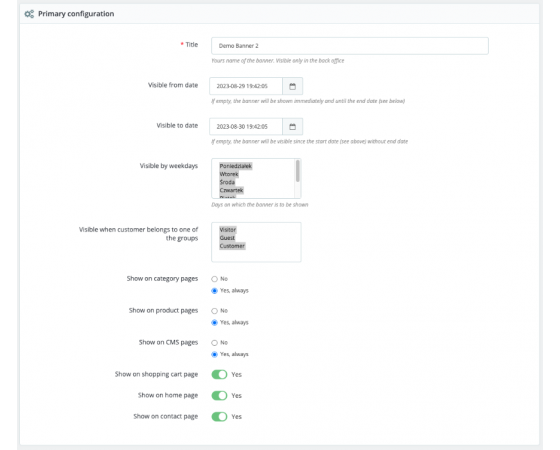
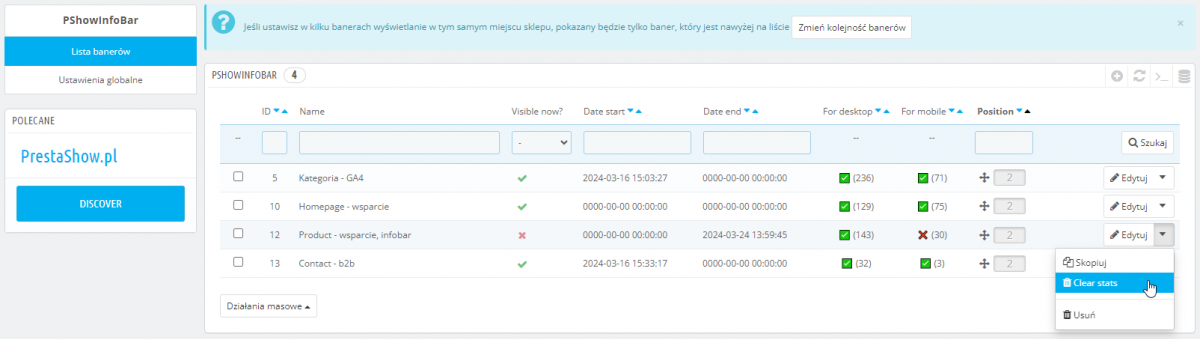
Programar las fechas de visualización de las barras
Puede programar sus barras para que se enciendan y apaguen automáticamente según su horario. Especifique las fechas de visualización o seleccione días, como lunes y viernes solamente.
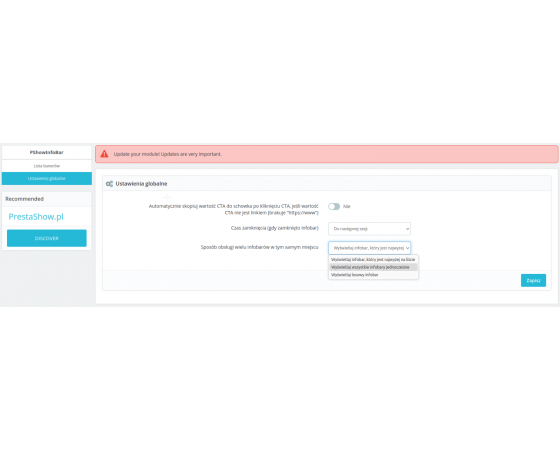
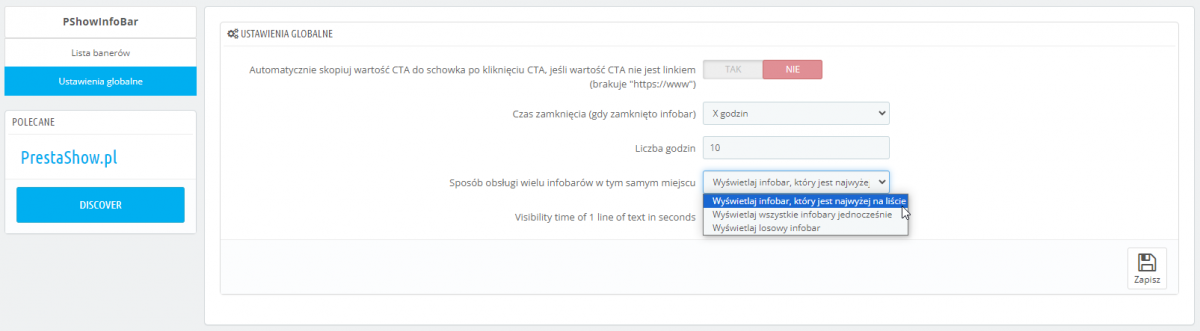
Gestionar varias barras en el mismo lugar y a la misma hora
Cuando se pueden mostrar varias barras en el mismo lugar y al mismo tiempo, puede decidir:
- Mostrar sólo la barra con mayor prioridad (la más alta de la lista de barras).
- Mostrar todas las barras, una debajo de la otra
- Mostrar una barra aleatoria

Traductor PrestaShop - Traducción automática en varios idiomas
Puede traducir todo el contenido y los enlaces URL en 1-clic para todos los idiomas habilitados en su tienda utilizando el módulo Traductor PrestaShop.
📍
Posicionamiento personalizado
Puedes colocar cada barra en la parte superior o inferior de la página, o donde quieras: en archivos .tpl o descripciones de productos y páginas CMS.
❌
Cerrar una barra
Permita que la Infobar se cierre o deshabilite la posibilidad de cerrar la Infobar. En la configuración del módulo, puede indicar el tiempo de cierre - por ejemplo, hasta la próxima sesión o una actualización de la página.
🔀
Prioridades
En la lista de barras, establece su importancia arrastrando y soltando: las barras de la parte superior de la lista son más importantes que las de la parte inferior.
👀
Visibilidad de los grupos de clientes
Al crear una barra, puede especificar un grupo de clientes que verán la barra. Los demás clientes no verán la barra.
📊
Estadísticas de clics
El módulo registra las estadísticas de clics de las barras: para escritorio y para móvil. Puede restablecer las estadísticas en cualquier momento.
🎨
Estilos CSS personalizados
Crea tu propio CSS utilizando un cómodo editor de código directamente en el módulo. No es necesario editar archivos en el servidor. Las instrucciones con CLASS e ID disponibles están disponibles en el módulo.
Requisitos técnicos
- PHP 7.1 - 8.x
- Extensión de servidor ionCube Loader
- Sólo Importador PrestaShop: PHP libxml versión > 2.9.3
- Sólo PrestaShop Facebook Integrator: PHP 7.2 o superior
- Validador de IVA de PrestaShop sólo: PHP SOAP
Más información sobre los requisitos técnicos en la base de conocimientos
Soporte = Actualizaciones + HelpDesk
Obtendrá 90 días (3 meses) de acceso al paquete completo de soporte de PrestaShow.
Actualizaciones de módulos
Los módulos le informarán de las actualizaciones disponibles. Lea el registro de cambios y realice una actualización del módulo con 1 clic directamente desde su tienda.
Panel HelpDesk
Este es el panel donde le proporcionamos ayuda. En el HelpDesk puede informar de problemas, solicitar la instalación gratuita de módulos y actualizaciones, y encargar modificaciones y trabajos de desarrollo individuales.
Ampliar el soport e
Una vez finalizado el soporte, puede utilizar el módulo sin restricciones. Puede ampliar su acceso al soporte en cualquier momento que lo necesite.
Base de conocimientos y FAQ
Gratis para siempre
La base de conocimientos está disponible para todo el mundo. Encontrará documentación sobre el módulo, así como instrucciones, vídeos y respuestas a las preguntas más frecuentes.
Licencia de por vida para el módulo
- Puede utilizar el módulo sin limitación para 1 tienda = 1 dominio.
- Puede utilizar un dominio adicional, por ejemplo, para una copia de desarrollador.
- Por un módico precio puede cambiar usted mismo el dominio para el módulo.
Dominios adicionales para Multitienda
- Todos nuestros módulos son compatibles con PrestaShop Multitienda.
- El soporte para un número ilimitado de dominios para PrestaShop Multitienda requiere la compra del soporte multitienda para el módulo.
Modificación del código
- El código del módulo relacionado con la integración con la tienda y el diseño (.tpl, .css, .js) es de código abierto y puede modificarlo libremente.
- El código fuente del módulo (.php) está encriptado con ionCube y modificarlo anulará la garantía.
Demo - pruebe el módulo
- Puede probar el módulo en nuestra tienda de demostración.
- Encontrará el enlace a la tienda de demostración en la sección superior del sitio web ⬆️.
- Si tiene algún problema con el funcionamiento de la demo, póngase en contacto con nosotros
Todavía no hay entradas.