Paski informacyjne na każdą okazję
Twórz krótkie informacja o promocjach, dostawie, konkursach, social mediach oraz komunikaty, które wspierają sprzedaż .
Interaktywne komponenty paska
Licznik z odliczaniem czasu, przewijanie wielu linii tekstu, button CTA, kody rabatowe, Google Fonts, emotikony 🎁🌼🔥 oraz wiele więcej - dla każdego z elementów dostosuj kolory i rozmiary
Umieszczaj w dowolnym miejscu sklepu
Twórz paski dla desktop oraz mobile i umieścisz je w dowolnych miejscach sklepu PrestaShop - bez ograniczeń.


| Standardowa | Profesjonalna | |
| Ilość pasków Mobile | 1 | Bez limitu |
| Ilość pasków Desktop | 1 | Bez limitu |
| Współpraca z PShowTranslate | ❌ | ✅ |
Pozostałe funkcje modułu oraz wsparcie są takie same dla licencji standardowej i profesjonalnej.
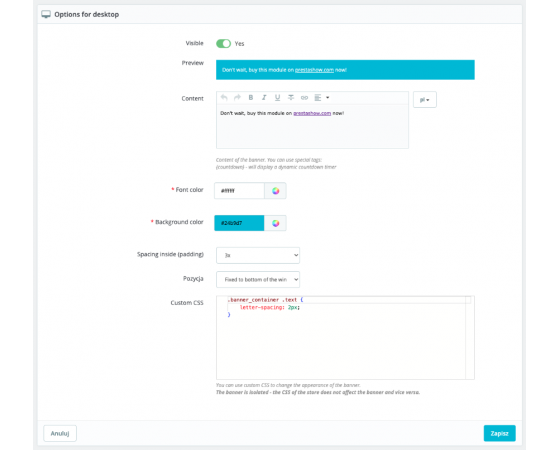
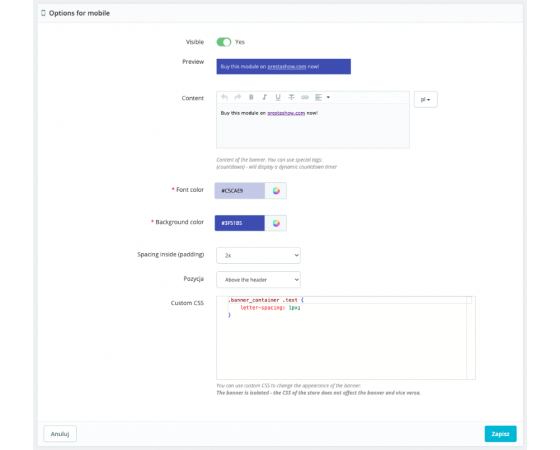
Podgląd na żywo - w trakcie tworzenia
Moduł generuje podgląd dla komputerów i urządzeń mobilnych, dzięki czemu sprawniej stworzysz idealny pasek.
Pasek dla Desktop i Mobile
Kady pasek zaprojektuj w dwóch wersjach - inna treść, kolory, rozmiary i komponenty, aby przekaz był jasny i przyjemny dla oka na dużych ekranach i małych urządzeniach mobilnych.



Umieszczaj w dowolnych miejscach
Każdy pasek możesz przypiąć w innym miejscu sklepu oraz ograniczyć jego wyświetlanie do konkretnych podstron, np. na górze strony głównej lub pod galerią zdjęć na stronie produktu lub tylko w koszyku na mobile.
- Na górze strony
- Na dole strony
- W dowolny miejscu - za pomocą {Smart-Tag}
- Wskaż strony sklepu, na których chcesz wyświetlić pasek

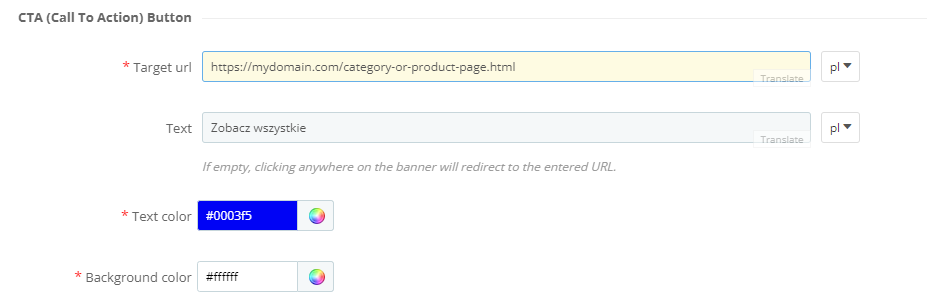
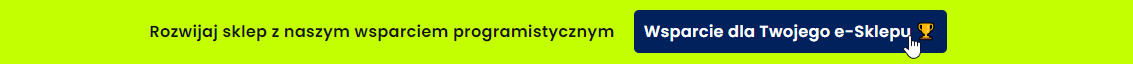
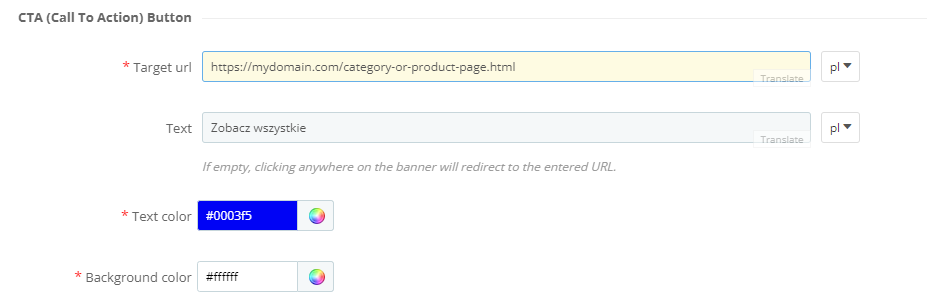
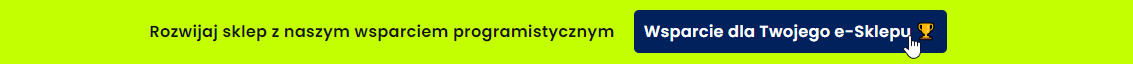
Button CTA
- kliknij i przejdź
- CTA to button zachęcający do kliknięcia.
- Wygląd CTA możesz modyfikować w ustawieniach modułu.
- CTA może linkować do dowolnego adresu URL.
- Dla CTA możesz podać własne style CSS


Button CTA
- kliknij i kopiuj
- CTA może być kodem rabatowym - kliknięcie w CTA z kodem rabatowym spowoduje skopiowanie zawartości CTA do schowka.


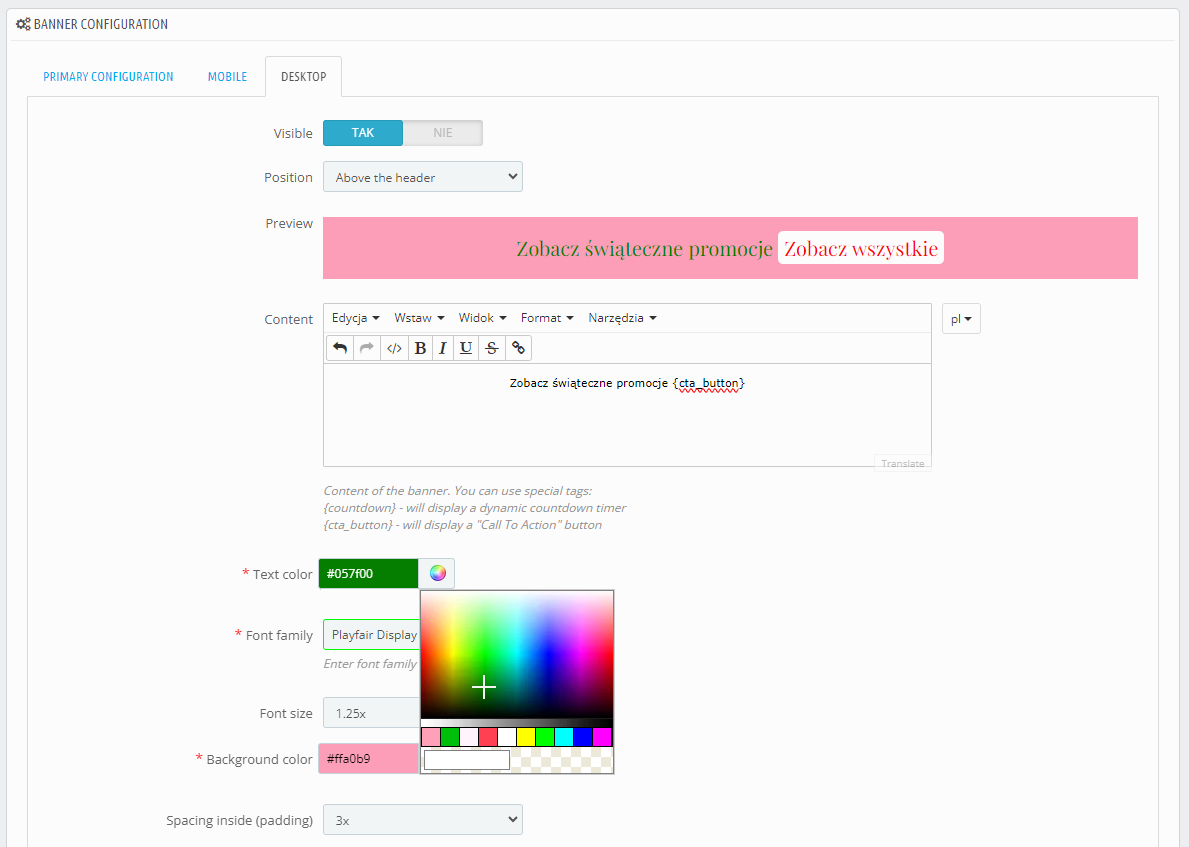
treść, kolory i rozmiary
Edytor treści z wygodnym formatowaniem tekstu pozwoli Ci wstawiać interaktywne komponenty, ustalać rozmiary oraz kolory dla wszystkich elementów.

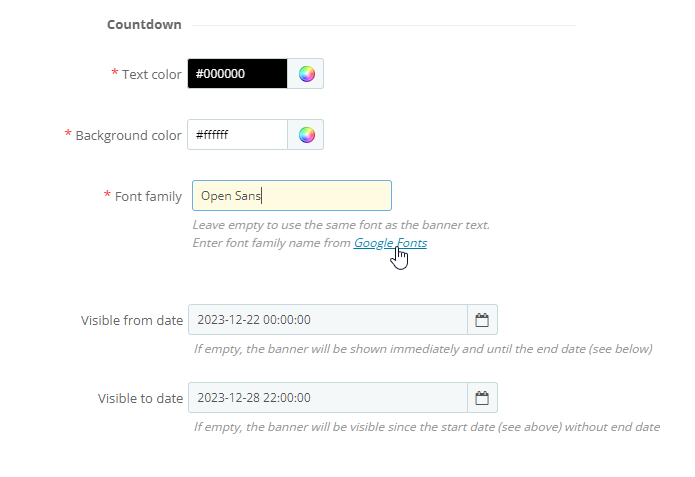
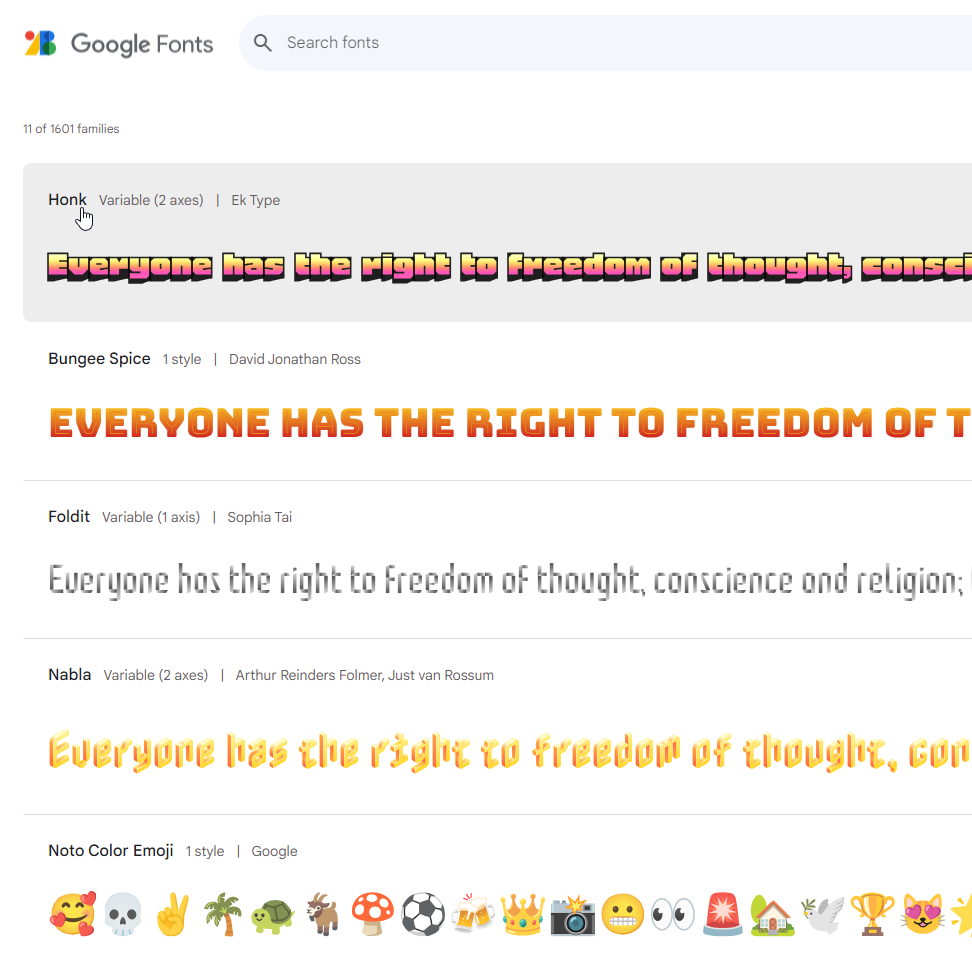
Google Fonts
Moduł obsługuje czcionki Google Fonts. Podaj nazwę czcionki Google dla treści, licznika oraz CTA.

emotikony
- W treści paska oraz w treści CTA możesz wstawiać dowolne emotikony.

Karuzela
- Przewijanie wielu linii tekstu
- Podczas tworzenia paska utwórz kilka linii tekstu.
- Treści kolejnych linii będzie zmieniać się automatycznie po określonym czasie (domyślnie 5 sekund).
- Możesz wyłączyć przewijanie tekstu i tworzyć paski z wieloma liniami tekstu.


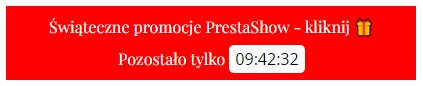
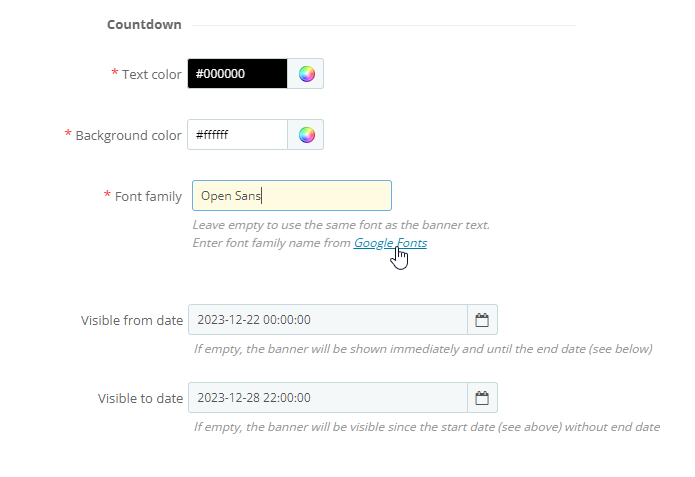
Countdown
- licznik odliczający czas
- W treści paska możesz wstawić licznik, który odlicza czas.
- Licznik pokaże "12 dni", gdy pozostało więcej niż 48 godzin lub dokładny czas HH:MM:SS, gdy pozostało poniżej 48 godzin.
- Wygląd licznika możesz modyfikować w ustawieniach modułu. lub ostylować korzystając z pola na własny kod CSS.

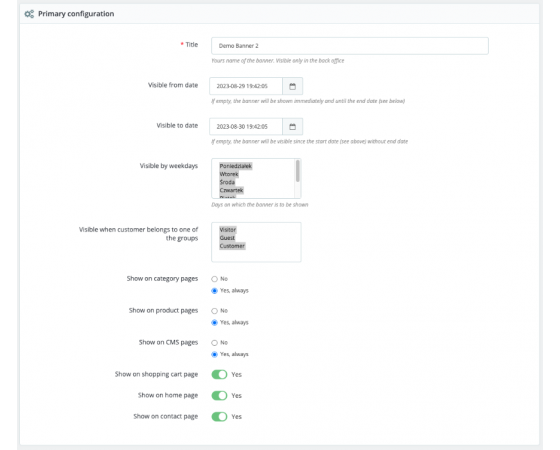
Zaplanuj daty wyświetlania pasków
Możesz zaplanować automatycznie włączanie i wyłączanie pasków zgodnie z harmonogramem. Podaj daty wyświetlania lub wybierz dni, np. tylko poniedziałki i piątki.
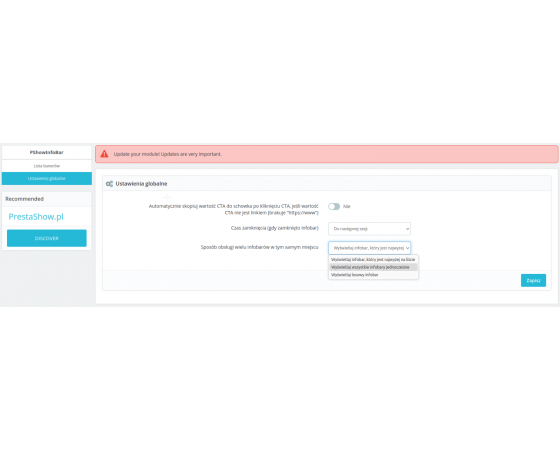
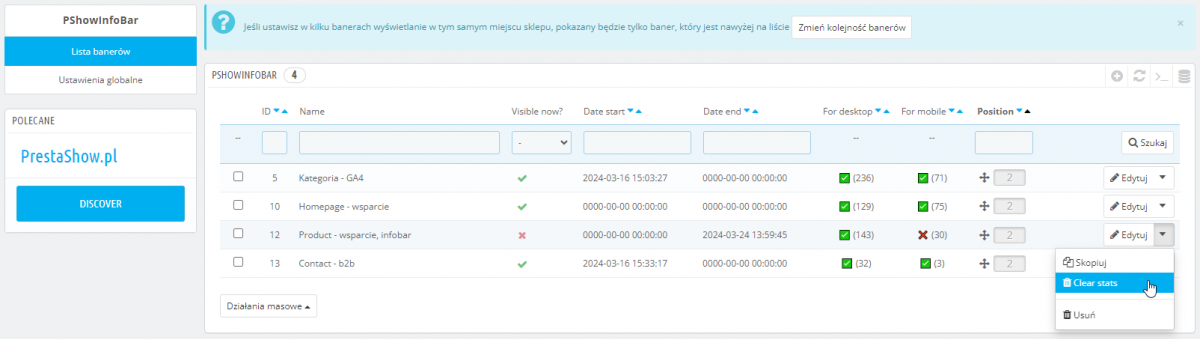
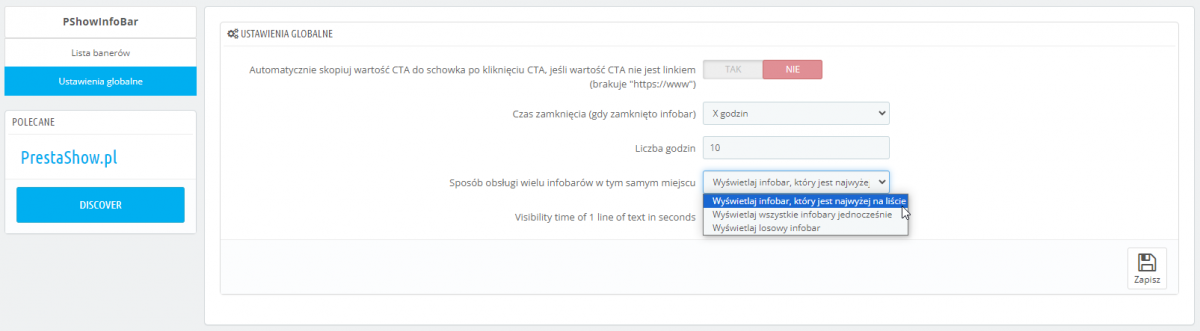
Zarządzanie wieloma paskami w tym samym miejscu i czasie
Gdy wiele pasków może zostać wyświetlonych w tym samym miejscu i o tym samym czasie, to możesz zdecydować:
- Wyświetl tylko pasek o najwyższym priorytecie (najwyżej na liście pasków)
- Wyświetl wszystkie paski, jeden pod drugim
- Wyświetl losowy pasek

PrestaShop Translator - Automatyczne tłumaczenie w wielu języków
Wszystkie treść oraz linki URL możesz przetłumaczyć 1-kliknięciem dla wszystkich języków włączonym w Twoim sklepie za pomocą modułu PrestaShop Translator.
📍
Niestandardowe umiejscowienie
Każdy pasek możesz umieścić na górze lub dole strony, lub w dowolnym miejscu - w plikach .tpl lub opisach produktów i stron CMS.
❌
Zamykanie paska
Pozwól zamknąć Infobar lub wyłącz możliwość zamykania Infobara. W ustawieniach modułu możesz wskazać czas zamknięcia - np. do następnej sesji lub odświeżenia strony.
🔀
Priorytety
Na liście pasków ustal ich ważność metodą Drag&Drop - paski na górze listy są ważniejsze, niż paski niżej.
👀
Widoczność dla grup klientów
W trakcie tworzenia paska możesz wskazać grupę klientów, która będzie widzieć pasek. Pozostali klienci nie będą widzieli paska.
📊
Statystyki kliknięć
Moduł rejestruje statystyki kliknięć pasków - dla desktop i dla mobile. W każdej chwili możesz wyzerować statystyki.
🎨
Własne style CSS
Twórz własny CSS za pomocą wygodnego edytora kodu bezpośrednio w module. Nie jest wymagana edycja plików na serwerze. Instrukcja z dostępnymi CLASS i ID dostępna jest w module.
Wymagania techniczne
- PHP 7.1 - 8.x
- Rozszerzenie serwera ionCube Loader
- Tylko PrestaShop Importer: PHP libxml w wersji > 2.9.3
- Tylko PrestaShop Facebook Integrator: PHP 7.2 lub wyższe
- Tylko PrestaShop VAT Walidator: PHP SOAP
Wsparcie = Aktualizacje + HelpDesk
Otrzymujesz 90 dni (3 miesiące) dostępu do kompletnego pakietu wsparcia PrestaShow.
Aktualizacje modułów
Moduły poinformują Cię o dostępnych aktualizacjach. Zapoznaj się z listą zmian (changelog) i wykonaj aktualizację modułu 1-kliknięciem bezpośrednio w Twoim sklepie.
Panel HelpDesk
To panel, w którym dostarczymy Ci pomoc. Na HelpDesk możesz zgłaszać problemy, zamówić darmową instalację i aktualizację modułu oraz zamawiać modyfikacje i indywidualne prace programistyczne.
> > > Wydłuż wsparcie
Po wygaśnięciu wsparcia możesz korzystać z modułu bez żadnych ograniczeń. Dostęp do wsparcia możesz odnowić w dowolnym momencie, gdy będziesz tego potrzebował.
Baza Wiedzy & FAQ
Za darmo na zawsze
Baza wiedzy
Jest dostępna dla wszystkich. Znajdziesz w niej dokumentacje modułów oraz instrukcje, filmy i odpowiedzi na najczęściej zadawane pytania.
Dożywotnia licencja na moduł
- Moduł możesz używać bez ograniczeń w 1 sklepie = 1 domena.
- Możesz używać dodatkowej domeny, np. dla kopi developerskiej.
- Za niewielką opłatą możesz samodzielnie zmienić domenę dla modułu.
Dodatkowe domeny dla Multistore
- Wszystkie nasze moduły obsługują PrestaShop Multistore.
- Obsługa nielimitowanej liczby domen dla PrestaShop Multistore wymaga zakupienia obsługi multistore dla modułu.
Modyfikowanie kodu
- Kod modułu związany z integracją ze sklepem oraz z wyglądem (.tpl, .css, .js) ma otwarty kod źródłowy i możesz go dowolnie modyfikować.
- Kod źródłowy modułu (.php) szyfrowany jest ionCube, a jego modyfikacja wiąże się z utratą gwarancji.
Demo - przetestuj moduł
- Moduł możesz przetestować w naszym sklepie demo.
- Link do sklepu demo znajdziesz w górnej sekcji strony ⬆️
- W razie problemów z działaniem demo skontaktuj się z nami
Brak powiązanych wpisów blogowych.