Des barres d'information pour toutes les occasions
Créez de courtes informations sur les promotions, les livraisons, les concours, les médias sociaux et les messages qui soutiennent les ventes.
Composants de la barre interactive
Compte à rebours, texte défilant sur plusieurs lignes, bouton CTA, codes de réduction, Google Fonts, émoticônes 🎁🌼🔥 et bien plus encore - personnalisez les couleurs et les tailles pour chaque composant.
Placez n'importe où dans votre boutique
Créez des barres pour le bureau et le mobile et placez-les n'importe où dans votre boutique PrestaShop - aucune restriction.


| Standard | Professionnel | |
| Nombre de barres Mobile | 1 | Aucune limite |
| Nombre de barres Desktop | 1 | Aucune limite |
| Coopération avec PShowTranslate | ❌ | ✅ |
Les autres fonctions du module et le support sont les mêmes pour la licence standard et la licence professionnelle.
Aperçu en direct - en cours de développement
Le module génère des aperçus pour les appareils de bureau et mobiles, afin que vous puissiez créer la barre parfaite plus efficacement.
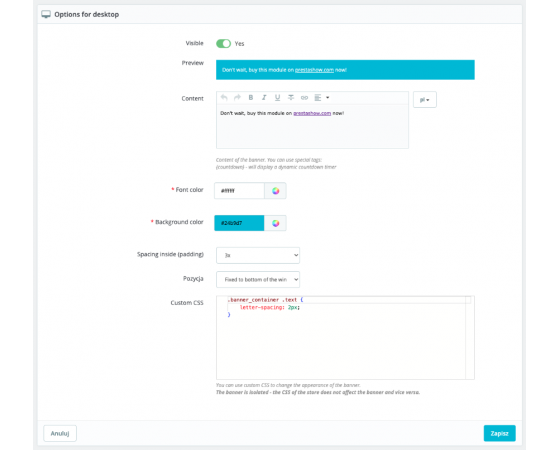
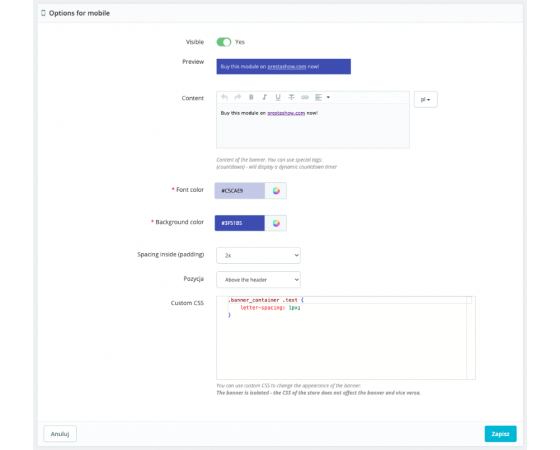
Stripe pour ordinateur et mobile
Concevez chaque barre en deux versions - contenu, couleurs, tailles et composants différents pour vous assurer que le message est clair et agréable à l'œil sur les grands écrans et les petits appareils mobiles.



Placer n'importe où
Vous pouvez placer chaque barre à un endroit différent de la boutique et limiter son affichage à certaines pages, par exemple en haut de la page d'accueil ou sous la galerie d'images de la page produit, ou encore uniquement dans le panier d'achat sur mobile.
- En haut de la page
- En bas de la page
- N'importe où - en utilisant l'étiquette {Smart-Tag}
- Indiquez les pages de la boutique où vous souhaitez afficher la barre

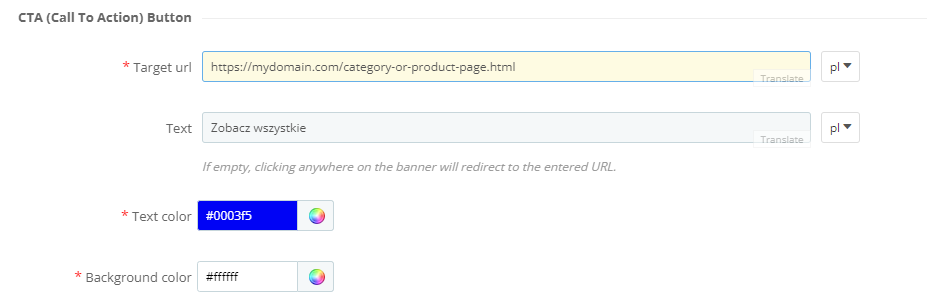
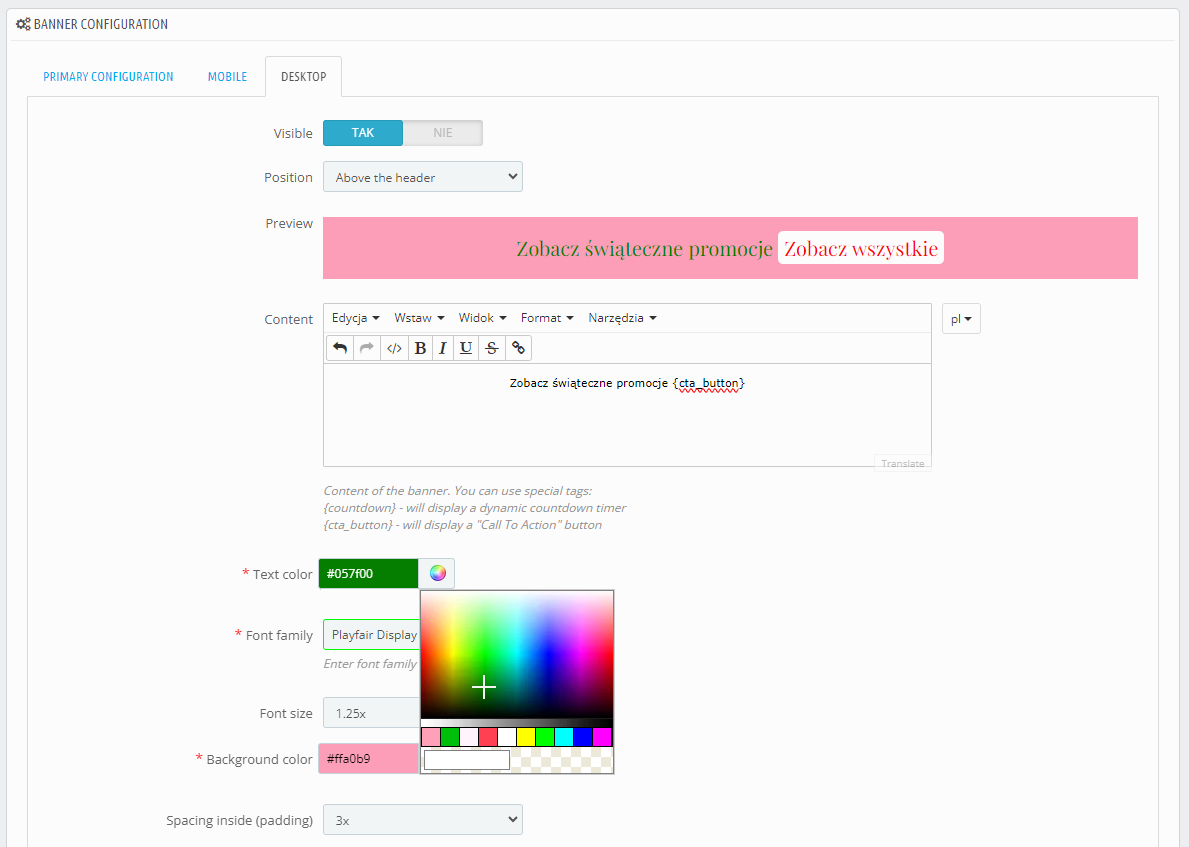
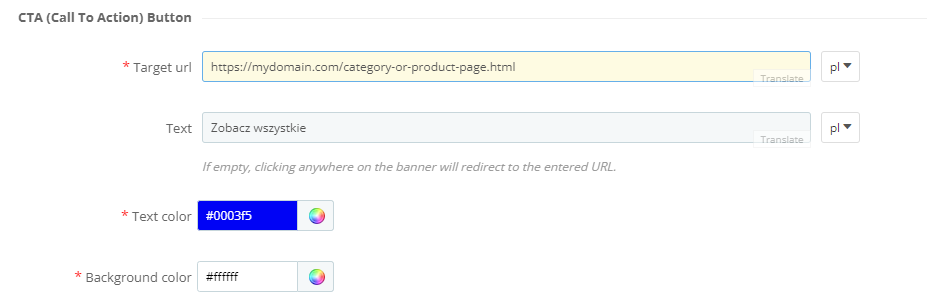
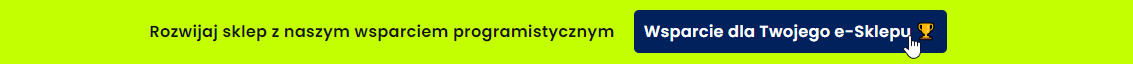
Bouton CTA
- cliquez et partez
- Un CTA est un bouton qui incite le client à cliquer.
- Vous pouvez modifier l'apparence du CTA dans les paramètres du module.
- Le CTA peut renvoyer à n'importe quelle URL.
- Vous pouvez spécifier vos propres styles CSS pour le CTA.


Bouton CTA
-cliquer et copier
- Le CTA peut être un code de réduction - en cliquant sur un CTA avec un code de réduction, le contenu du CTA est copié dans le presse-papiers.


contenu, couleurs et tailles
Un éditeur de contenu avec un formatage de texte pratique vous permettra d'insérer des composants interactifs, de définir des tailles et des couleurs pour tous les éléments.

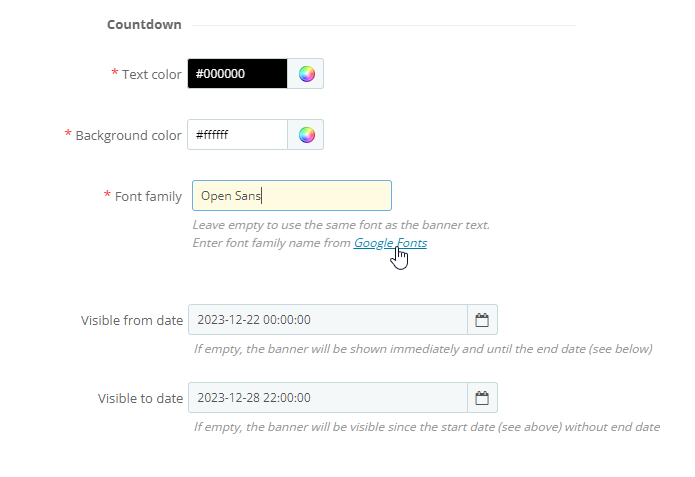
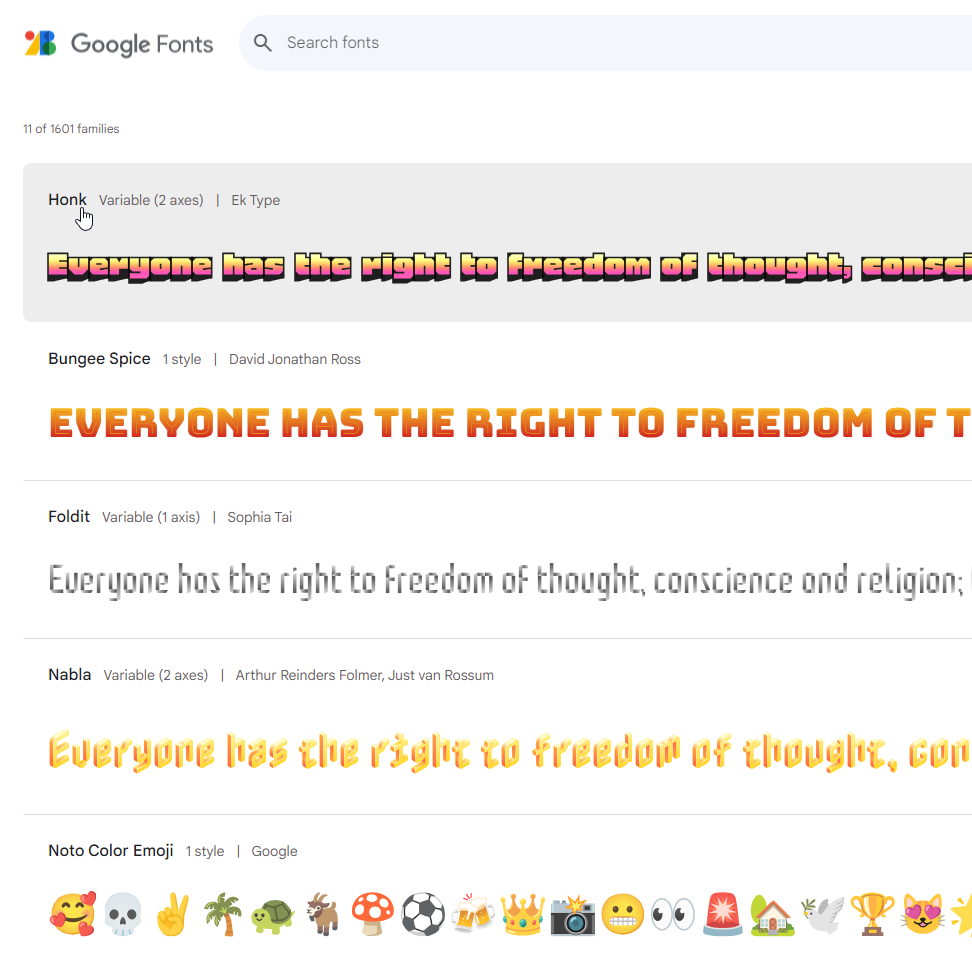
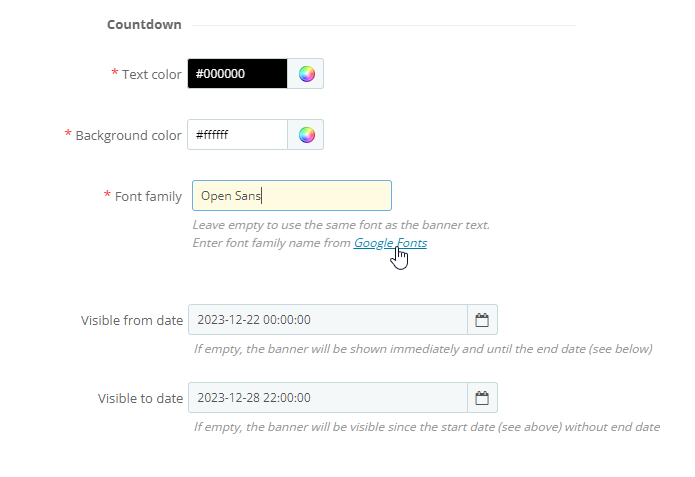
Polices Google
Le module prend en charge les polices Google. Saisissez un nom de police Google pour le contenu, le compteur et le CTA.

émoticônes
- Vous pouvez insérer des émoticônes dans le contenu de la barre et du CTA.

Carousel
- Défilement de plusieurs lignes de texte
- Lors de la création de la barre, créez plusieurs lignes de texte.
- Le contenu des lignes suivantes changera automatiquement au bout d'un certain temps (par défaut : 5 secondes).
- Vous pouvez désactiver le défilement du texte et créer des barres avec plusieurs lignes de texte.


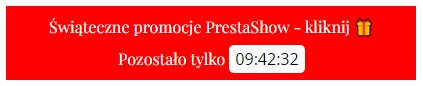
Compte à rebours
- Compte à rebours
- Vous pouvez insérer un compteur dans le contenu de la barre qui compte à rebours.
- Le compteur affichera "12 jours" lorsqu'il reste plus de 48 heures ou l'heure exacte HH:MM:SS lorsqu'il reste moins de 48 heures.
- Vous pouvez modifier l'apparence du compteur dans les paramètres du module. ou le styliser en utilisant la boîte pour votre propre code CSS.

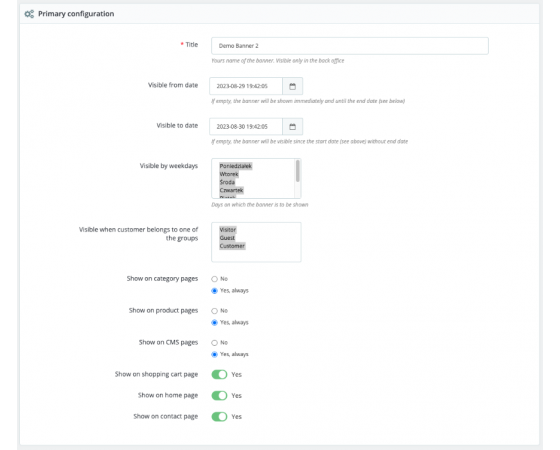
Planifier les dates d'affichage des barres
Vous pouvez programmer l'activation et la désactivation automatiques de vos barres en fonction de votre emploi du temps. Spécifiez les dates d'affichage ou sélectionnez des jours, par exemple les lundis et vendredis uniquement.
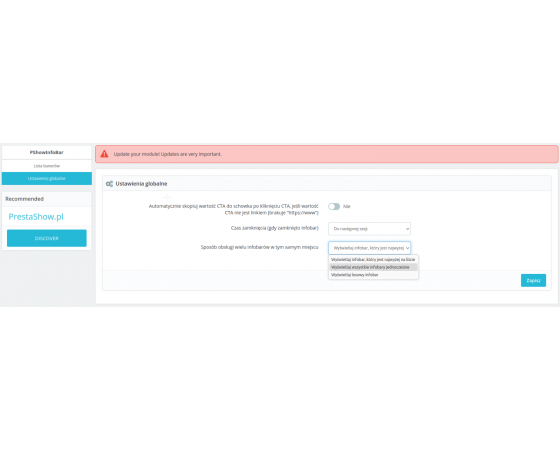
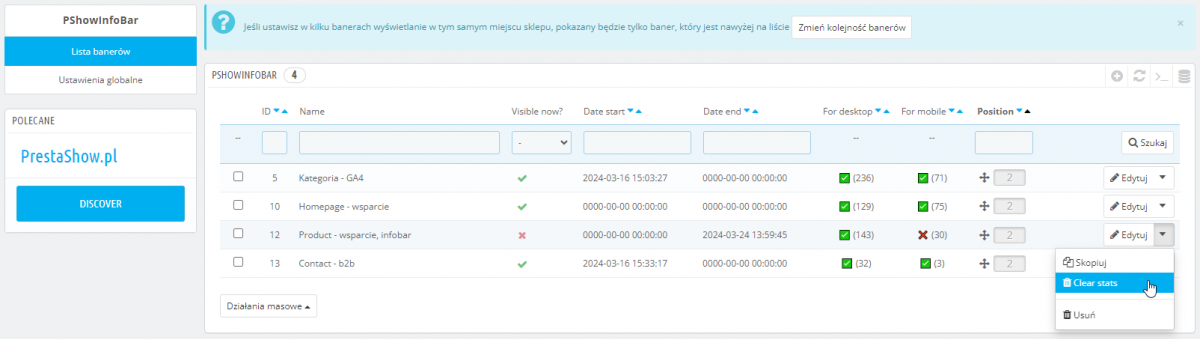
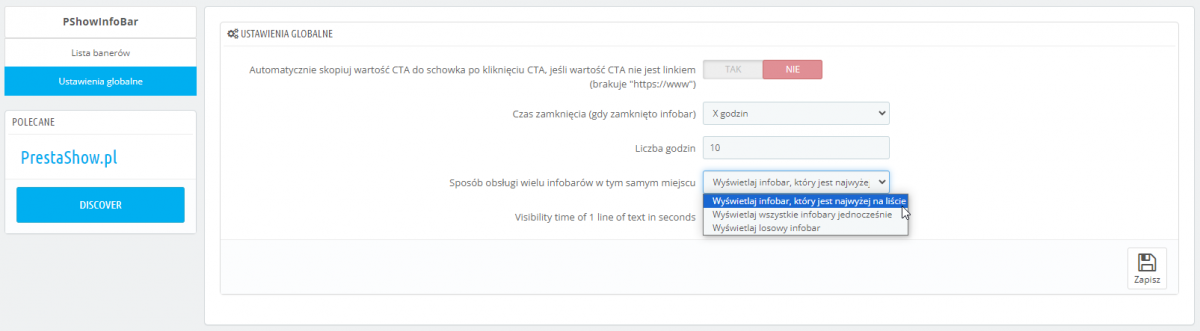
Gérer plusieurs barres au même endroit et à la même heure
Lorsque plusieurs barres peuvent être affichées au même endroit et au même moment, vous pouvez décider :
- d'afficher uniquement la barre ayant la priorité la plus élevée (la plus haute dans la liste des barres)
- d'afficher toutes les barres, l'une en dessous de l'autre
- d'afficher une barre au hasard.

PrestaShop Translator - Traduction automatique dans plusieurs langues
Vous pouvez traduire tout le contenu et les liens URL en 1 clic pour toutes les langues activées dans votre boutique en utilisant le module PrestaShop Translator.
📍
Positionnement personnalisé
Vous pouvez placer chaque barre en haut ou en bas de la page, ou à l'endroit de votre choix - dans les fichiers .tpl ou les descriptions de produits et les pages CMS.
❌
Fermeture d'une barre
Autorisez la fermeture de l'Infobar ou désactivez la possibilité de fermer l'Infobar. Dans les paramètres du module, vous pouvez indiquer le délai de fermeture - par exemple jusqu'à la prochaine session ou jusqu'à l'actualisation de la page.
🔀
Priorités
Dans la liste des barres, définissez leur importance par Drag&Drop - les barres en haut de la liste sont plus importantes que les barres en dessous.
👀
Visibilité pour les groupes de clients
Lors de la création d'une barre, vous pouvez spécifier un groupe de clients qui verront la barre. Les autres clients ne verront pas la barre.
📊
Statistiques de clics
Le module enregistre les statistiques de clics pour les barres - pour desktop et pour mobile. Vous pouvez réinitialiser les statistiques à tout moment.
🎨
Styles CSS personnalisés
Créez votre propre CSS à l'aide d'un éditeur de code pratique directement dans le module. Aucune modification des fichiers sur le serveur n'est nécessaire. Des instructions avec CLASS et ID sont disponibles dans le module.
Exigences techniques
- PHP 7.1 - 8.x
- Extension serveur ionCube Loader
- PrestaShop Importer uniquement : PHP libxml version > 2.9.3
- PrestaShop Facebook Integrator uniquement : PHP 7.2 ou supérieur
- PrestaShop VAT Validator uniquement : PHP SOAP
Plus d'informations sur les exigences techniques dans la base de connaissances
Support = Mises à jour + HelpDesk
Vous bénéficiez d'un accès de 90 jours (3 mois) au support complet de PrestaShow.
Mises à jour des modules
Les modules vous informeront des mises à jour disponibles. Lisez le journal des modifications et effectuez une mise à jour du module en 1 clic directement depuis votre boutique.
Panneau HelpDesk
C'est le panneau où nous vous fournissons de l'aide. Sur le HelpDesk, vous pouvez signaler des problèmes, commander l'installation et la mise à jour gratuites de modules, ainsi que des modifications et des travaux de développement individuels.
Prolonger l'assistanc e
Une fois l'assistance expirée, vous pouvez utiliser le module sans aucune restriction. Vous pouvez prolonger votre accès à l'assistance à tout moment lorsque vous en avez besoin.
Base de connaissances et FAQ
Gratuit pour toujours
La base de connaissances est accessible à tous. Vous y trouverez la documentation du module ainsi que des instructions, des vidéos et des réponses aux questions fréquemment posées.
Licence à vie pour le module
- Vous pouvez utiliser le module sans limitation pour 1 magasin = 1 domaine.
- Vous pouvez utiliser un domaine supplémentaire, par exemple pour une copie de développeur.
- Pour une somme modique, vous pouvez changer vous-même le domaine du module.
Domaines supplémentaires pour Multistore
- Tous nos modules supportent PrestaShop Multistore.
- La prise en charge d'un nombre illimité de domaines pour PrestaShop Multistore nécessite l'achat du support multistore pour le module.
Modifier le code
- Le code du module relatif à l'intégration avec la boutique et la conception (.tpl, .css, .js) est open source et vous êtes libre de le modifier.
- Le code source du module (.php) est crypté avec ionCube et sa modification annule la garantie.
Démo - tester le module
- Vous pouvez tester le module dans notre boutique de démonstration.
- Vous trouverez le lien vers la boutique de démonstration dans la partie supérieure du site ⬆️.
- Si vous avez des problèmes avec le fonctionnement de la démo, veuillez nous contacter.
Aucune entrée pour le moment.