Zwiększ przychody sklepu, zmniejszając zdjęcia, czyli o przyspieszaniu www
Twój sklep ma mnóstwo zdjęć i obawiasz się (lub już to wiesz), że czas ładowania www jest za długi. Im dłużej ładuje się strona, tym jest większe prawdopodobieństwo braku konwersji ze strony potencjalnego klienta. Co z tym zrobić? Jak zmniejszyć zdjęcia i zwiększyć prędkość ładowania www? O tym przeczytasz w naszym artykule.
WebP i technika Lazy Load - z czym to się je?
WebP jest formatem kompresji obrazów. Konwertując jpg i png do webP możesz je zmniejszyć nawet o 85% nie tracąc praktycznie na jakości zdjęć. Format ten jest promowany przez Google.
Lazy Load to technologia, która powoduje pobieranie obrazów aktualnie znajdujących się w oknie przeglądarki. Wszystkie pozostałe obrazy, których nie widzi odbiorca nie są ładowane, dopóki okno nie zostanie do niech zescrollowane. Technika te znacząco zwiększa szybkość ładowania ociężałych stron i sklepów internetowych oraz zmniejsza ilość pobieranych danych, w szczególności na urządzeniach mobilnych.
PrestaShop & WebP
Moduł Images Optimizer rozszerzyliśmy o kompleksową obsługę formatu WebP. Format ten jest promowany przez wyszukiwarkę Google i coraz szerzej wykorzystywanym w Internecie. Wykorzystując format WebP skrócisz czas ładowania się sklepu oraz osiągniesz wyższe wyniki w Google Page Speed, Lighthouse oraz GTMetrix.
Konwersja zdjęć produktów do formatu WebP
Optymalizuj zdjęcia produktów, kategorii, obrazki w opisach produktów i na stronach CMS. Konwersja obejmie również obrazki wyświetlane przez moduły bloga, galerii i innych. To znacząco zmniejsza czas ładowania sklepu na urządzeniach mobilnych i podnosi wartość SEO Twojego sklepu.
Zainstaluj i korzystaj
Wystarczy zainstalować moduł i włączyć konwersje do formatu WebP. Wszystkie zdjęcia w Twoim sklepie, które wgrywasz w formacie JPEG lub PNG będą od razu konwertowane do formatu WebP. Wszystkie zdjęcia, które znajdują się w Twoim sklepie również zostaną przekonwertowane w inteligentny sposób. Moduł przekonwertuje istniejące zdjęcia dopiero, gdy będzie trzeba je załadować w przeglądarce. Twój serwer nie odczuje procesu, który odbędzie się w tle.
- 5.0
Wsparcie i aktualizacje PopularnyUSD 90.00
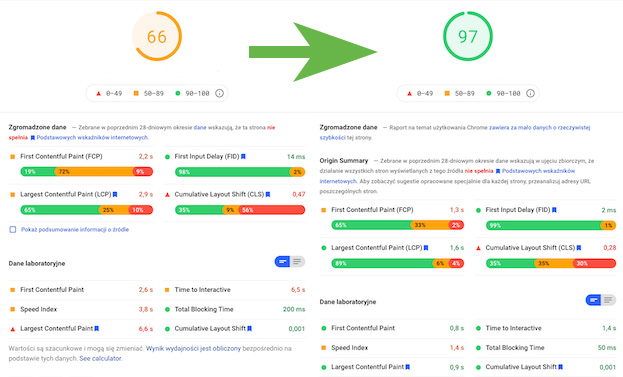
Ile punktów może zyskać Twój sklep w PageSpeed po instalacji modułu?
Nie ma jednoznacznej odpowiedzi, ale możemy zapewnić, że wyniki znacząco się poprawią. Wystarczy spojrzeć na screen poniżej.

Mamy też informacje bezpośrednio od naszych Klientów, że wyniki ich stron www poprawiły o nawet 25%.
Co ważne, korzystając z obu technologii, Twoje obrazki są w 100% widoczne dla robotów internetowych. Linki URL do zdjęć i obrazów są cały czas w kodzie strony. Nasz moduł został przygotowany zgodnie z dobrymi praktykami SEO wg. wytycznych Google, dzięki czemu faktycznie przyspiesza działanie sklepu i odciąża serwer.
Moduł pozytywnie wpłynie na wyniki testów Twojego sklepu w Google Page Speed, Lighthouse oraz GTMetrix.









