Z tego artykułu dowiesz się na czym polega i ile kosztuje kompletna usługa optymalizacji PrestaShop. Popraw wynik w testach Lighthouse, Google Page Speed oraz GTMetrix. Przygotuj serwer na ogromny ruch oraz zadbaj o bezpieczeństwo aktualizując sklep i podnosząc wersję PHP....
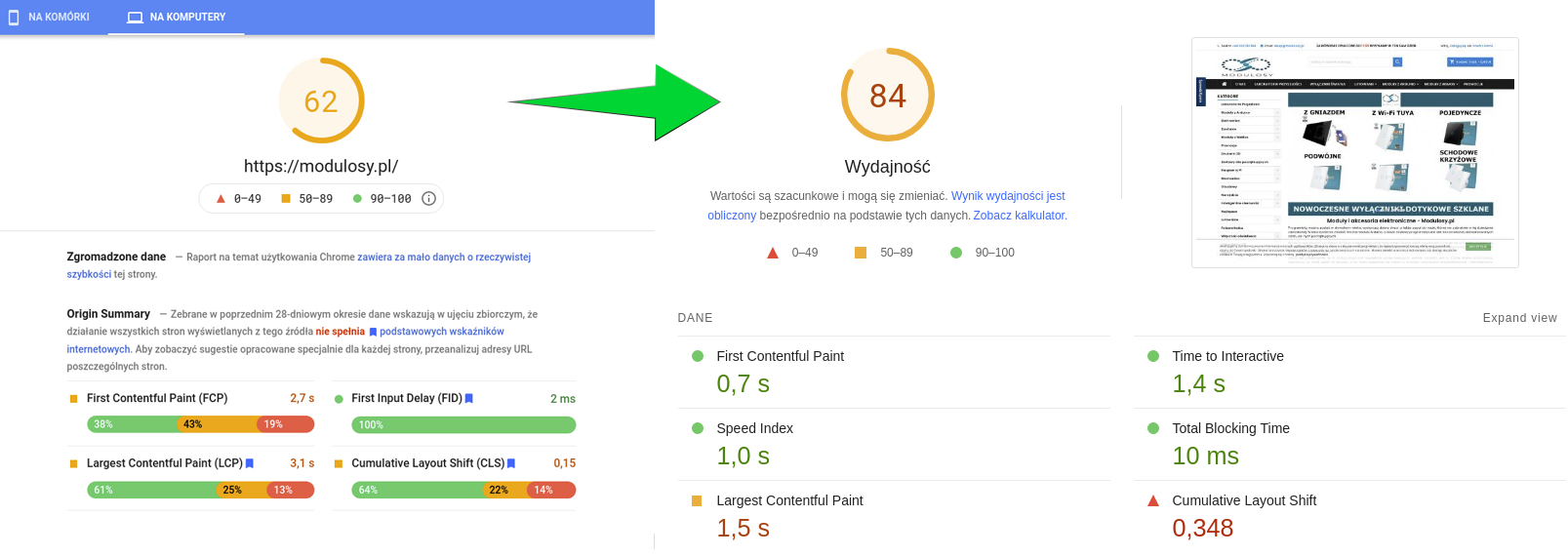
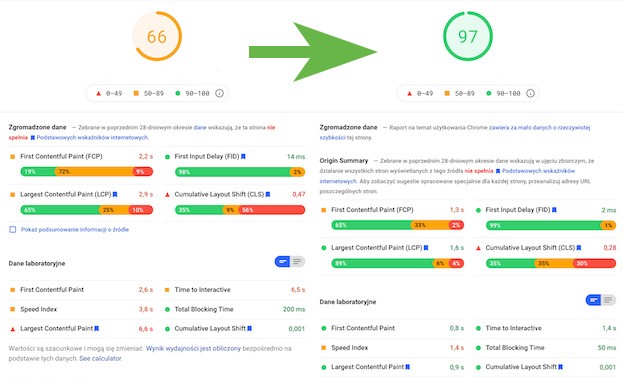
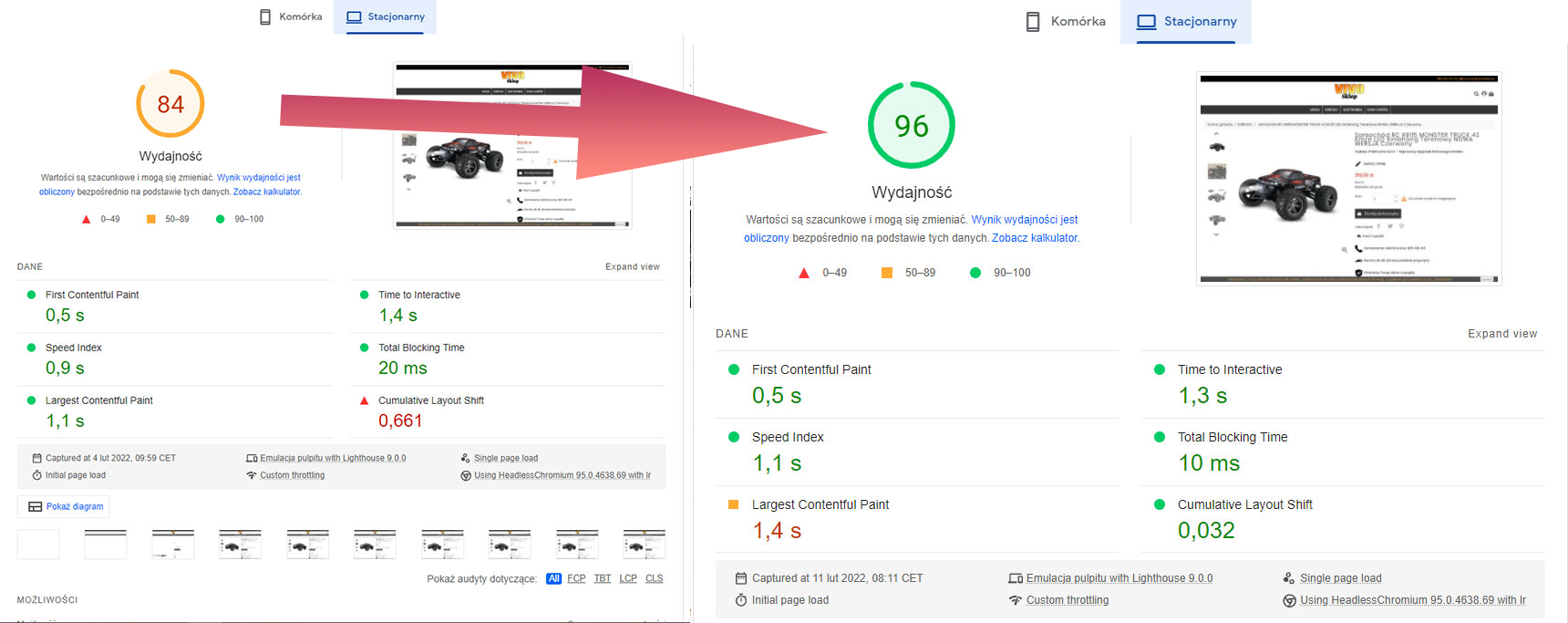
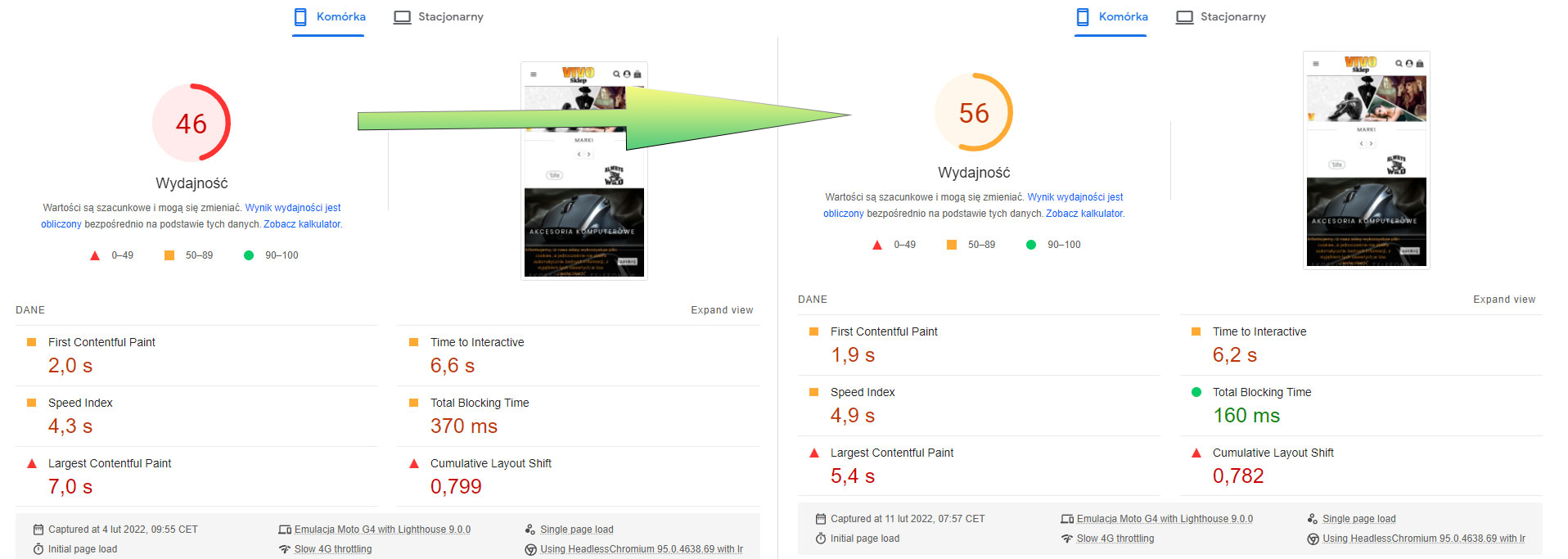
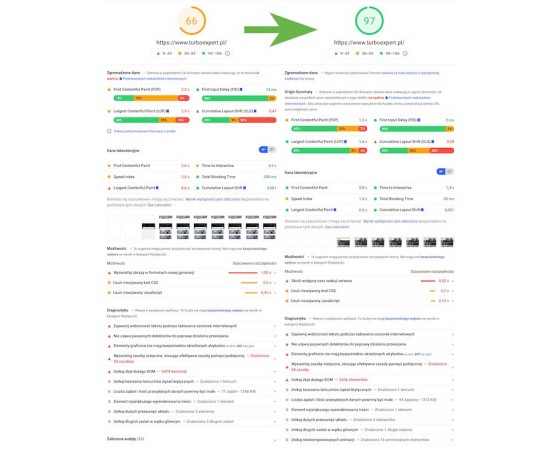
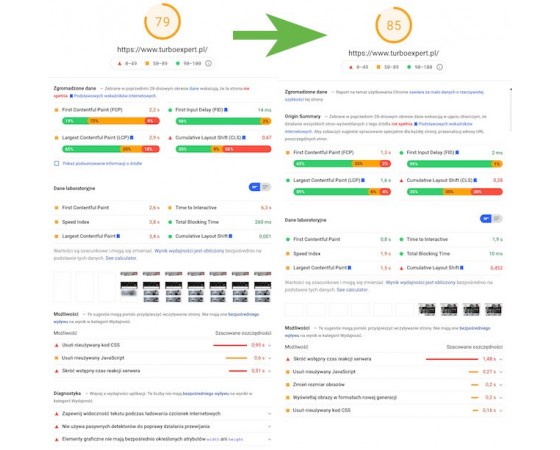
Z formatem WebP oraz technologią Lazy Load Twój sklep PrestaShop może działał szybciej - skróci się czas ładowania oraz czas do pełnej interaktywności strony (TTI). Nasz moduł odciąży serwer, skróci czas ładowania sklepu i podniesie wyniki w testach wydajnościowych:
- Google Insights
- Page Speed
- Lighthouse
- GTMetrix



Aby skrócić czas do pełnej interaktywności strony możesz skorzystać z funkcji Smart Lazy Load.
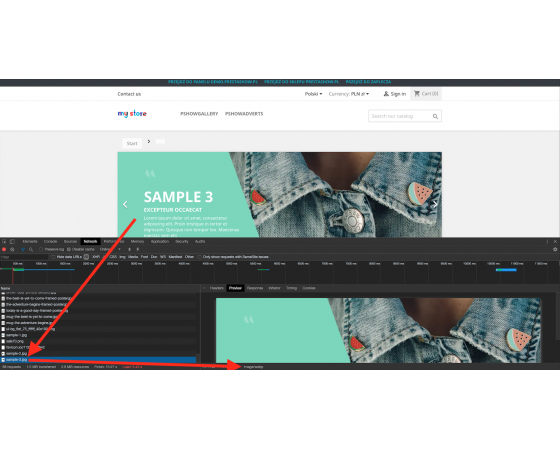
Nasz Smart Lazy Load optymalizuje czas ładowania strony poprzez sprytne ładowanie grafik widocznych na ekranie.

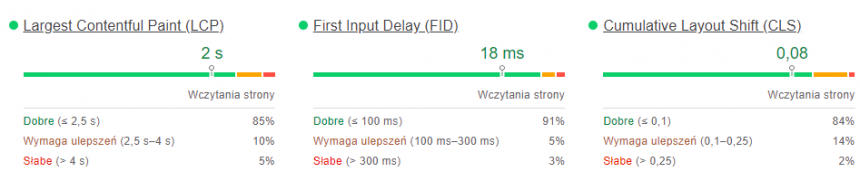
LCP, FID i CLS Booster.
Przy obsłudze setek użytkowników jednocześnie, wykorzystanie Lazy Load to znaczące odciążenie serwera oraz przepustowości łącza.

- Lazy Load skraca czas do pełnej interaktywności oraz zredukujesz wagę strony.
- Dzięki Lazy Load serwer nie ładuje elementów, których klient nie wyświetli na swoim ekranie, a to pozytywnie wpłynie na szybkość sklepu i serwera.
- Nasz Lazy Load nie generuje przeskoków strony w trakcie ładowania - obiekty przechowujące obrazki cały czas zachowują swój oryginalny rozmiar.
- Linki URL do zdjęć i obrazów są cały czas widoczne w kodzie strony i są dostępne dla robotów internetowych.
Konwersja do formatu WebP oraz nasza autorska technologia Smart Lazy Load są w 100% przyjazne dla robotów internetowych i pozytywnie wpływają na jakość SEO sklepu
Nasz moduł został przygotowany zgodnie z dobrymi praktykami SEO wg. wytycznych Google (Google Guidelines), dzięki czemu jest szybki i pomaga w pozycjonowaniu sklepu.

1
Moduł automatycznie w tle konwertuje JPG i PNG do WebP w całym Twoim sklepie. Proces konwersji został bardzo dobrze zoptymalizowany i nie obciąża serwera.
2
Pliki w formacie WebP są zapisywane na serwerze oraz w cache i są gotowe do ponownego wykorzystania. Moduł dba o porządek w plikach i poprawne działanie formatu WebP.
3
Moduł w tle wykrywa nowo dodane produkty oraz zdjęcia w Twoim sklepie i generuje format WebP automatycznie.
4
W module znajdziesz statystyki pracy modułu i procesu konwersji zdjęć.
Dla profesjonalistów i amatorów
Moduł nie wymaga dodatkowych konfiguracji. Zautomatyzowaliśmy w pełni działanie modułu, zachowując optymalne parametry dla jakości zdjęć i szybkości ich ładowania.
Gwarancja lepszych wyników
Gwarantujemy, że moduł przyśpieszy Twój sklep, widocznie odciąży serwer oraz poprawi wyniki uzyskiwane w testach wydajności.
Zainstaluj i korzystaj
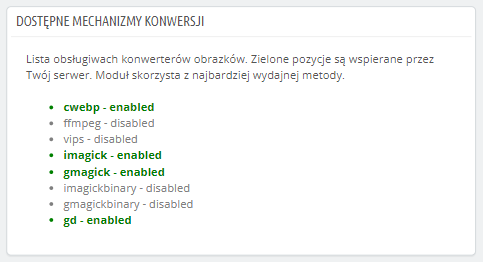
- Zainstaluj moduł i odczytaj w module, czy moduł wykrył obsługę WebP na Twoim serwerze.
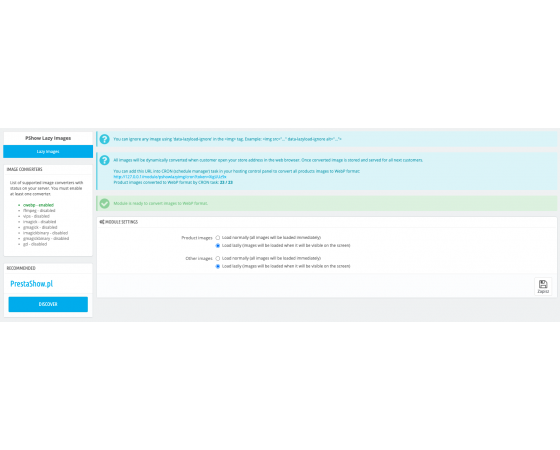
- Włącz konwersję do formatu WebP.
- Włącz technologię Lazy Load.
Obsługa pamięci Cache
Moduł współpracuje z systemami cache. Usunięcie cache nie spowoduje usunięcia wygenerowanych zdjęć w formacie WebP. Dopiero, gdy usuniesz zdjęcia przez back-office, moduł usunie również ich formaty WebP
SMART Wykluczenie Lazy Load
Możesz pomijać ładowanie grafik w technologii Lazy Load. Wykluczyć można np. logo lub graficzne elementy nawigacyjne. Aby pominąć Lazy Load, w pliku tpl lub edytorze kodu dodaj w znaczniku <img> tag 'data-lazyload-ignore', np.
<img src="..." data-lazyload-ignore alt="...">
Wspierane
przeglądarki
98% przeglądarek na rynku, w tym Google Chrome, Firefox, Opera, Edge, GNOME Web, Midori, Falkon, Pale Moon oraz Waterfox.
Co, Jeśli przeglądarka nie wspiera WebP?
Jeśli przeglądarka klienta nie obsługuje formatu WebP, moduł wyświetli standardowe zdjęcia jpeg/png.
Współpraca z CloudFlare
Moduł jest dostosowany do współpracy z CloudFlare.

- Format WebP wymaga włączenia przyjaznych adresów Friendly URL) w ustawieniach PrestaShop.
- Na Twoim serwerze powinna być zainstalowana przynajmniej jedna dowolna biblioteka do obsługi WebP, np. cwebp, ffmpegm, vips, imagick, gmagick, imagickbinary, gmagickbinary, gd.
Wymagania techniczne
- PHP 7.1 - 8.x
- Rozszerzenie serwera ionCube Loader
- Tylko PrestaShop Importer: PHP libxml w wersji > 2.9.3
- Tylko PrestaShop Facebook Integrator: PHP 7.2 lub wyższe
- Tylko PrestaShop VAT Walidator: PHP SOAP
Wsparcie = Aktualizacje + HelpDesk
Otrzymujesz 90 dni (3 miesiące) dostępu do kompletnego pakietu wsparcia PrestaShow.
Aktualizacje modułów
Moduły poinformują Cię o dostępnych aktualizacjach. Zapoznaj się z listą zmian (changelog) i wykonaj aktualizację modułu 1-kliknięciem bezpośrednio w Twoim sklepie.
Panel HelpDesk
To panel, w którym dostarczymy Ci pomoc. Na HelpDesk możesz zgłaszać problemy, zamówić darmową instalację i aktualizację modułu oraz zamawiać modyfikacje i indywidualne prace programistyczne.
> > > Wydłuż wsparcie
Po wygaśnięciu wsparcia możesz korzystać z modułu bez żadnych ograniczeń. Dostęp do wsparcia możesz odnowić w dowolnym momencie, gdy będziesz tego potrzebował.
Baza Wiedzy & FAQ
Za darmo na zawsze
Baza wiedzy
Jest dostępna dla wszystkich. Znajdziesz w niej dokumentacje modułów oraz instrukcje, filmy i odpowiedzi na najczęściej zadawane pytania.
Dożywotnia licencja na moduł
- Moduł możesz używać bez ograniczeń w 1 sklepie = 1 domena.
- Możesz używać dodatkowej domeny, np. dla kopi developerskiej.
- Za niewielką opłatą możesz samodzielnie zmienić domenę dla modułu.
Dodatkowe domeny dla Multistore
- Wszystkie nasze moduły obsługują PrestaShop Multistore.
- Obsługa nielimitowanej liczby domen dla PrestaShop Multistore wymaga zakupienia obsługi multistore dla modułu.
Modyfikowanie kodu
- Kod modułu związany z integracją ze sklepem oraz z wyglądem (.tpl, .css, .js) ma otwarty kod źródłowy i możesz go dowolnie modyfikować.
- Kod źródłowy modułu (.php) szyfrowany jest ionCube, a jego modyfikacja wiąże się z utratą gwarancji.
Demo - przetestuj moduł
- Moduł możesz przetestować w naszym sklepie demo.
- Link do sklepu demo znajdziesz w górnej sekcji strony ⬆️
- W razie problemów z działaniem demo skontaktuj się z nami
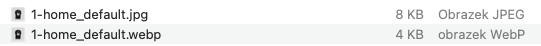
WebP jest formatem kompresji grafik i obrazów, który od kilku lat rozwijany jest przez Google. Format WebP zachowując jakość porównywalną do JPEG może ważyć ponad połowę mniej. Jego lekkość oraz wysoka jakość skraca czas ładowania się strony bez utraty jakość, dlatego format ten cieszy się dużym uznaniem. Wykorzystując format WebP osiągniesz wyższe wyniki w Google Page Speed, Lighthouse oraz GTMetrix. Twój sklep będzie ładować się po prostu szybciej. W tym wpisie dowiesz się, jak zaimplementować format WebP (oraz technikę Lazy Load) w swoim sklepie PrestaShop....




















1. Tak, moduł działa z Multistore. Teraz jest to w standardzie, jednak z nowym rokiem obsługa Multistore będzie dodatkowo płatna.
2. Tak, będzie działał z LiteSpeed, jeśli jest obsługa .htaccess
3. Tak, patrz pkt. 1.
4. Moduł dotychczas był zgodny z wszystkimi szablonami, a jeśli pojawiłby się problemy - pomożemy na HelpDesk. Staramy się, aby moduł był maksymalnie uniwersalny :-)
dwóch moich klientów jest zainteresowanych uruchomieniem WebP w sklepach proszę o informację w zakresie modułu:
PrestaShop WebP & Lazy Load - optymalizacja obrazków i zdjęć
1, Czy moduł jest zgodny z multisore?
2. Czy będzie działał z serwerem LiteSpeed?
3. Czy w przypadku jednego sklepu z kilkoma domenami obowiązuje ta sama cena (multistore)
4. Czy istnieje możliwość przetestowania na sklepie (wersja demo) lub ewentualnie zwrotu do 14 dni (chodzi o zgodność z serwerem/szablonem/modułami)?
Bardzo proszę o odpowiedź.
POzdrawiam
Bogusław Kobie
[email protected]
1. Load normally (ładowanie bez lazyload)
2. Load lazily without placeholder (fastest) (lazyload bez obrazka zastępczego)
3. Load lazily and use original image with low resolution as placeholder (looks nice) (lazyload z powolnym ładowaniem)
4. Load lazily and use shop logo with low resolution as placeholder (compromise between options 2 and 3) (lazyload z obrazkiem-zaślepką)