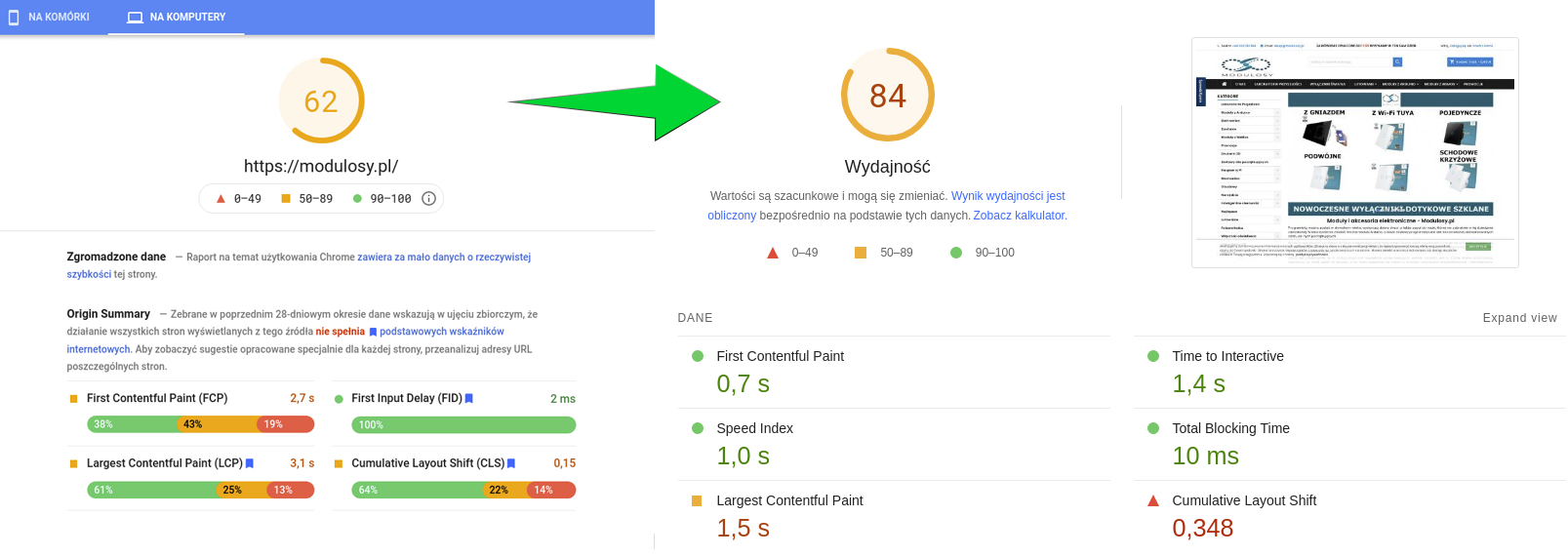
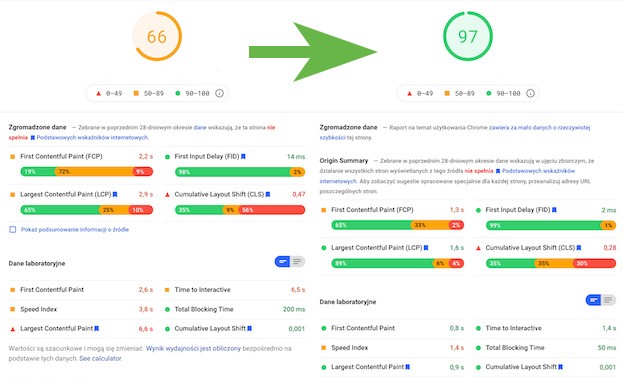
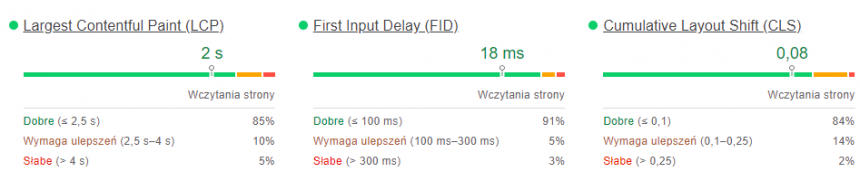
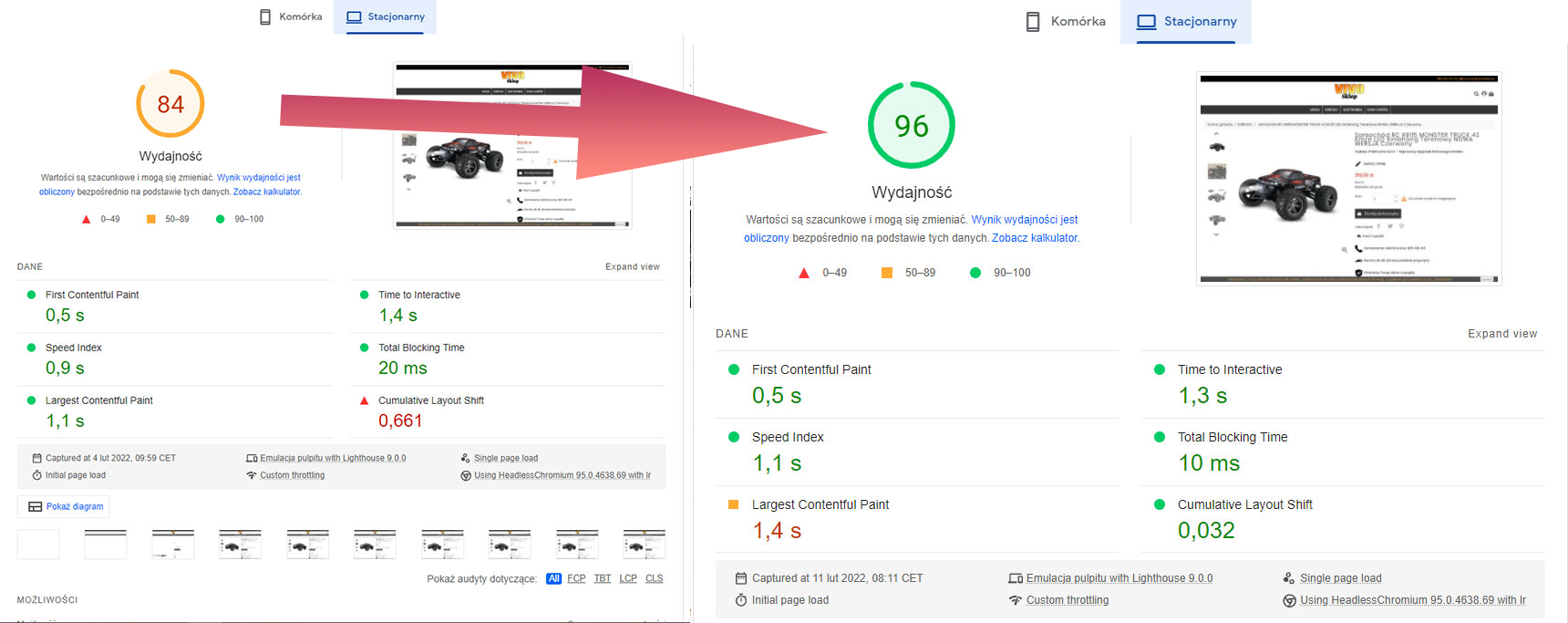
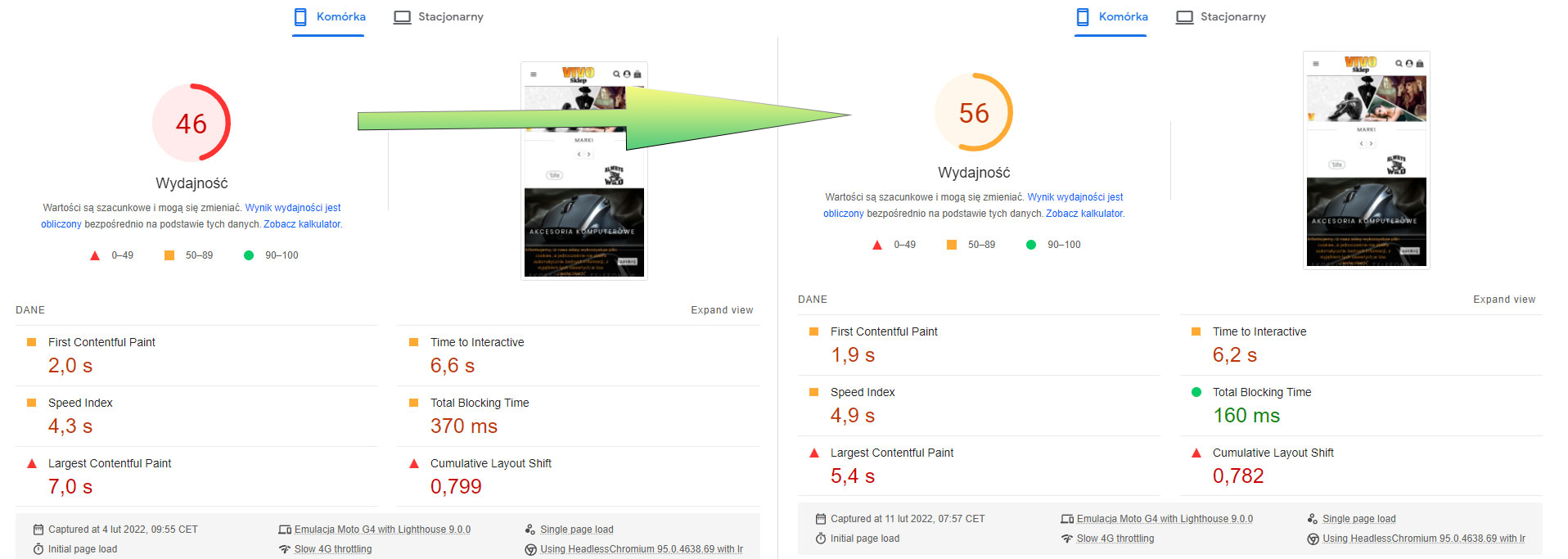
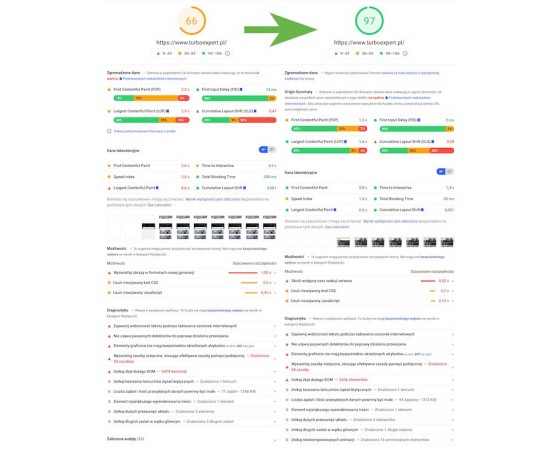
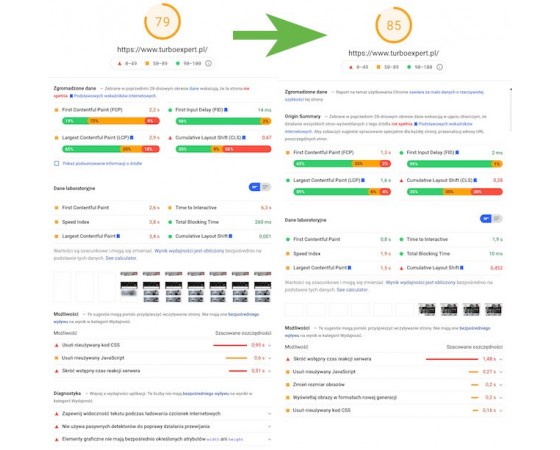
Con el formato WebP y la tecnología Lazy Load, su tienda PrestaShop puede funcionar más rápido, reduciendo los tiempos de carga y el tiempo para interactuar completamente con el sitio (TTI). Nuestro módulo alivia la carga del servidor, reduce los tiempos de carga de la tienda y aumenta las puntuaciones de las pruebas de rendimiento:
- Google Insights
- Velocidad de página
- Lighthouse
- GTMetrix



¿Es compatible PrestaShop con el formato WebP?
- PrestaShop 1.6, 1.7 y 8.0 no son compatibles con el formato WebP.
- PrestaShop 8.1 tiene soporte nativo WebP sólo para imágenes de productos. Otras imágenes no se convierten al formato WebP.
- Ninguna versión de PrestaShop soporta de forma nativa la tecnología LazyLoad.
- Nuestro módulo implementa soporte completo WebP y Lazy Load para todas las imágenes y fotos en todas las versiones de PrestaShop 1.6, 1.7 y 8.x.
1
El módulo convierte automáticamente JPG y PNG a WebP en segundo plano en toda su tienda. El proceso de conversión ha sido altamente optimizado y no carga el servidor.
2
Los archivos en formato WebP se guardan en el servidor y en una caché y están listos para su reutilización. El módulo garantiza que el formato WebP está en orden y funciona correctamente.
3
El módulo detecta los productos e imágenes recién añadidos y genera automáticamente el formato WebP para ellos.
4
Puede utilizar CRON y generar todas las imágenes WebP a la vez. Esto no es necesario ya que el método automático está bien optimizado.
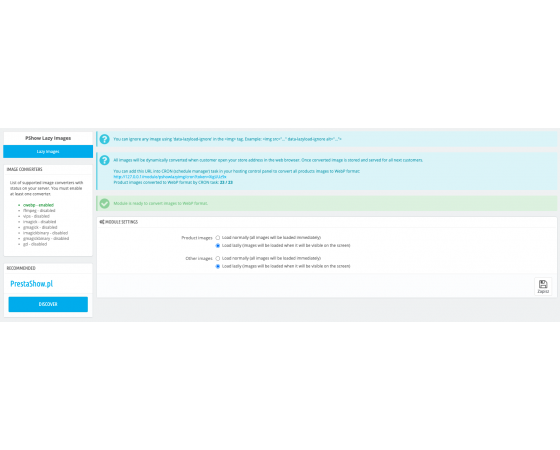
5
En el módulo encontrará estadísticas sobre las imágenes que se han convertido al formato WebP y las imágenes pendientes de conversión.

- El formato WebP requiere que las URL amigables (Friendly URLs) estén habilitadas en la configuración de su tienda PrestaShop.
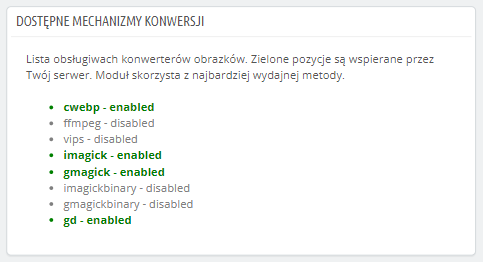
- Al menos una biblioteca de soporte WebP de su elección debe estar instalado en su servidor, por ejemplo, cwebp, ffmpegm, vips, imagick, gmagick, imagickbinary, gmagickbinary, gd.
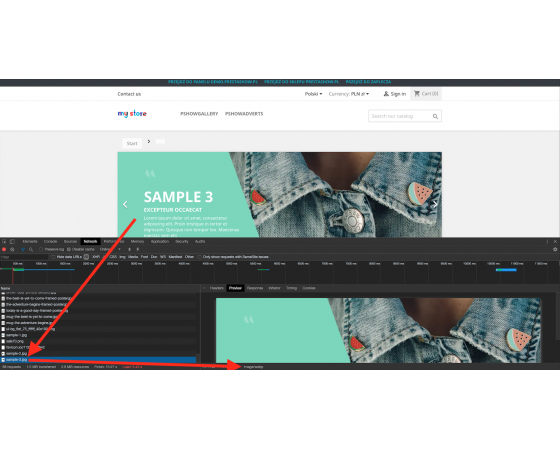
Para reducir el tiempo de interactividad de la página completa puede utilizar Smart Lazy Load.
Nuestro Smart Lazy Load optimiza el tiempo de carga de su página mediante la carga inteligente de gráficos que son visibles en la pantalla.

LCP, FID y CLS Booster.
Cuando se trata de cientos de usuarios simultáneos, el uso de Lazy Load supone una carga importante para el servidor y el ancho de banda.

- Lazy Load acorta el tiempo hasta la plena interactividad y reduce el peso de la página.
- Con Lazy Load, el servidor no carga elementos que el cliente no visualizará en su pantalla, lo que repercutirá positivamente en la velocidad de la tienda y del servidor.
- Nuestro Lazy Load no genera saltos de página durante la carga: los objetos que contienen las imágenes mantienen su tamaño original en todo momento.
- Los enlaces URL a las fotos e imágenes están visibles en el código de la página en todo momento y son accesibles para los robots web.
La conversión a formato WebP y nuestra tecnología patentada Smart Lazy Load son 100% compatibles con los robots web y tienen un efecto positivo en la calidad SEO de la tienda.
Nuestro módulo ha sido elaborado de acuerdo con las buenas prácticas SEO según las directrices de Google (Google Guidelines), por lo que es rápido y ayuda al posicionamiento de la tienda.

Para profesionales y aficionados
El módulo no requiere ninguna configuración adicional. Hemos automatizado totalmente su funcionamiento, manteniendo los parámetros óptimos de calidad de imagen y velocidad de carga.
Mejores resultados garantizados
Le garantizamos que el módulo agilizará su tienda, reducirá visiblemente la carga de su servidor y mejorará sus resultados en las pruebas de rendimiento.
Instalar y utilizar
- Instale el módulo y compruebe si ha detectado compatibilidad con WebP en su servidor.
- Habilite la conversión a formato WebP.
- Activar la tecnología Lazy Load.
Compatibilidad con caché
El módulo funciona con sistemas de caché. Borrar la caché no borrará las imágenes generadas en formato WebP. Sólo cuando elimine imágenes a través del back office, el módulo eliminará también sus formatos WebP.
Exclusión SMART de Lazy Load
Puede excluir la carga de gráficos Lazy Load. Puede excluir logotipos o elementos gráficos de navegación, por ejemplo. Para omitir Lazy Load, en su archivo tpl o editor de código añada la etiqueta <data-lazyload-ignore> en la etiqueta <img>, por ejemplo
<img src="..." data-lazyload-ignore alt="...">.
Navegadores compatibles
navegadores
El 98% de los navegadores del mercado, incluidos Google Chrome, Firefox, Opera, Edge, GNOME Web, Midori, Falkon, Pale Moon y Waterfox.
¿Qué pasa si el navegador no soporta WebP?
Si el navegador del cliente no soporta el formato WebP, el módulo mostrará imágenes jpeg/png estándar.
Colaboración con CloudFlare
El módulo está diseñado para trabajar con CloudFlare.
Próximamente nuevos desarrollos
Estamos a la espera de que el formato avif, que se ve incluso mejor que WebP, se implemente oficialmente en los navegadores más populares. Actualmente es soportado por el navegador Chrome, pronto también por Safari. El resultado medio de las pruebas que hemos realizado para una imagen de ejemplo de 350kb:
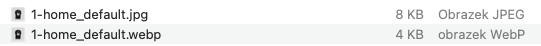
- jpeg -> webP = -48%.
- jpeg -> avif = -76% (¡84kb!)
Requisitos técnicos
- PHP 7.1 - 8.x
- Extensión de servidor ionCube Loader
- Sólo Importador PrestaShop: PHP libxml versión > 2.9.3
- Sólo PrestaShop Facebook Integrator: PHP 7.2 o superior
- Validador de IVA de PrestaShop sólo: PHP SOAP
Más información sobre los requisitos técnicos en la base de conocimientos
Soporte = Actualizaciones + HelpDesk
Obtendrá 90 días (3 meses) de acceso al paquete completo de soporte de PrestaShow.
Actualizaciones de módulos
Los módulos le informarán de las actualizaciones disponibles. Lea el registro de cambios y realice una actualización del módulo con 1 clic directamente desde su tienda.
Panel HelpDesk
Este es el panel donde le proporcionamos ayuda. En el HelpDesk puede informar de problemas, solicitar la instalación gratuita de módulos y actualizaciones, y encargar modificaciones y trabajos de desarrollo individuales.
Ampliar el soport e
Una vez finalizado el soporte, puede utilizar el módulo sin restricciones. Puede ampliar su acceso al soporte en cualquier momento que lo necesite.
Base de conocimientos y FAQ
Gratis para siempre
La base de conocimientos está disponible para todo el mundo. Encontrará documentación sobre el módulo, así como instrucciones, vídeos y respuestas a las preguntas más frecuentes.
Licencia de por vida para el módulo
- Puede utilizar el módulo sin limitación para 1 tienda = 1 dominio.
- Puede utilizar un dominio adicional, por ejemplo, para una copia de desarrollador.
- Por un módico precio puede cambiar usted mismo el dominio para el módulo.
Dominios adicionales para Multitienda
- Todos nuestros módulos son compatibles con PrestaShop Multitienda.
- El soporte para un número ilimitado de dominios para PrestaShop Multitienda requiere la compra del soporte multitienda para el módulo.
Modificación del código
- El código del módulo relacionado con la integración con la tienda y el diseño (.tpl, .css, .js) es de código abierto y puede modificarlo libremente.
- El código fuente del módulo (.php) está encriptado con ionCube y modificarlo anulará la garantía.
Demo - pruebe el módulo
- Puede probar el módulo en nuestra tienda de demostración.
- Encontrará el enlace a la tienda de demostración en la sección superior del sitio web ⬆️.
- Si tiene algún problema con el funcionamiento de la demo, póngase en contacto con nosotros
Todavía no hay entradas.


















1. Tak, moduł działa z Multistore. Teraz jest to w standardzie, jednak z nowym rokiem obsługa Multistore będzie dodatkowo płatna.
2. Tak, będzie działał z LiteSpeed, jeśli jest obsługa .htaccess
3. Tak, patrz pkt. 1.
4. Moduł dotychczas był zgodny z wszystkimi szablonami, a jeśli pojawiłby się problemy - pomożemy na HelpDesk. Staramy się, aby moduł był maksymalnie uniwersalny :-)
dwóch moich klientów jest zainteresowanych uruchomieniem WebP w sklepach proszę o informację w zakresie modułu:
PrestaShop WebP & Lazy Load - optymalizacja obrazków i zdjęć
1, Czy moduł jest zgodny z multisore?
2. Czy będzie działał z serwerem LiteSpeed?
3. Czy w przypadku jednego sklepu z kilkoma domenami obowiązuje ta sama cena (multistore)
4. Czy istnieje możliwość przetestowania na sklepie (wersja demo) lub ewentualnie zwrotu do 14 dni (chodzi o zgodność z serwerem/szablonem/modułami)?
Bardzo proszę o odpowiedź.
POzdrawiam
Bogusław Kobie
[email protected]
1. Load normally (ładowanie bez lazyload)
2. Load lazily without placeholder (fastest) (lazyload bez obrazka zastępczego)
3. Load lazily and use original image with low resolution as placeholder (looks nice) (lazyload z powolnym ładowaniem)
4. Load lazily and use shop logo with low resolution as placeholder (compromise between options 2 and 3) (lazyload z obrazkiem-zaślepką)