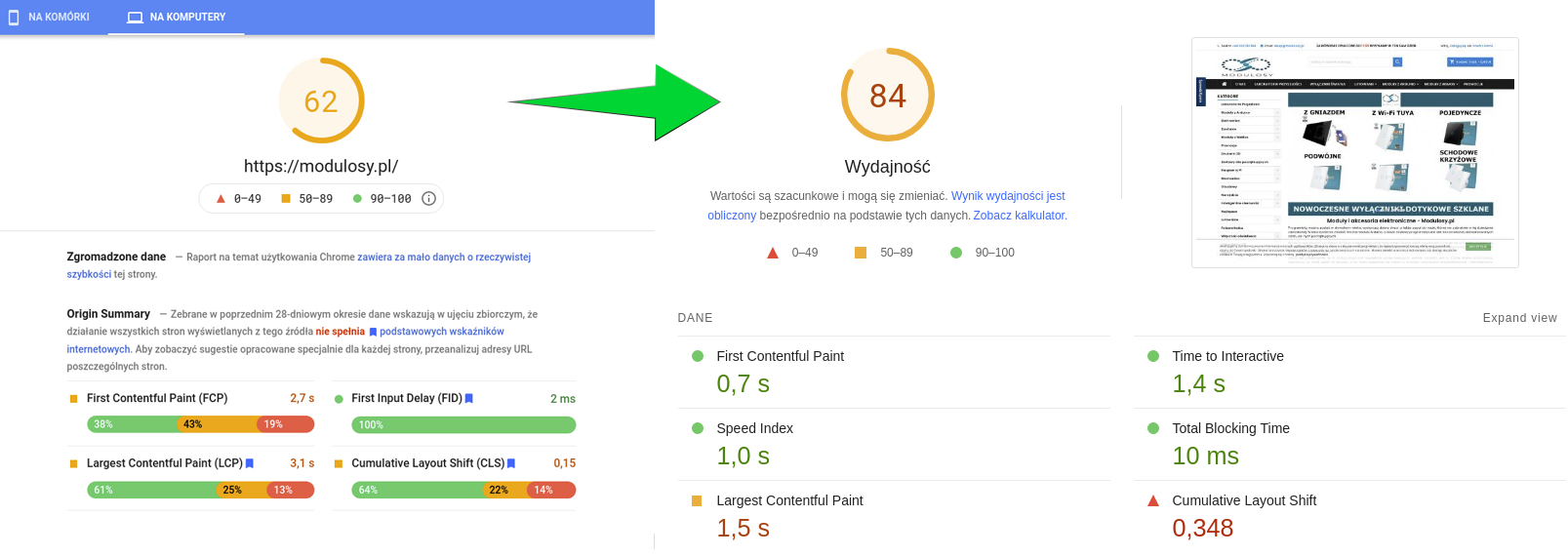
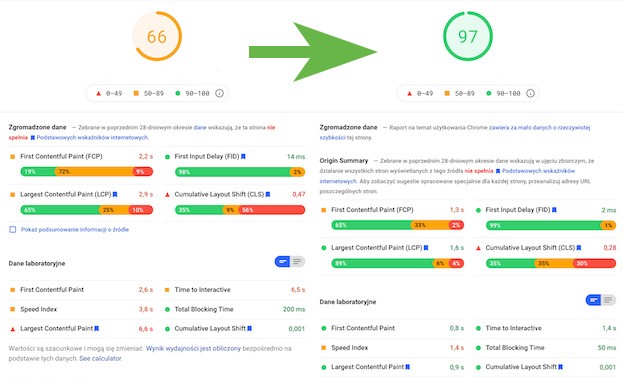
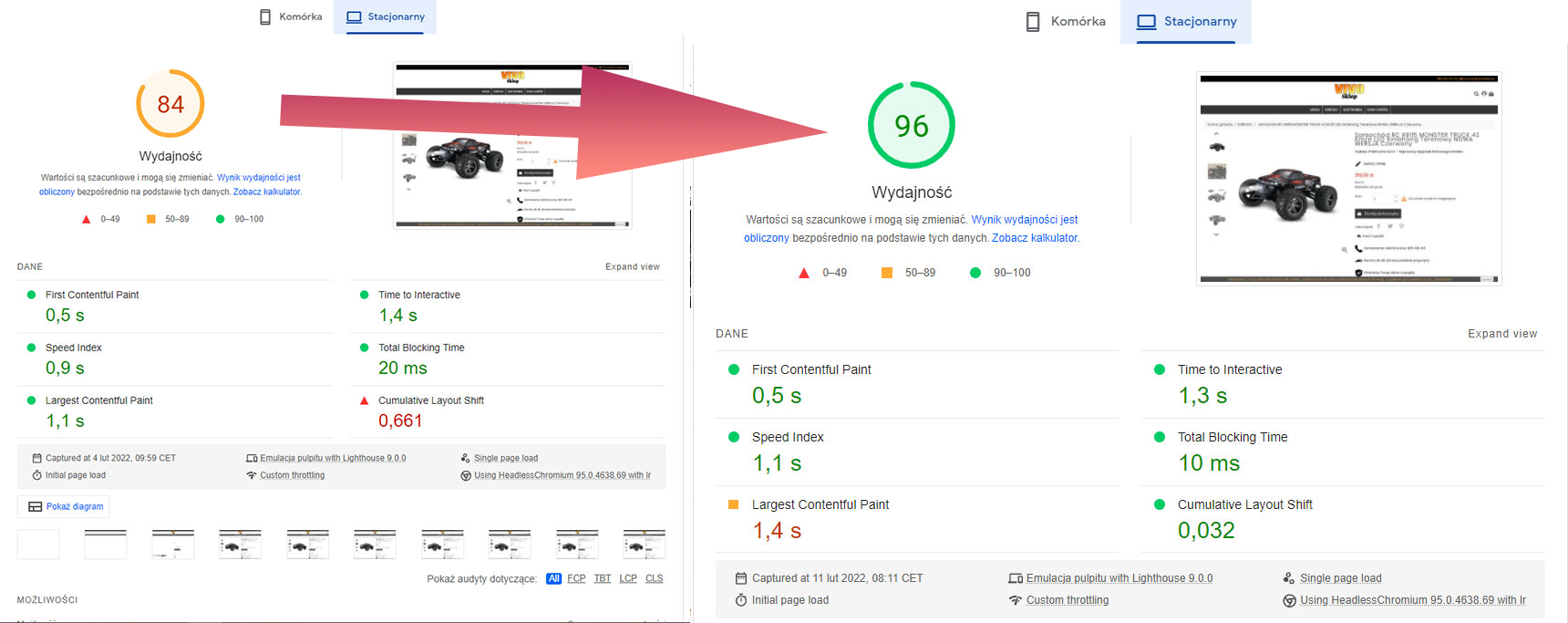
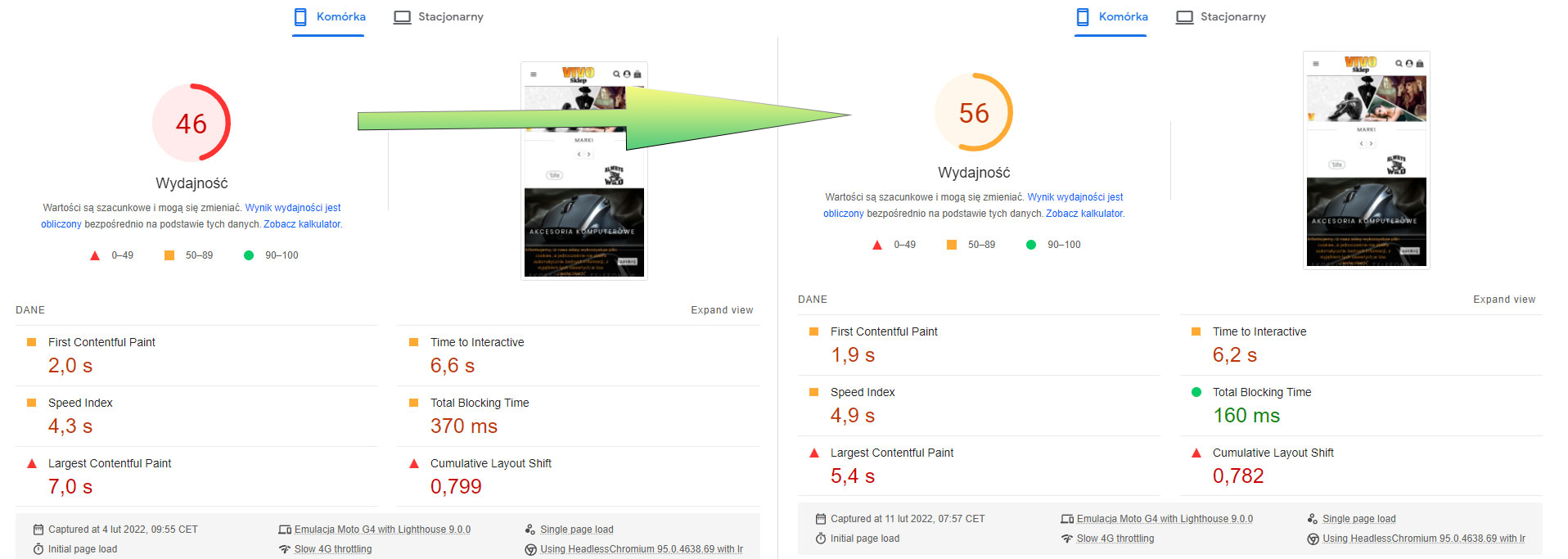
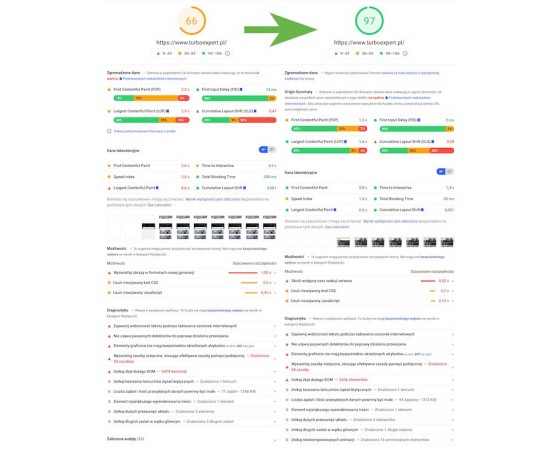
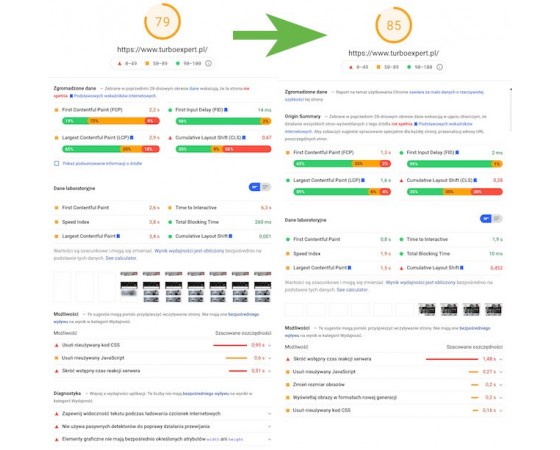
With WebP format and Lazy Load technology, your PrestaShop store can run faster - the loading time and time to full page interactivity (TTI) will be reduced. Our module will relieve the server load, reduce the loading time of your store and increase your performance test scores:
- Google Insights
- Page Speed
- Lighthouse
- GTMetrix



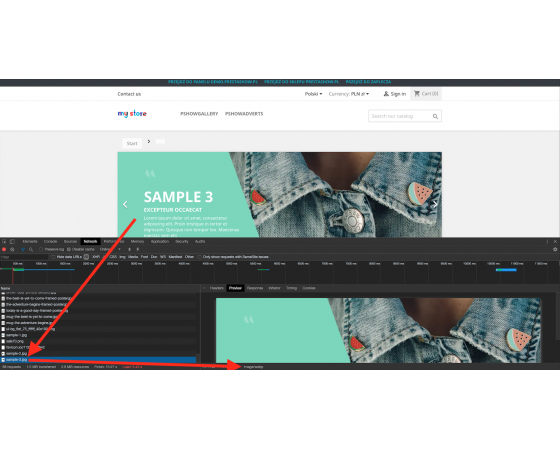
To reduce the time to full page interactivity, you can use Smart Lazy Load.
Our Smart Lazy Load optimizes page load time by cleverly loading graphics that are visible on the screen.

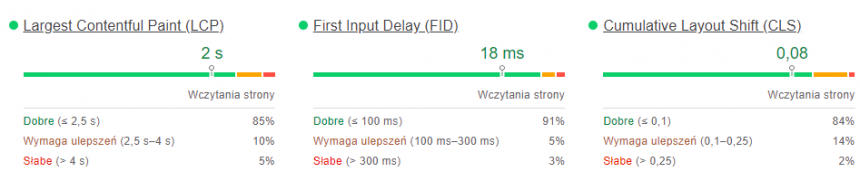
LCP, FID and CLS Booster.
When handling hundreds of simultaneous users, using Lazy Load is a significant relief to your server and bandwidth.

- Lazy Load reduces the time to full interactivity and reduces the weight of the page.
- With Lazy Load, the server does not load elements that the customer will not display on his screen, and this will positively affect the speed of the store and the server.
- Our Lazy Load does not generate page jumps during loading - objects storing images keep their original size all the time.
- URL links to photos and images are visible in the page code all the time and are accessible to web robots.
Conversion to WebP format and our proprietary Smart Lazy Load technology are 100% friendly to web robots and positively affect the SEO quality of the store.
Our module has been prepared in accordance with good SEO practices according to Google guidelines (Google Guidelines), so it is fast and helps SEO of the store.

1
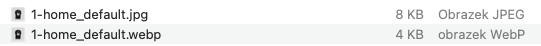
The module automatically converts JPG and PNG to WebP in the background throughout your store. The conversion process has been highly optimized and does not load the server.
2
Files in WebP format are saved on the server and in the cache and are ready for reuse.The module takes care of file order and correct operation of the WebP format.
3
The module in the background detects newly added products and images in your store and generates WebP format automatically.
4
In the module you will find the statistics of the module's work and the photo conversion process.
For professionals and amateurs
The module does not require additional configurations. We have fully automated the operation of the module, maintaining optimal parameters for the quality of photos and the speed of their loading.
Guarantee of better results
We guarantee that the module will accelerate your store, visibly relieve the server and improve the results obtained in performance tests.
Install and use
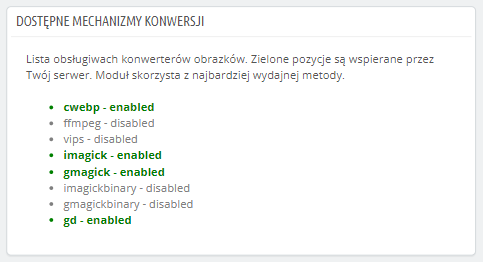
- Install the module and read in the module whether the module has detected WebP support on your server.
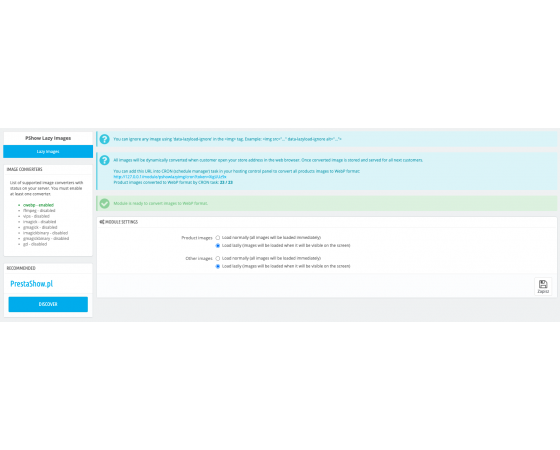
- Enable conversion to WebP format.
- Enable Lazy Load technology.
Cache support
The module works with cache systems. Deleting the cache will not delete the generated images in WebP format. Only when you delete images through the back-office, the module will also delete their WebP formats
SMART Exclusion of Lazy Load
You can skip loading graphics with Lazy Load technology. For example, you can exclude logos or graphic navigation elements. To skip Lazy Load, in your tpl file or code editor, add a 'data-lazyload-ignore' tag in the <img> tag, such as.
<img src="..." data-lazyload-ignore alt="...">.
Supported
browsers
98% of browsers on the market, including Google Chrome, Firefox, Opera, Edge, GNOME Web, Midori, Falkon, Pale Moon and Waterfox.
What, If the browser does not support WebP?
If the client's browser does not support WebP format, the module will display standard jpeg/png images.
Cooperation with CloudFlare
The module is customized to work with CloudFlare.

Technical Requirements
- PHP 7.1 - 8.x
- Server extension ionCube Loader
- PrestaShop Importer only: PHP libxml version > 2.9.3
- PrestaShop Facebook Integrator only: PHP 7.2 or higher
- PrestaShop VAT Validator only: PHP SOAP
Support = Updates + HelpDesk
You get 90 days (3 months) access to the complete PrestaShow support package.
Module updates
Modules will inform you about available updates. Read the changelog and perform a 1-click module update directly from your store.
HelpDesk panel
This is the panel where we will provide you with help. On HelpDesk you can report problems, order free module installation and updates, and order modifications and custom programming work.
Extend support
After support expires, you can use the module without any restrictions. You can extend your support access at any time you need it.
Knowledge Base & FAQ
Free forever
The knowledge base is available to everyone. You will find module documentation as well as instructions, videos and answers to frequently asked questions.
Lifetime license for the module
- You can use the module without limitation in 1 store = 1 domain.
- You can use an additional domain, e.g. for developer copy.
- For a small fee you can change the domain for the module yourself.
Additional domains for Multistore
- All our modules support PrestaShop Multistore.
- Supporting unlimited domains for PrestaShop Multistore requires purchasing multistore support for the module.
Modifying the code
- The module code related to the integration with the store and the design (.tpl, .css, .js) has open source code and you can modify it freely.
- The module's source code (.php) is encrypted with ionCube, and modifying it will void the warranty.
Demo - test the module
- You can test the module in our demo store.
- You can find the link to the demo store in the top section of ⬆️.
- If you have any problems with the operation of the demo, please contact us
No entries yet.


















1. Tak, moduł działa z Multistore. Teraz jest to w standardzie, jednak z nowym rokiem obsługa Multistore będzie dodatkowo płatna.
2. Tak, będzie działał z LiteSpeed, jeśli jest obsługa .htaccess
3. Tak, patrz pkt. 1.
4. Moduł dotychczas był zgodny z wszystkimi szablonami, a jeśli pojawiłby się problemy - pomożemy na HelpDesk. Staramy się, aby moduł był maksymalnie uniwersalny :-)
dwóch moich klientów jest zainteresowanych uruchomieniem WebP w sklepach proszę o informację w zakresie modułu:
PrestaShop WebP & Lazy Load - optymalizacja obrazków i zdjęć
1, Czy moduł jest zgodny z multisore?
2. Czy będzie działał z serwerem LiteSpeed?
3. Czy w przypadku jednego sklepu z kilkoma domenami obowiązuje ta sama cena (multistore)
4. Czy istnieje możliwość przetestowania na sklepie (wersja demo) lub ewentualnie zwrotu do 14 dni (chodzi o zgodność z serwerem/szablonem/modułami)?
Bardzo proszę o odpowiedź.
POzdrawiam
Bogusław Kobie
[email protected]
1. Load normally (ładowanie bez lazyload)
2. Load lazily without placeholder (fastest) (lazyload bez obrazka zastępczego)
3. Load lazily and use original image with low resolution as placeholder (looks nice) (lazyload z powolnym ładowaniem)
4. Load lazily and use shop logo with low resolution as placeholder (compromise between options 2 and 3) (lazyload z obrazkiem-zaślepką)