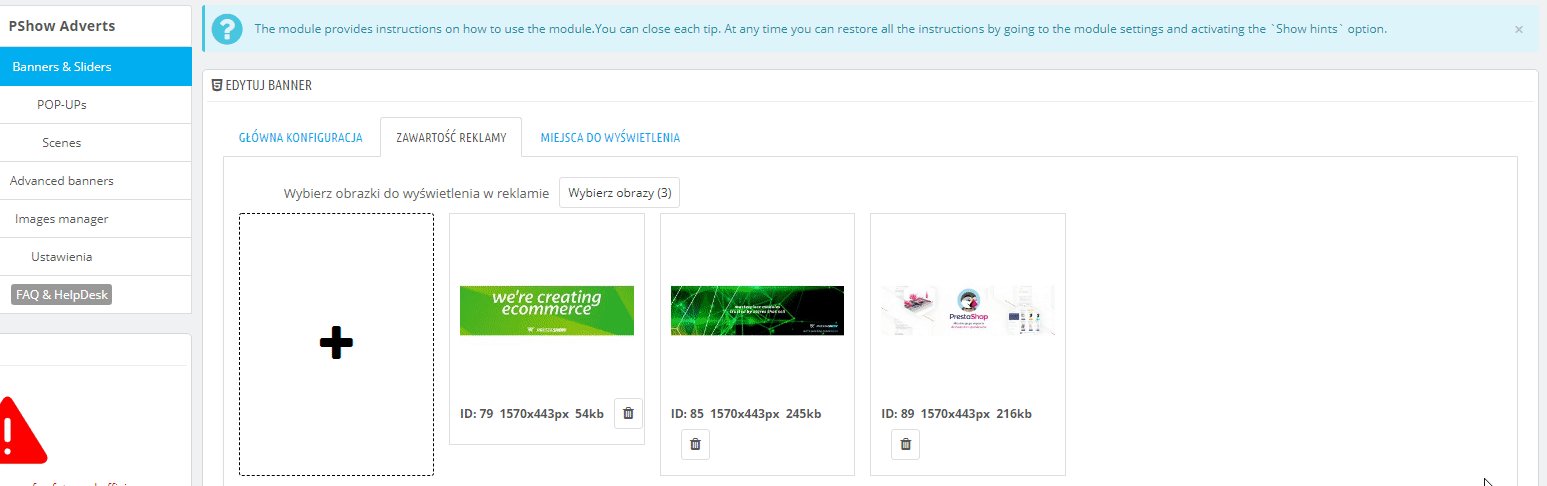
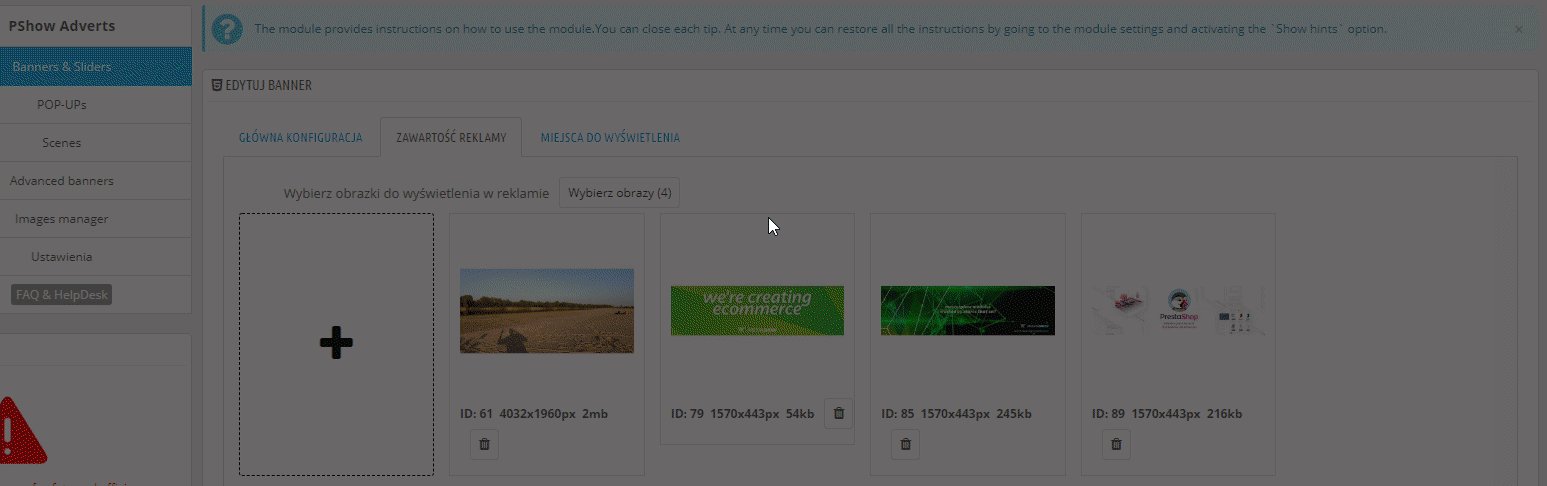
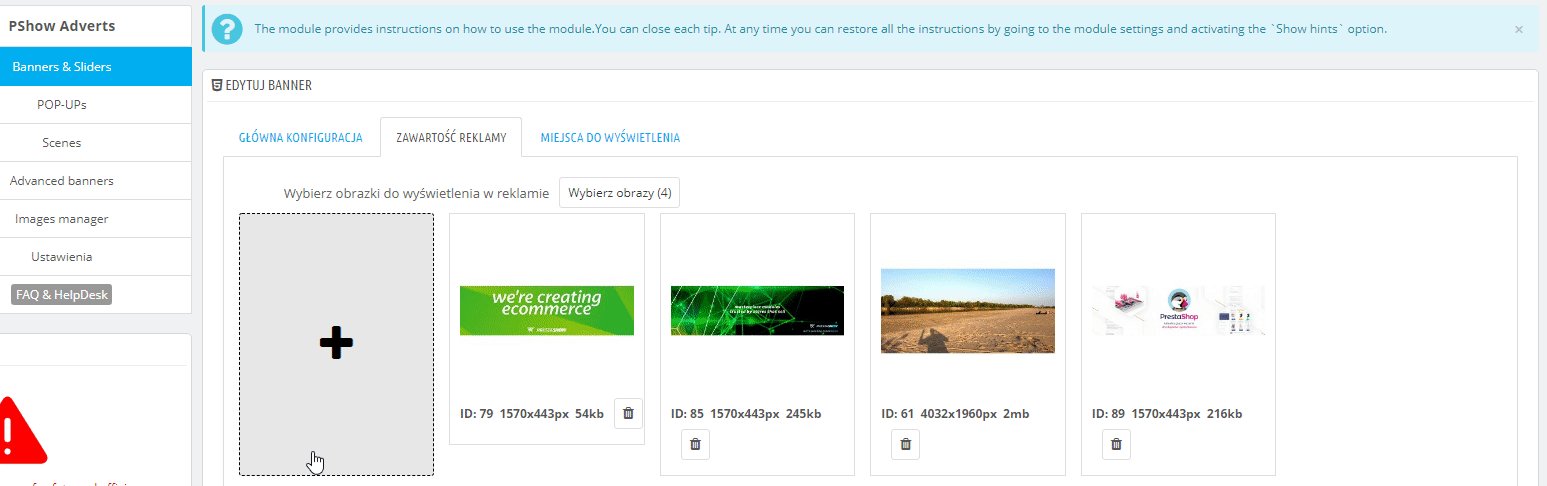
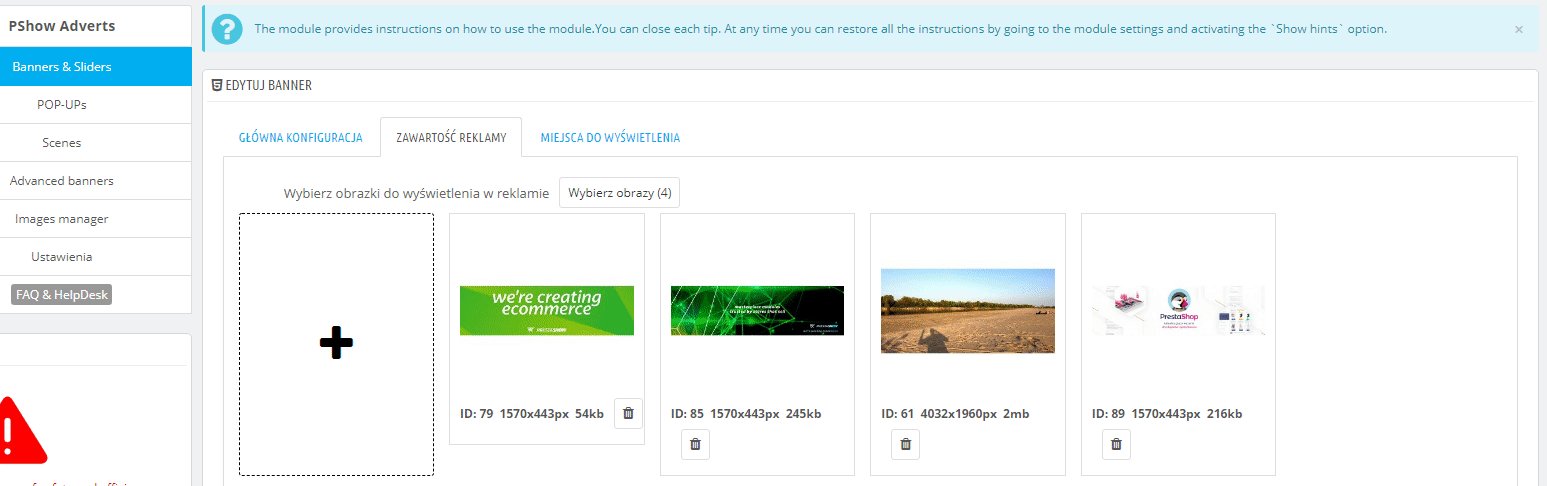
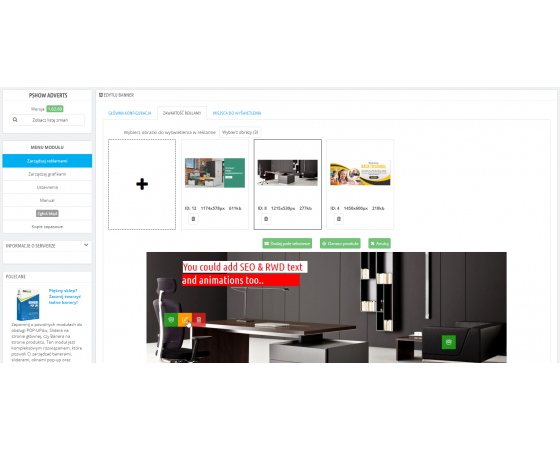
A banner pinned to the top of the page, a slider on the homepage, a graphic in the left column - these are formats familiar to any Internet user. In this post we present how to create a banner yourself, step by step, in PrestaShop 1.6, 1.7 and 8x, which will take the place of one of the products in the product list. Such a banner is not intrusive, eliminates monotony when scrolling through the store and has a sizable click-through conversion....
The module will help you create and manage banners, sliders, POP-UP windows and other formats of advertising and graphic communication with customers of your PrestaShop store.
Overlay your own content, links and tag products on the graphics.
You can place all supported graphic formats anywhere in your store.

A rich selection of graphic formats to meet all your inbound marketing and customer communication needs.
Single banner
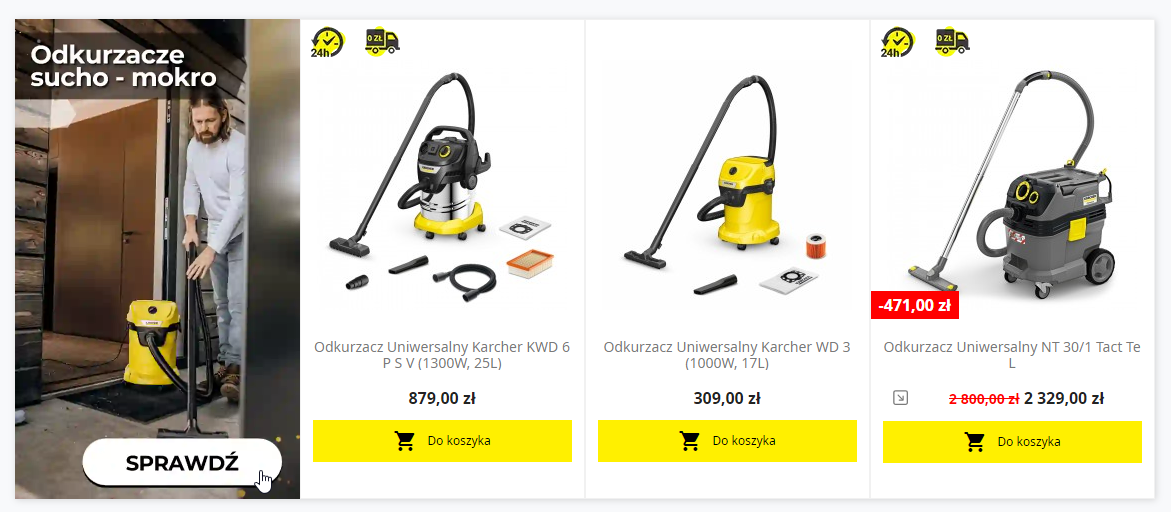
One graphic that can be static or randomized from among multiple graphics you specify. Ideal to display a banner about a delivery of supplies, a promotion or to promote a product or category. The static banner can be interactive - with tagged products or clickable content. Place it where you want - in the left column, in the product grid, in the shopping cart or anywhere else in the store.


Scrollable slider
Multiple banner rotator. Set the type of pagination and navigation, auto-slide and touch interaction. On the graphic you can tag products and add your own content. Under the slider you can display the names of the next slides and much more....
Banner grid
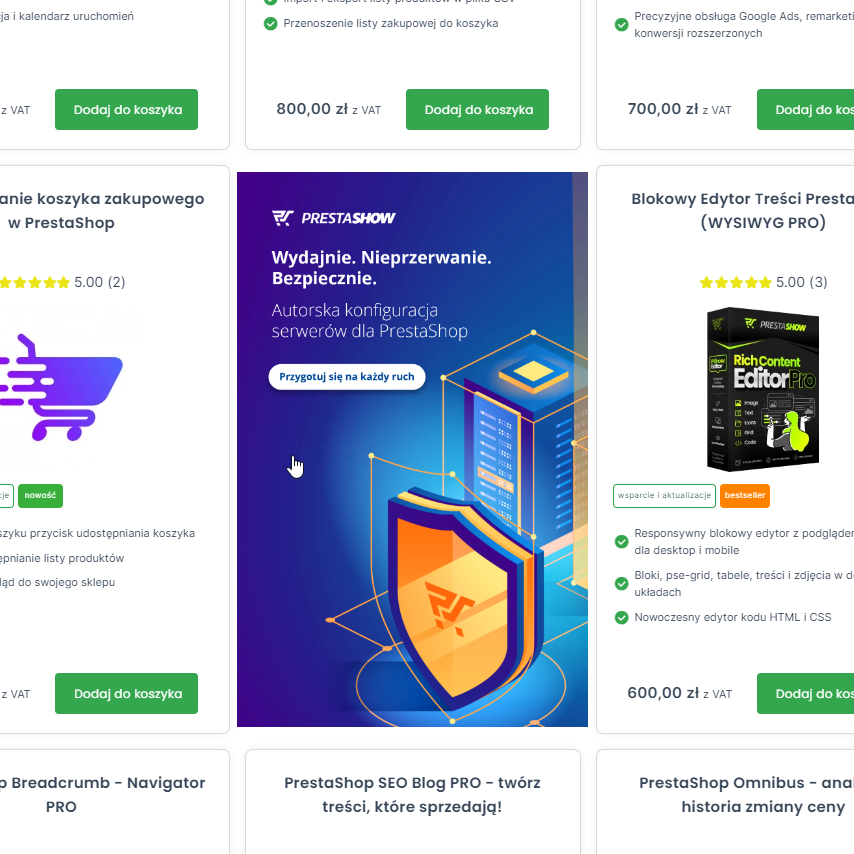
Create a banner grid such as 2x2, 4x3, etc. The banner grid can consist of many different banners and sliders. You can link each banner to a different subpage of your store.


POP-UP banner
The module will allow you to create banners displayed in POPUP windows. Display a window of a fixed size, with graphics and your own content on any page of your store - for desktop or mobile.
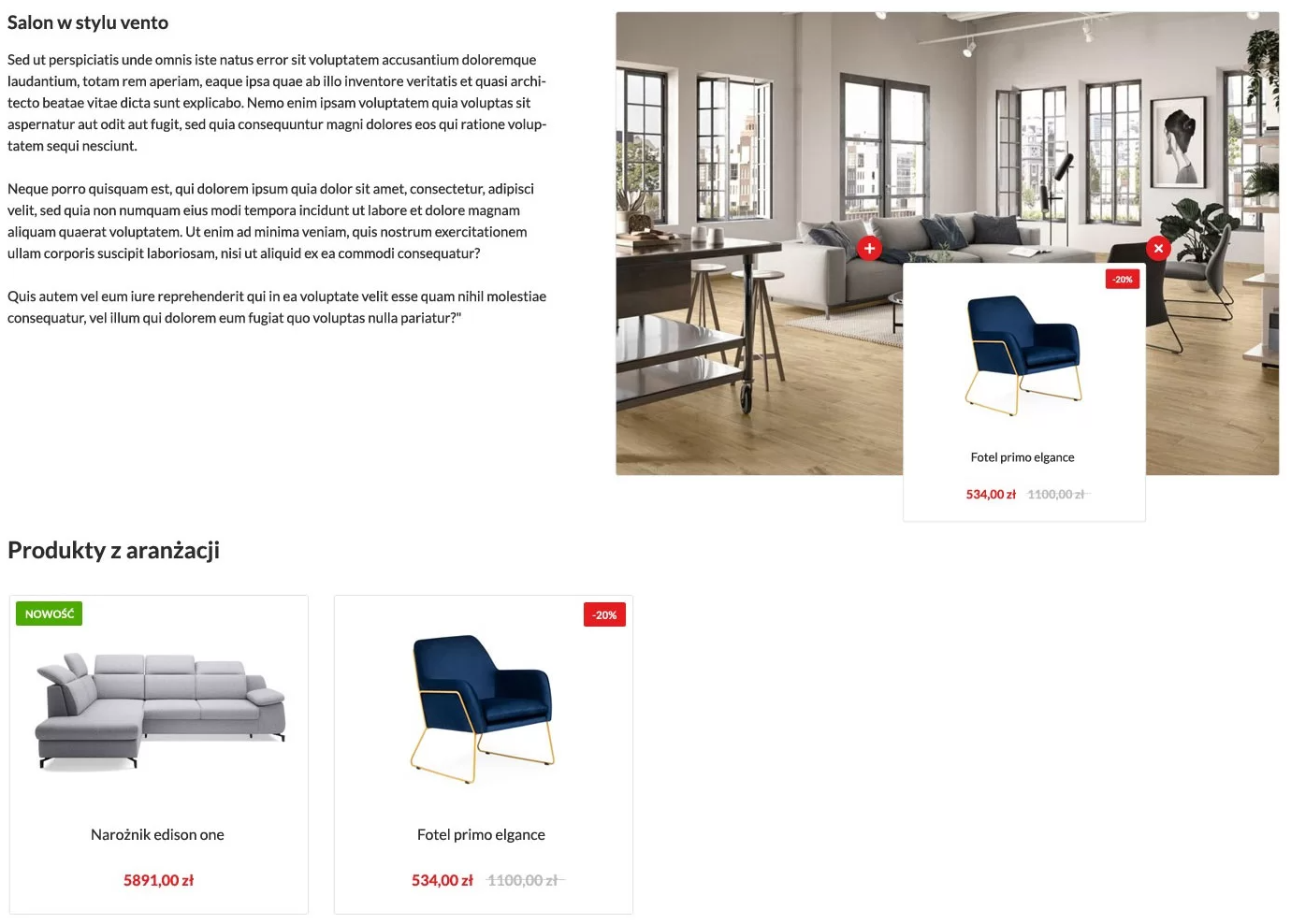
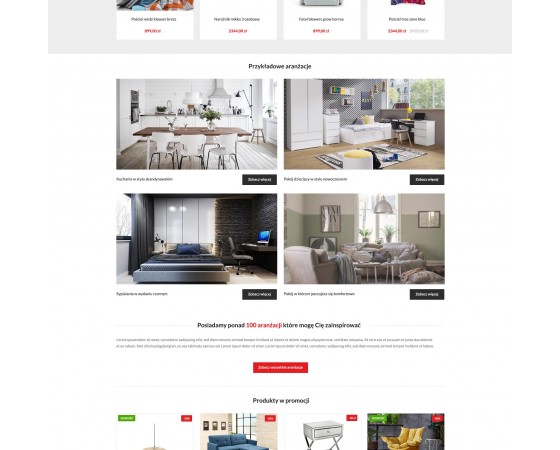
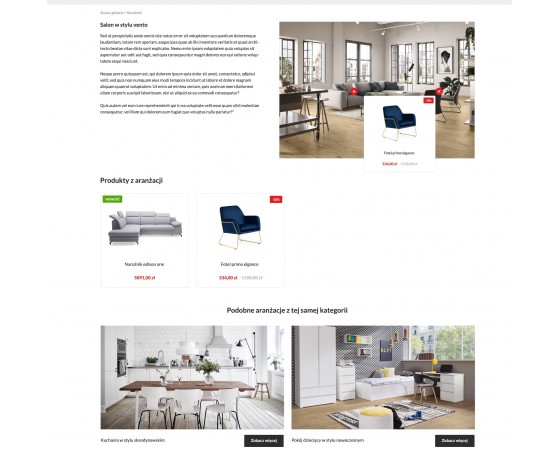
Product Scene brings your offer to life and makes selection easier.
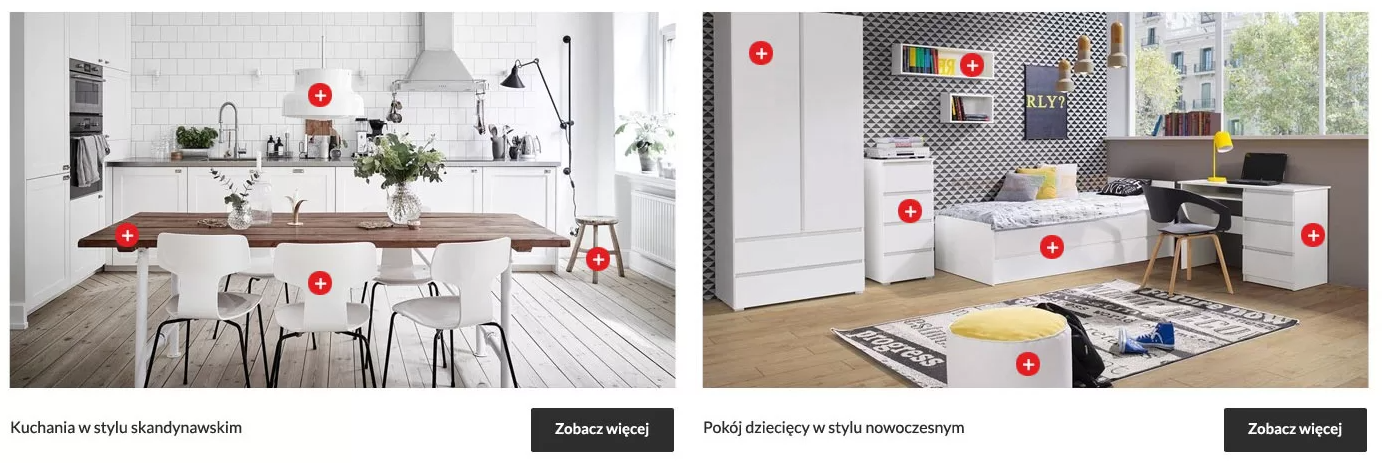
Product Scene
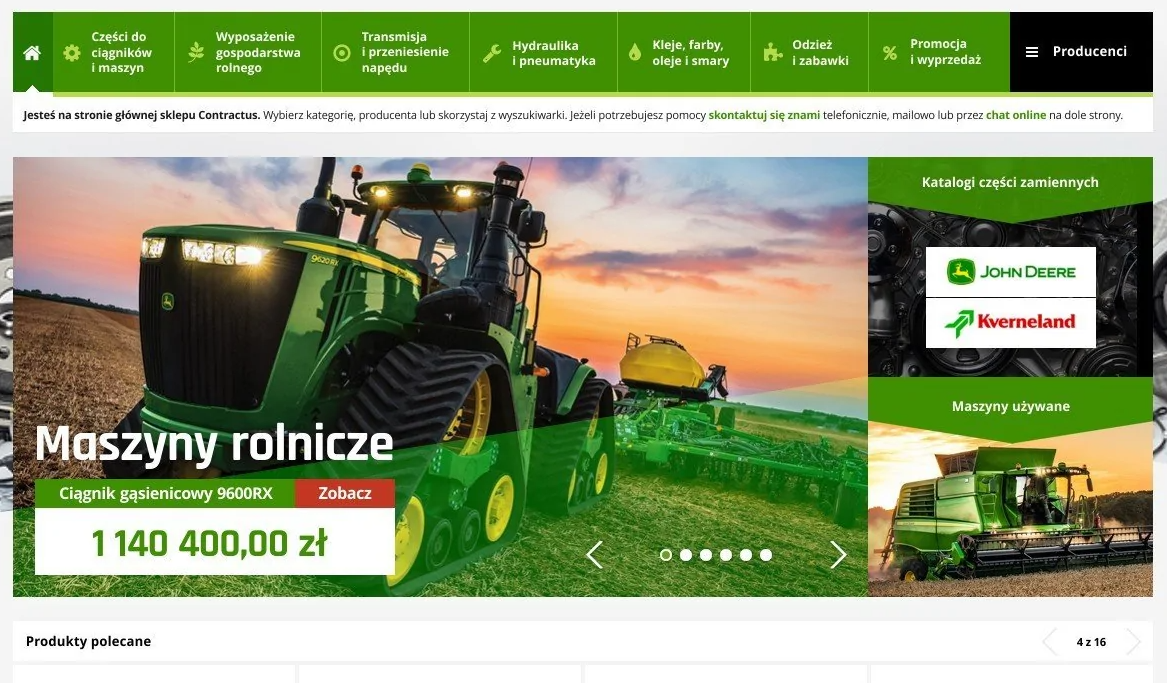
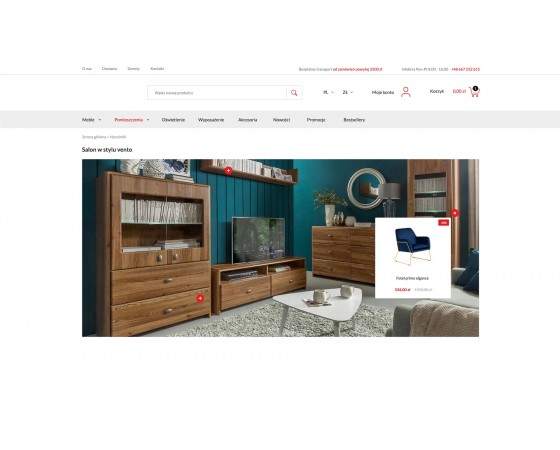
Product Scene is a banner with tagged products from your store. A customer clicking on a product tagged on the banner can check the name, price, availability and go to the product page.
You can place banners with tagged products anywhere in your store, such as on the homepage, in the category header, in the product description or in blog posts in our PrestaShop SEO Blog module.
Under the Product Scene, you can display a list of tagged products. The product boxes will look the same as in the product list in your store.


LookBook - an album of product scenes
If you enable the "LookBook" function, the module will create a sub-page with a friendly URL in your store. The page will automatically create an album with Product Scenes. After entering the selected Product Scene, the customer will go to the details: the name of the Scene, description and a list of tagged products.
The module has been optimized. Banners created in the module are lightweight, optimally compressed and search engine friendly.
The module works with Images Optimizer - WebP and LazyLoad module.
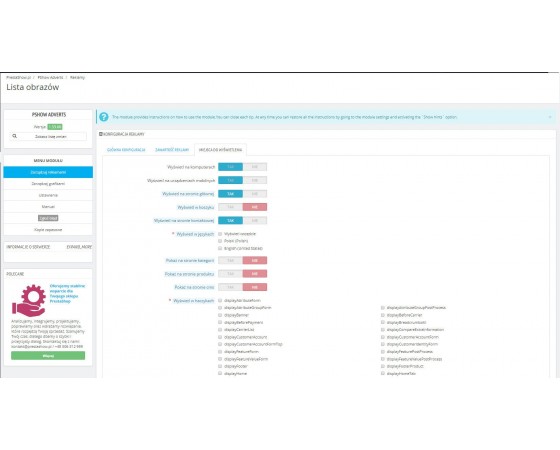
Select the page and hook where you want to display the banner:
- On the homepage
- In the shopping cart
- On the contact page
- In the content of CMS pages
- In product and category descriptions
- On the manufacturer's page
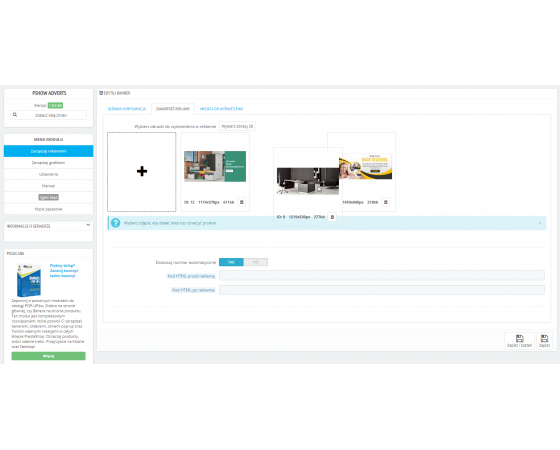
Each banner gets a {Smart-Tag} that you can paste:
- In the .tpl files of the template
- In the content of CMS pages,
- In the blog entries of the Prestashop SEO Blog module
- In product and category descriptions
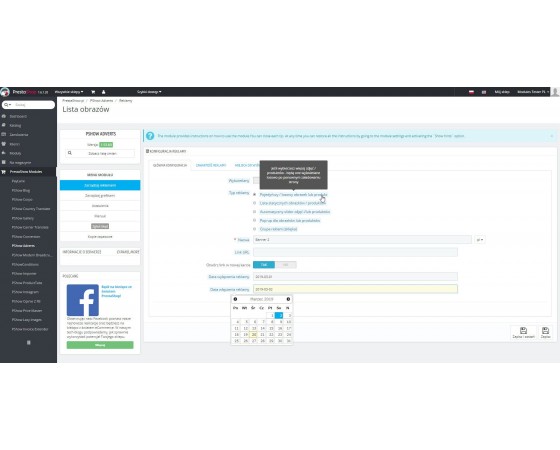
For each banner you can set:
- Size
- On and off dates
- Linking
You can specify to display the banner only:
- On computers
- On mobile devices
- In selected languages

The module has a convenient built-in graphics and images manager that you can use when creating all advertising formats supported by the module.
Upload graphics from disk or by Drag and Drop.

Banners are a great place to place content, including in H3 or H2 tags.
You can add your own content for each banner using the WYSWIG editor. Your banners will grab attention, generate clicks and increase your store's SEO value.
Banners for Mobile and Desktop
You can indicate on which devices you want to display the created creative. The module will detect what device the visitor is coming from and display the appropriate banner to him.
Fully responsive
The created banner adapts to the size of the screen. For optimal results, you can create creatives independently for Mobile and Desktop
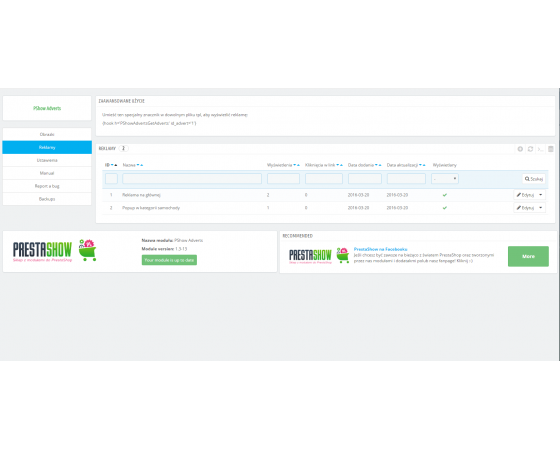
Clicks and impressions statistics
In the list of banners you will find display and click-through statistics - check which creatives generate customer engagement.
International
You can translate the content applied to banners in all the languages that are enabled in your store. You can create banners and POP-UP windows only for selected languages or display them only in selected countries.
Combine banner and product promotions
For optimal results, combine banner promotions with product promotions. You will realize every Upsell and Cross-sell promotion idea with the help of Manger Upsell & Cross-sell module - promotions in key places of your store.

Technical Requirements
- PHP 7.1 - 8.x
- Server extension ionCube Loader
- PrestaShop Importer only: PHP libxml version > 2.9.3
- PrestaShop Facebook Integrator only: PHP 7.2 or higher
- PrestaShop VAT Validator only: PHP SOAP
Support = Updates + HelpDesk
You get 90 days (3 months) access to the complete PrestaShow support package.
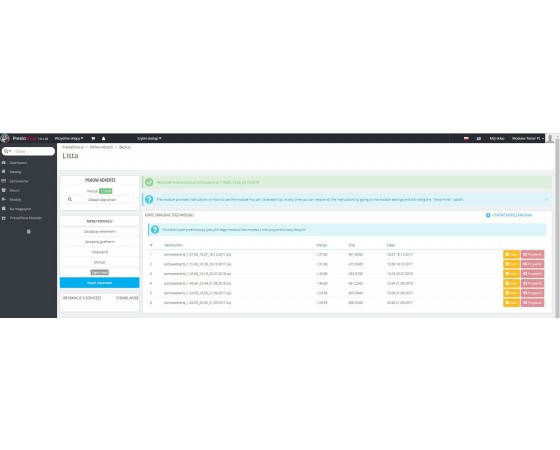
Module updates
Modules will inform you about available updates. Read the changelog and perform a 1-click module update directly from your store.
HelpDesk panel
This is the panel where we will provide you with help. On HelpDesk you can report problems, order free module installation and updates, and order modifications and custom programming work.
Extend support
After support expires, you can use the module without any restrictions. You can extend your support access at any time you need it.
Knowledge Base & FAQ
Free forever
The knowledge base is available to everyone. You will find module documentation as well as instructions, videos and answers to frequently asked questions.
Lifetime license for the module
- You can use the module without limitation in 1 store = 1 domain.
- You can use an additional domain, e.g. for developer copy.
- For a small fee you can change the domain for the module yourself.
Additional domains for Multistore
- All our modules support PrestaShop Multistore.
- Supporting unlimited domains for PrestaShop Multistore requires purchasing multistore support for the module.
Modifying the code
- The module code related to the integration with the store and the design (.tpl, .css, .js) has open source code and you can modify it freely.
- The module's source code (.php) is encrypted with ionCube, and modifying it will void the warranty.
Demo - test the module
- You can test the module in our demo store.
- You can find the link to the demo store in the top section of ⬆️.
- If you have any problems with the operation of the demo, please contact us






























https://prestashow.com/pl/prestashop-blog/110/jak-w-prestashop-umiescic-banner-w-siatce-listy-produktow
Zmienialiśmy infrastrukturę serwerową - ze sklepami demo.prestashow.pl powinno być już wszystko OK. Dzięki za czujność! :)