Bars for every occasion
Schedule the display of calendar strips. Put information about promotions, deliveries, contests, social media and messages that support sales in the strips.
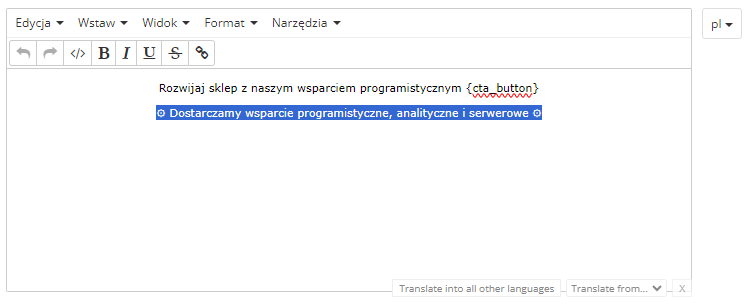
Create the strips yourself
You don't need to engage a programmer to create cool bars that support sales.
Interactive elements in the bar
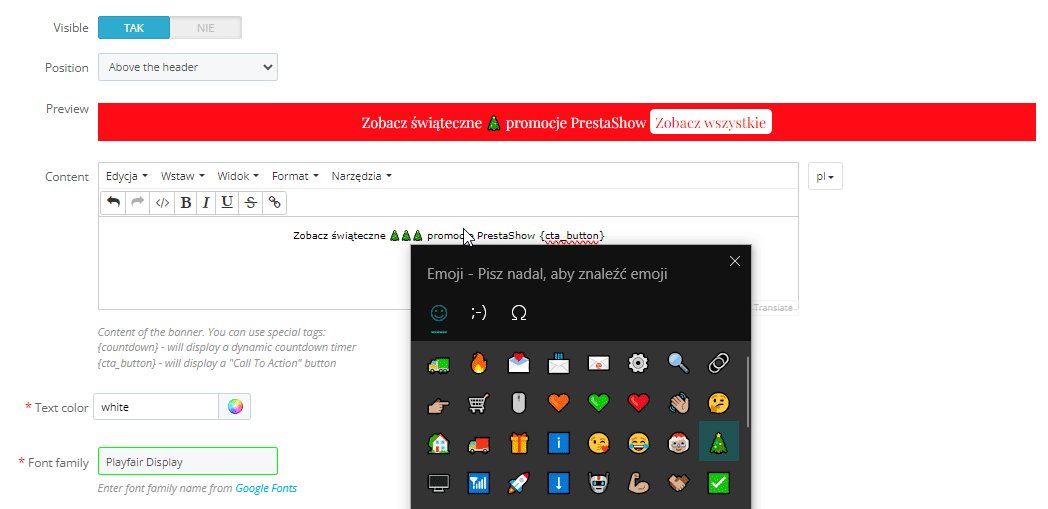
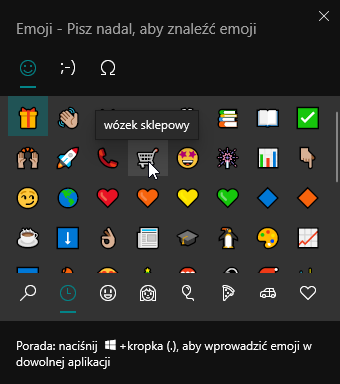
Customize colors and sizes, insert a countdown timer and a button (CTA). Use Google Fonts and with emoticons 🎁🌼🔥.
Place anywhere in your store
With this module you will create infobars for desktop and mobile and place them anywhere in your PrestaShop store.

| Standard license | Professional license | |
|---|---|---|
| Number of bars mobile | 1 | No limits |
| Number of bars desktop | 1 | No limits |
Other module features and support are the same for standard and professional license.
After purchasing the standard license, you can upgrade to the professional license. Both licenses are lifetime for 1 store.
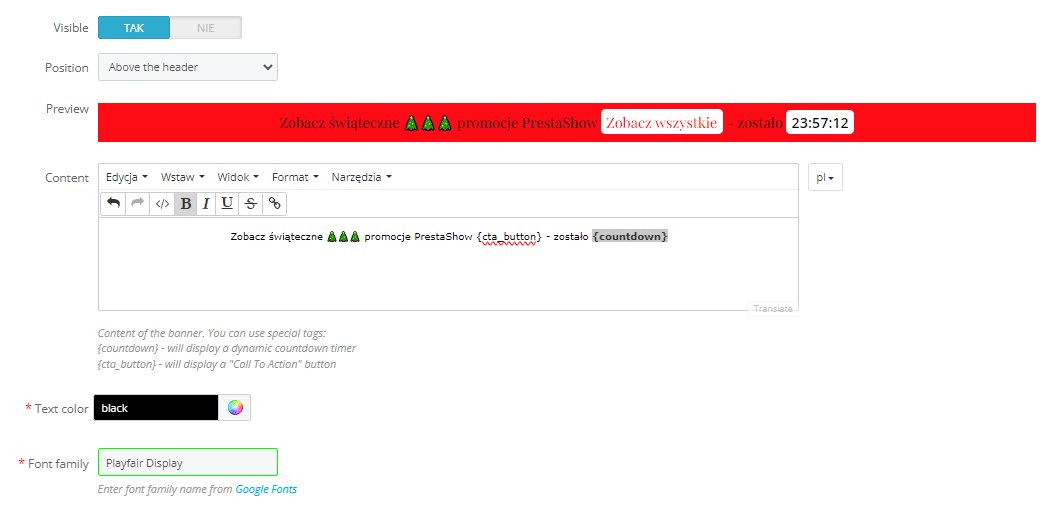
Live preview - already in the process of bar creation
You have a live preview while designing the bar. You can watch the changes and the final effect as you make changes for the bar for desktop and mobile.
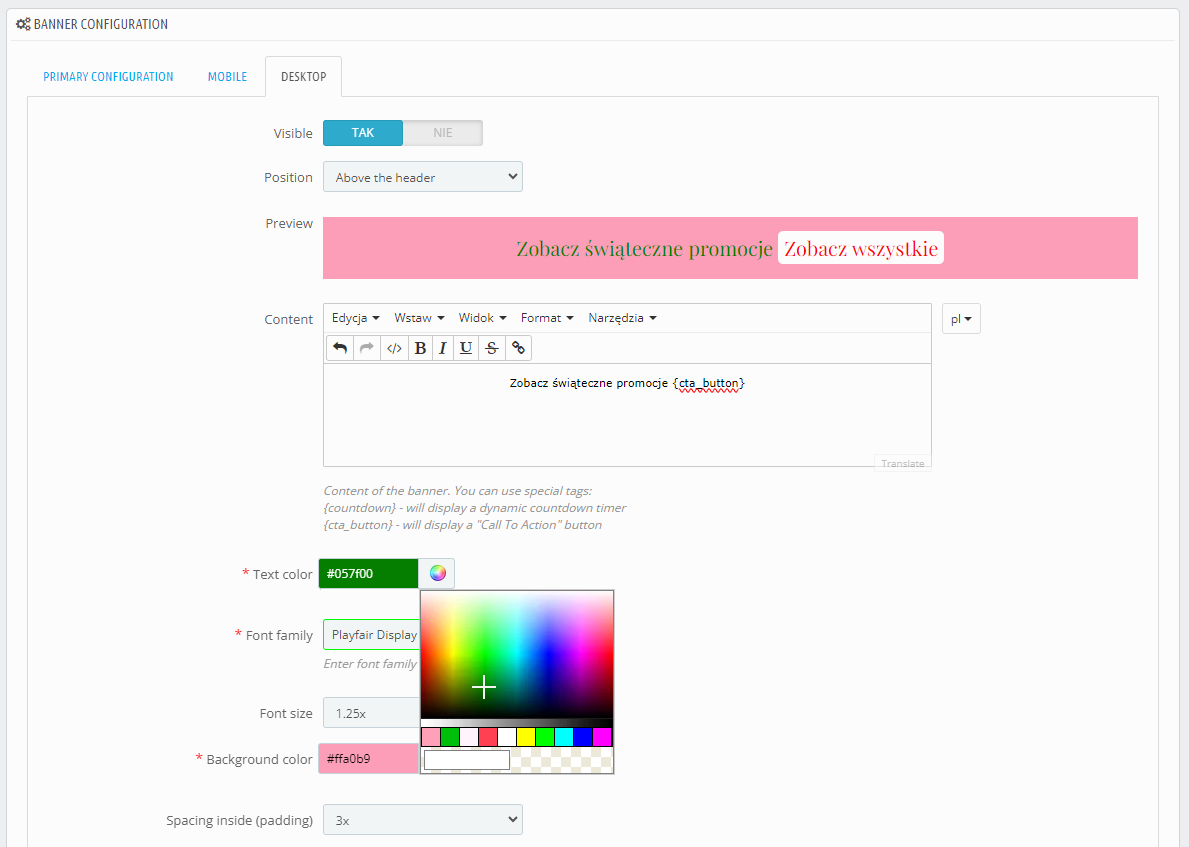
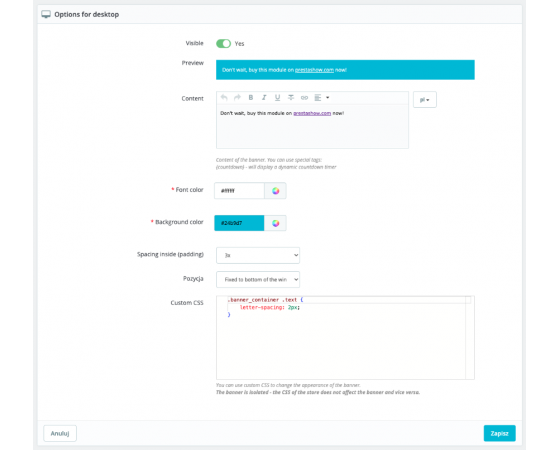
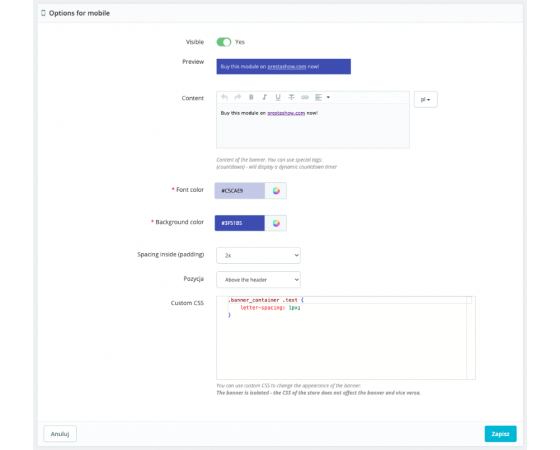
Bar for Desktop and Mobile
Design the content and elements of the bar independently - in versions for large computer screens and for mobile devices.


Place the bar in any areas of your store
You can design the bar in both mobile and computer versions - different content, color scheme, design or placement allow you to adjust the communication to the size of the customer's screen.
- At the top of the page
- At the bottom of the page
- At any location - using {Smart-Tag}
- Indicate the store pages where you want to display the bar
The module allows you to easily create and manage information bars in your PrestaShop store.
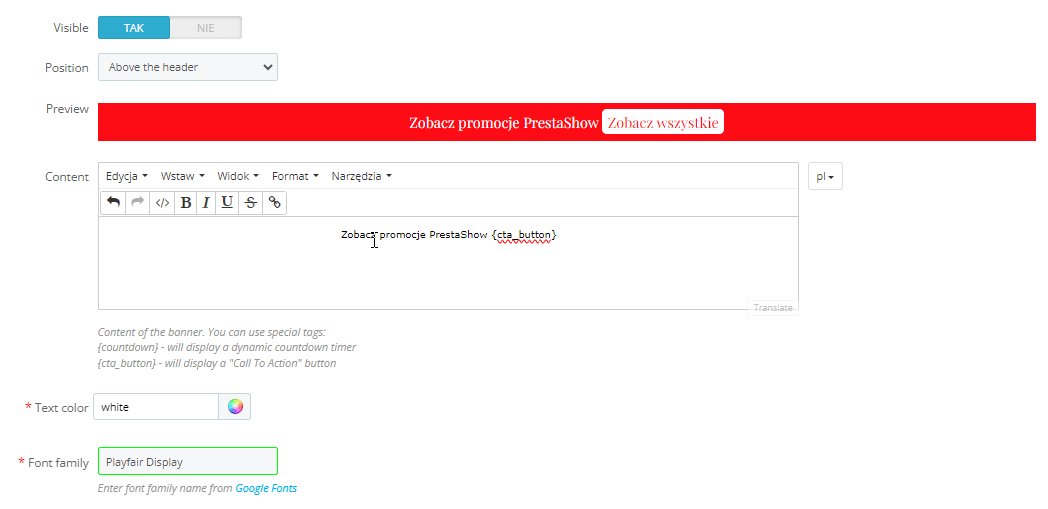
Content and design
- Content editor with text formatting.
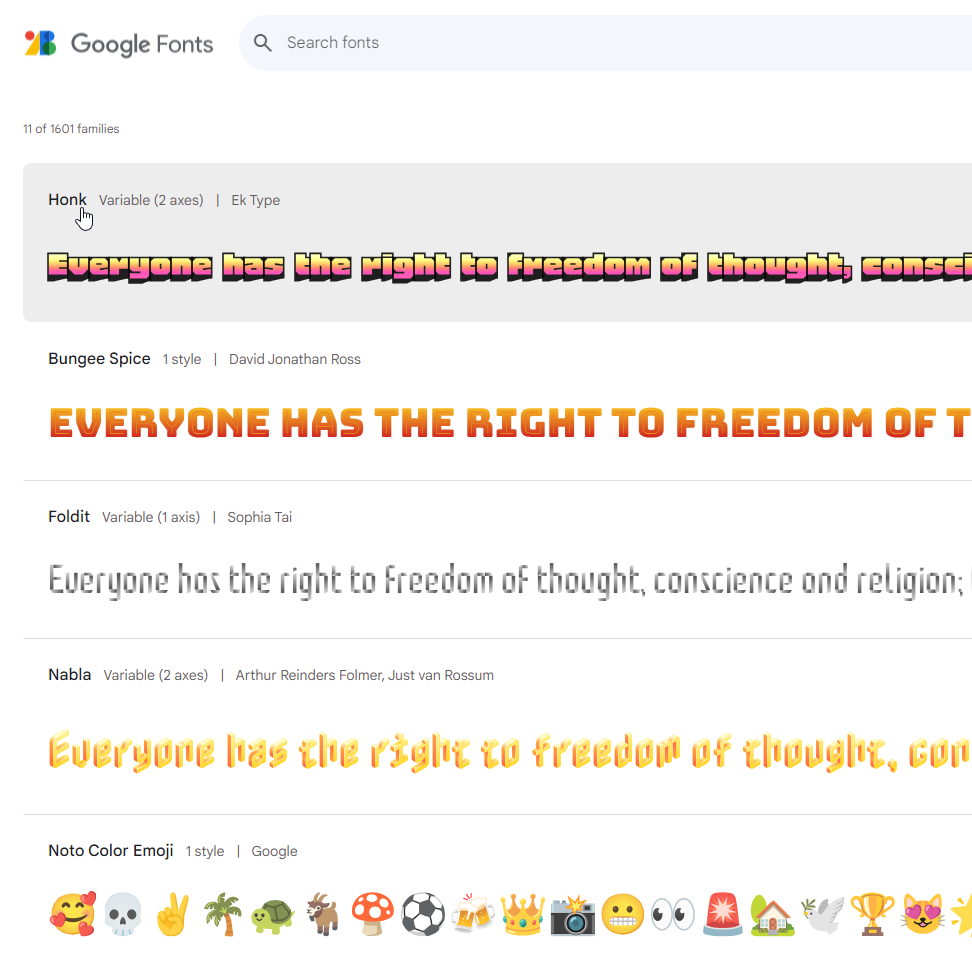
- Insert emoticons and use Google Fonts.
- Set sizes and colors for all elements.
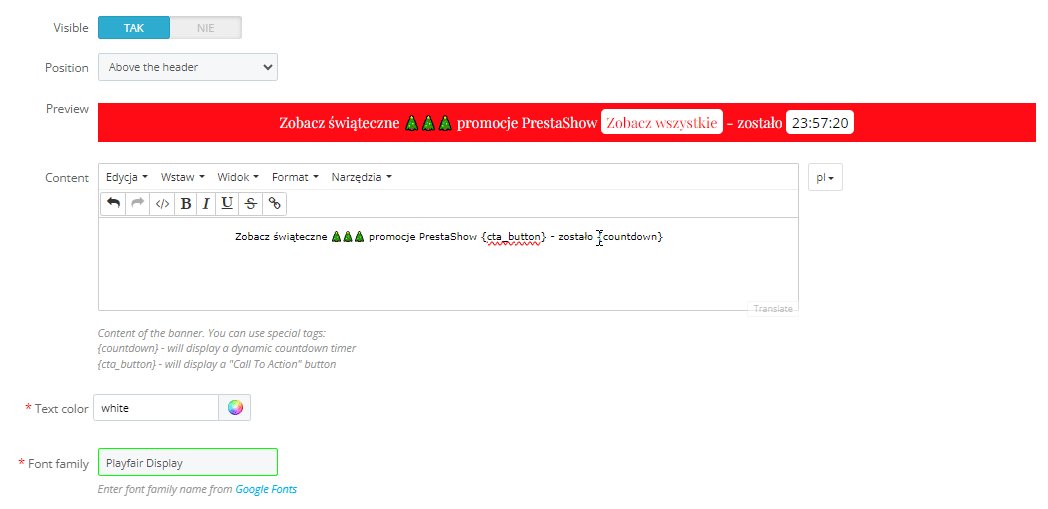
- Insert a CTA button - with a discount code link.
- Insert Countdown - a countdown timer.

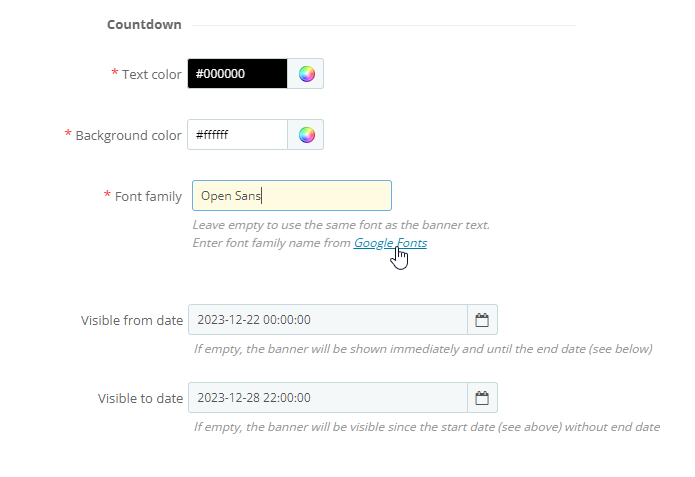
Google Fonts
The module supports Google Fonts. Specify Google font name for content, countdown timer and CTA.

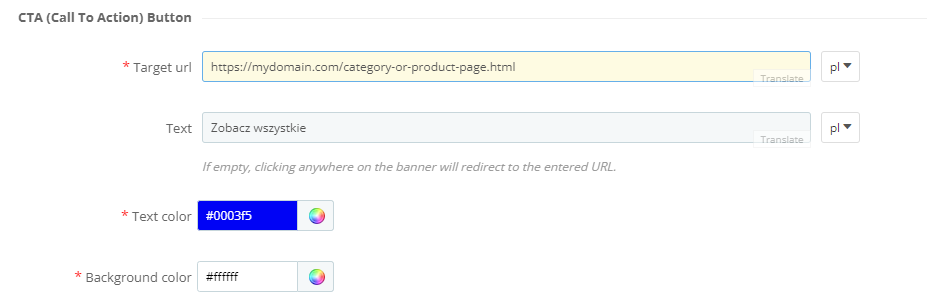
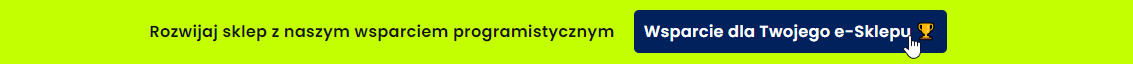
CTA buttons
- Call To Action
- CTA is a button that encourages you to click.
- You can modify the appearance of the CTA in the module settings.
- The CTA can link to any URL.
- CTA can be a discount code - clicking on the CTA will copy the content of the CTA to the clipboard.
- For the CTA you can specify your own CSS styles


Countdown
- countdown timer
- In the content of the bar you can insert a counter that counts down time.
- The counter will show "12 days" when there are more than 48 hours left, or the exact time HH:MM:SS when there are less than 48 hours left.
- You can modify the appearance of the counter in the module settings. Or sharpen it using the field for your own CSS code.

emoticons
- You can insert any emoticons in the content of the bar and in the content of the CTA.

Carousel
- Scroll multiple lines of text
- When creating a bar, create multiple lines of text.
- The content of the following lines will change automatically after a certain time (5 seconds by default).
- You can disable text scrolling and create bars with multiple lines of text.



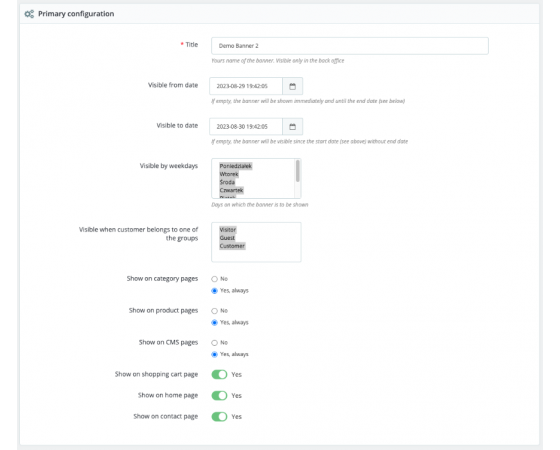
Create a schedule for displaying the bars
You can schedule the bars to automatically turn on and off according to your schedule. Specify display dates or select days, such as Mondays and Fridays only.
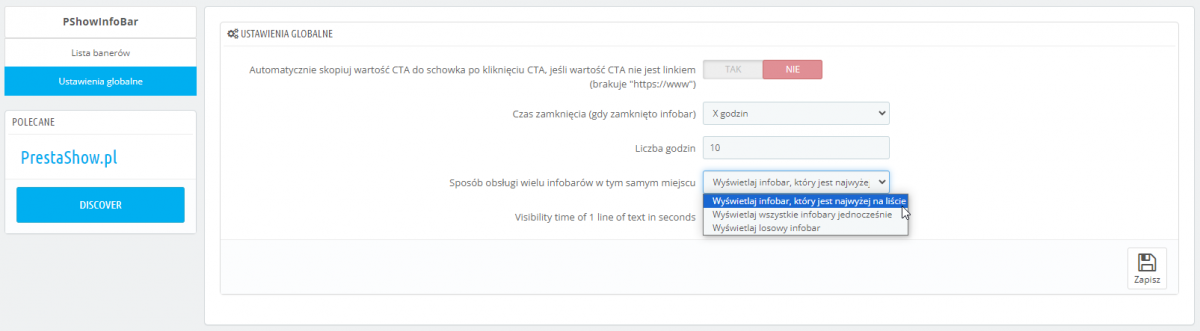
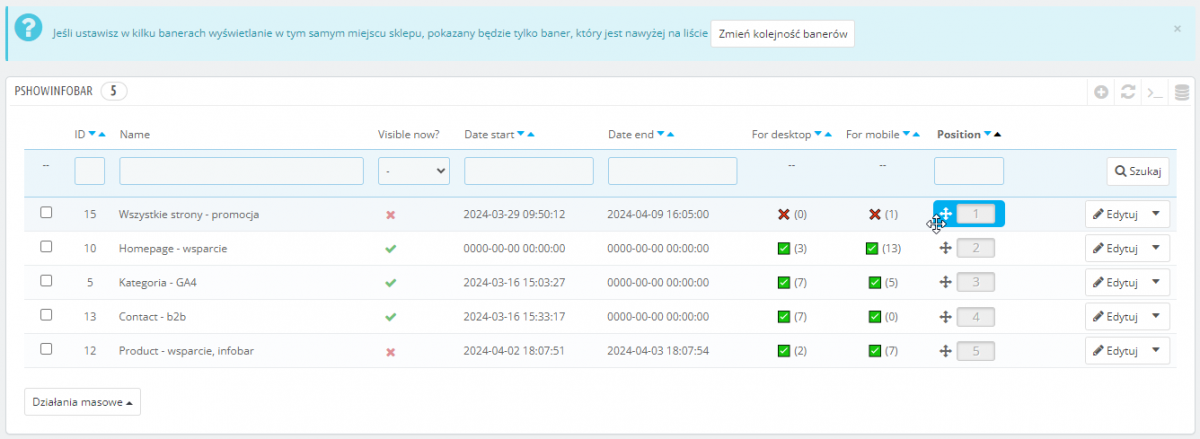
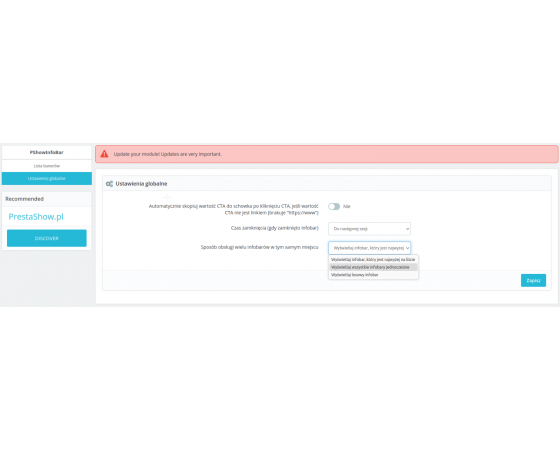
Manage multiple bars at the same place and time
When multiple strips can be displayed in the same place and at the same time, you can decide:
- Display only the bar with the highest priority
- Display all strips, one below the other
- Display a random bar


PrestaShop Translator automates the creation of strips in multiple languages
You can type all content and URL links for the languages enabled in your store using PrestaShop's standard translation features.
You can translate the content of the bars and CTAs automatically using the PrestaShop Translator module.
Custom placement
You can place each bar at the top or bottom of the page, or anywhere you want - in .tpl files or product descriptions and CMS pages.
Closing the bar
Allow Infobar to close or disable the ability to close Infobar. In the module settings, you can indicate the closing time - for example, until the next session or page refresh.
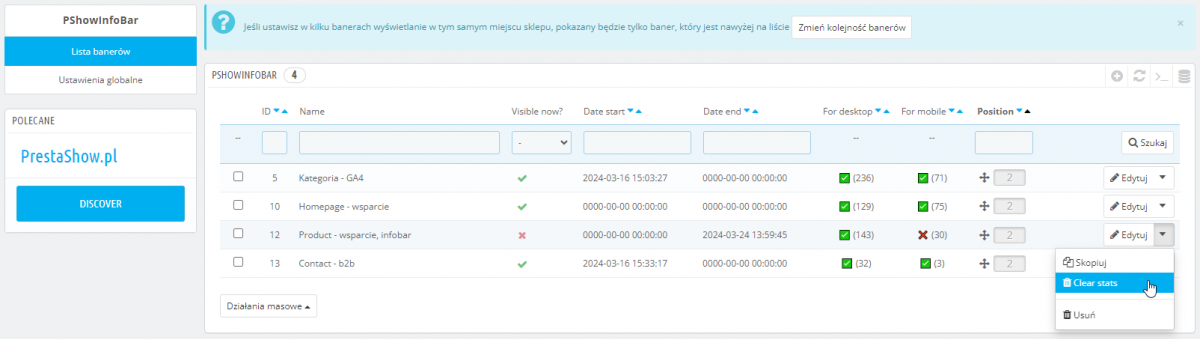
Priorities
In the list of bars, set their importance by Drag&Drop - bars at the top of the list are more important than bars below.
Visibility for customer groups
When creating a bar, you can specify a group of customers who will see the bar. Other customers will not see the bar.
Click statistics
The module records click statistics of the bars - for desktop and for mobile. You can reset the statistics at any time.
Custom CSS styles
Create your own CSS with a convenient code editor directly in the module. No editing of files on the server is required. Instructions with available CLASS and ID are available in the module.
You can read more about the requirements in the knowledge base
Minimum requirements for all modules:
- PHP 7.1 - 8.x
- Server extension ionCube Loader
- PrestaShop Importer only: PHP libxml version > 2.9.3
- PrestaShop Facebook Integrator only: PHP 7.2 or higher
- PrestaShop VAT Validator only: PHP SOAP
- You get 3 months of support access to the module.
- Support gives you access to HelpDesk and module updates.
- After support expires, you can use the module indefinitely - in the version that was available on the day your support expired.
- You can extend your access to support and updates at any time
Module updates
90 days
Modules will inform you when an update is available. Refer to the changelog. Module updates are conveniently 1-click from your store.
HelpDesk support
90 days
HelpDesk is a panel where we provide help for modules. On HelpDesk you can order module modifications and custom programming work.
Knowledge Base - FAQ
For free
The knowledge base is available to everyone. In it you will find documentation of modules and answers to frequently asked questions.
- Full contents of the license
- License management manual - read before you buy.
- Below is a summary of the most important information:
The license is perpetual for 1 domain
- The license for the module is perpetual and you can use it without time limit for 1 store = 1 domain.
- You can add an additional domain for a test store.
- Once every 30 days you can change the domain for the module for a fee.
Multistore domains
- All our modules support PrestaShop Multistore
- Supporting unlimited domains for PrestaShop Multistore requires purchasing multistore support for the module.
Modifying the module code
- The module code related to the integration with the store and the appearance (.tpl, .css, .js) has open source code and you can modify it freely.
- The module's source code (.php) is encrypted with ionCube, which ensures security and increases the module's performance. PHP code you can't modify.
- You can test some modules in our demo store. You can find the link to the demo store in the top section of the page
- You can test some modules for free by downloading 14-day Trial .
- If you have any problems with the operation of the Demo or Trial version, please contact us
No entries yet.

















No customer reviews for the moment.